BigBoom 主题使用说明-d4
1、一、主题设置 点击进入“外观-自定义”页面:(左边修改,右边预览) 1.站点身份:修改站点的“标题”-“副标题”(可以是站点的描述),上传站点图标,图标会被用作浏览器和app图标。图标必须为正方形,宽高至少512px ; 2.菜单:菜单,即网站的导航。站点的主导航,副导航等,都是在这里添加; 添加导航:添加菜单-填写一个导航名称-保存-添加项目-选择需要添加到导航上的内容,拖动已经添加的项目,可以更改导航显示的顺序; 菜单的位置:选择已经创建的菜单,使它出现在主导航的位置; 3.小工具:【顶栏左、顶栏右、头部右、底部1、底部2、底部3、底部4、底部5】的设置 从小工具左边的内容选项里调取; 4.静态首页:在“首页显示”的地方点选“一个静态页面”,“首页”的位置选择“Home Page 1”,保存即可; 二、主题选项 1.一般:网站图标设置、首页屏幕图标、社交媒体的设置; 2.推广:网站顶部广告位的设置; 3.布局:默认整个页面的侧边栏位置、默认页面侧边栏位置等 4.样式:配色方案设置,自定义配色方案; 5.头部:logo上传和设置; 6.博客:博客的显示设置,显示页面评论与否设置、文章摘录长度设置; 7.店铺:—————— 8.底部:底部广告设置、底部小工具的设置、底部版权; 9.备份&还原:站点通常都是定期备份、还原、设计的,可以在这里备份设置; 三、首页设置 点击“页面”-“homepage-Default”,点击编辑,站点默认首页是由 【网络模块插件】来编辑的,具体的操作说明,请地点击查看 网络模块插件使用说明文档
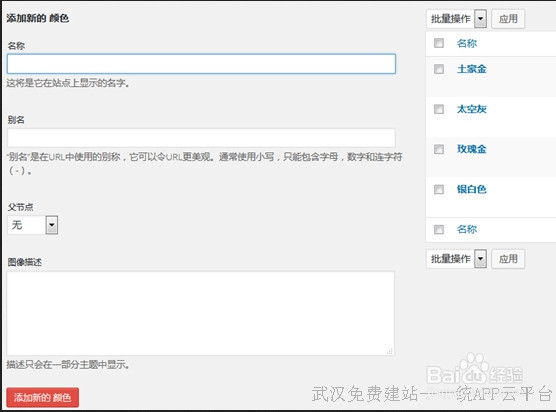
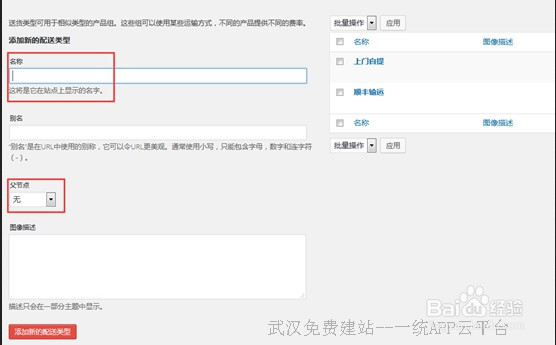
2、 四、商店设置 1.创建商品分类: 添加产品前您需要先添加好产品的分类,如,您是卖服装的 您需要分 【上衣】、【裤子】、【大衣】、【毛衣】等等; 2.添加配送类型:

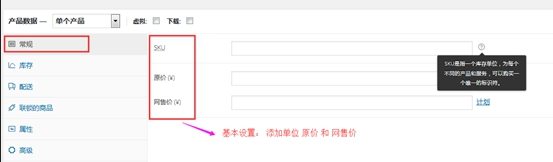
4、图1 产品数据

6、 图3 库存

8、 图5 联锁的产品 (您可以 附加销售/交叉销售或者是组合销售,可以从之前添加的产品力搜索) 属性和高级设置也可以根据产品情况进行设置 4)自定义栏目 如果产品还具备其他的属性 而上面的常规选项中没有,那么可以在自定义栏目里添加;

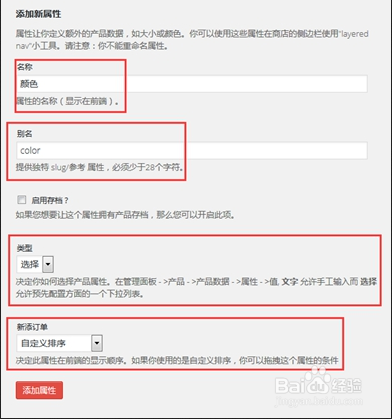
10、5.属性: 可以先预设产品的属性,如,颜色,大小等;

12、 图2