用hover实现鼠标在一个元素时让另一个元素变化
1、打开编辑器。

2、创建html文档。

3、创建基本的css文档。

4、这是正常的方法。

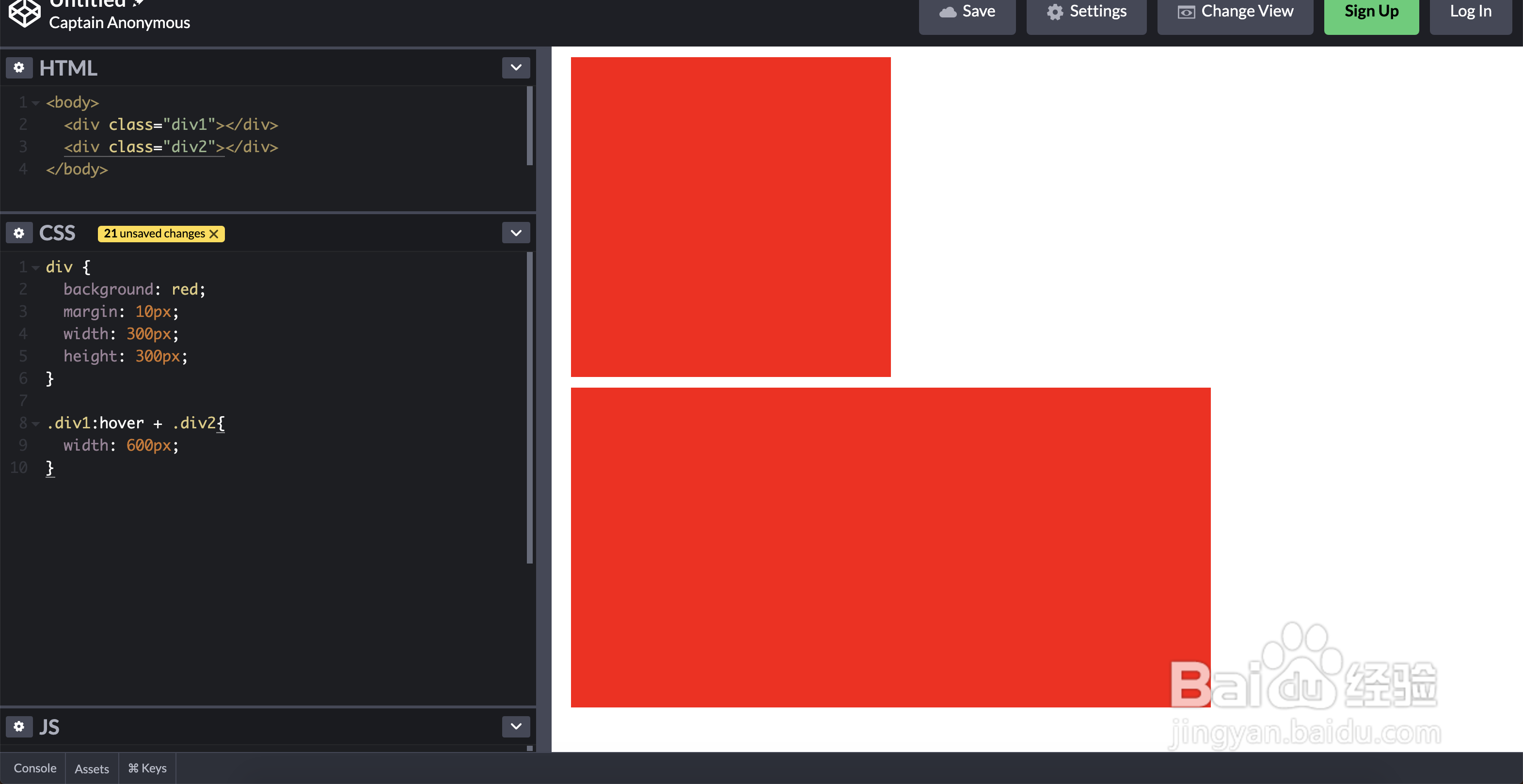
5、但是用加号的时候情况就不一样了。

6、现在我们就可以添加不同的样式了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:191
阅读量:76
阅读量:156
阅读量:138