html video标签的使用方法
1、先了解一下video标签:
1)<video> 标签定义视频,比如电影片段或其他视频流。
2)目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。
现在开始正题
先让我们新建一个脚本文件index.php;

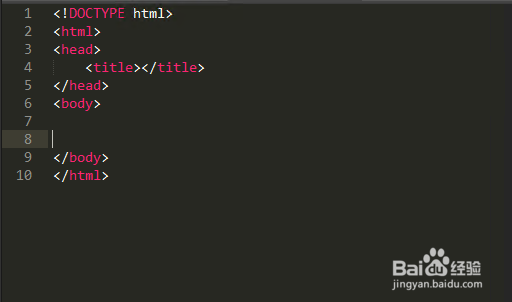
2、用sublime打开index.php,先构建基本的网页结构,如图所示。

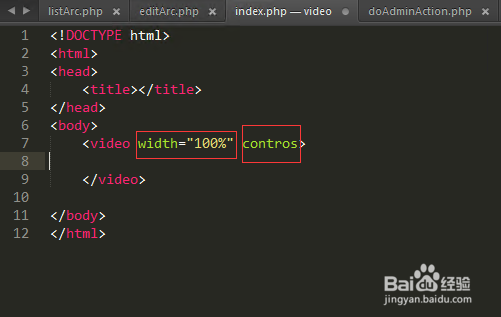
3、继续构建video标签,用width设置宽度,记住加入controls才会有暂停/开始的开关哦。

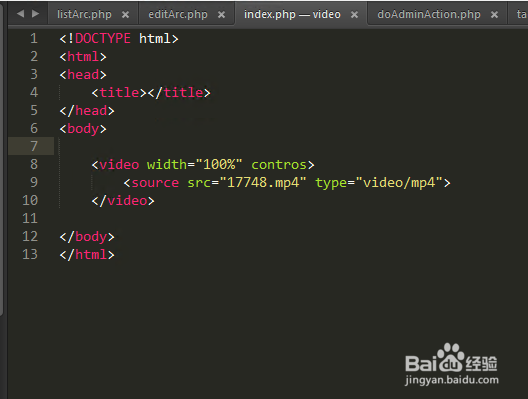
4、video标签里面要嵌套source标签来指定视频地址和视频格式

5、ctrl+s保存,现在就基本成功了

6、查看视频,大功告成

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:167
阅读量:179
阅读量:55
阅读量:22
阅读量:60