css3实现卷页效果
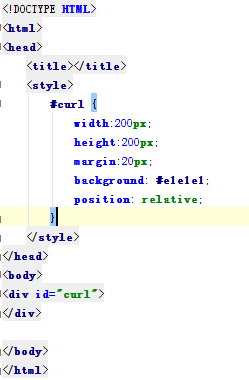
1、首先,新建一个只有div的页面,并加上适当的样式


2、简单的来说实现这个效果,就是在div的角上加一个长宽为0的div,当hover时变化它的长宽值
所以为div的before伪类加上长宽为0内容

3、再实现hover的效果

4、当鼠标移到div上时,就能看到右上角生硬的出现了一个白色的方块

5、接下来要让动画平滑一下,在before中加上属性。现在就能看到右上角有平滑的效果了。
transition-duration: 0.3s;
transition-property: width, height;

6、但是这和卷曲的效果似乎还有很大的差距,接下来就要为before加上阴影,来显得卷曲。
background: linear-gradient(225deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%);
box-shadow: -1px 1px 1px rgba(0, 0, 0, 0.4);
然后当鼠标hover时,就能看到如下图的效果了。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:146
阅读量:128
阅读量:57
阅读量:138
阅读量:167