JavaScript中浏览器兼容问题详解
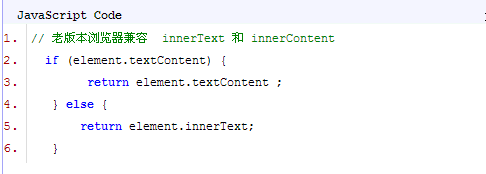
1、innerText 和 innerContent1)innerText 和 innerContent 的作用相同2)innerText IE8之前的浏览器支持3)innerContent 老版本的Firefox支持4)新版本的浏览器两种方式都支持

2、获取兄弟节点/元素的兼容性问题
1)兄弟节点,所有浏览器都支持
①nextSibling 下一个兄弟节点,可能是非元素节点;会获取到文本节点
②previousSibling 上一个兄弟节点,可能是非元素节点;会获取到文本节点
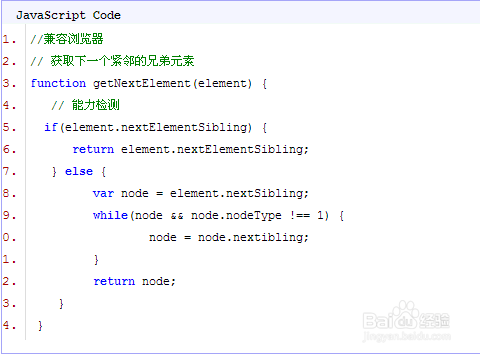
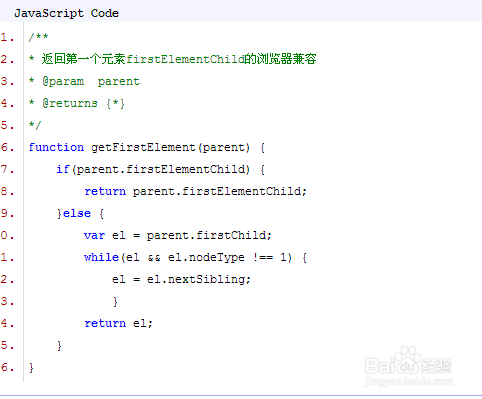
2)兄弟元素,IE8以前不支持
①previousElementSibling 获取上一个紧邻的兄弟元素,会忽略空白
②nextElementSibling 获取下一个紧邻的兄弟元素,会忽略空白





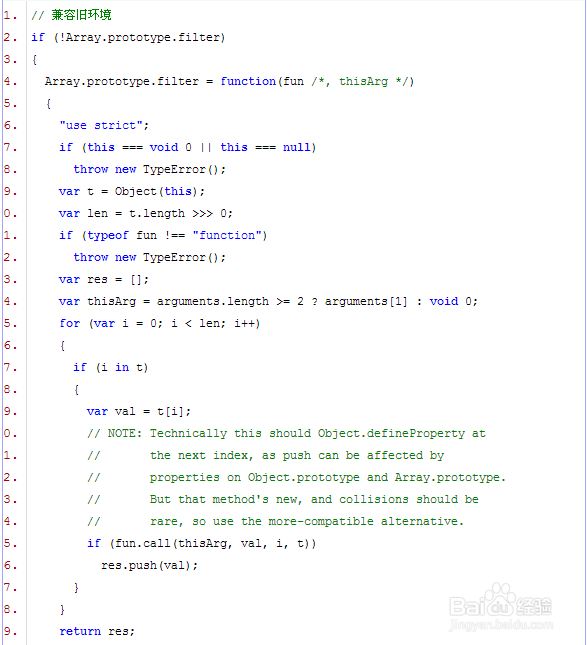
3、array.filter(); // 使用指定的函数测试所有元素,并创建一个包含所有通过测试的元素的新数组

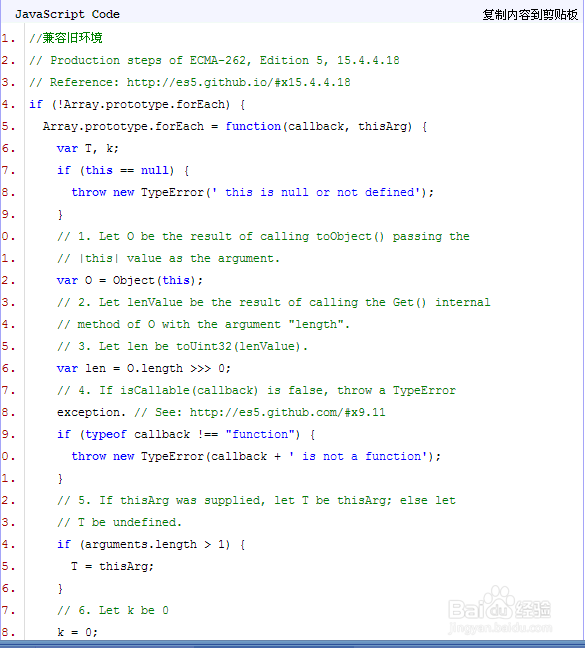
4、array.forEach();// 遍历数组


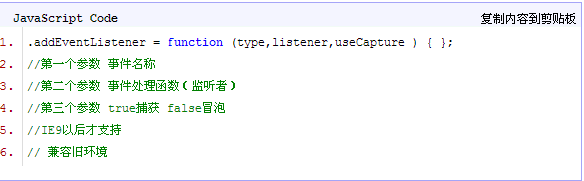
5、注册事件


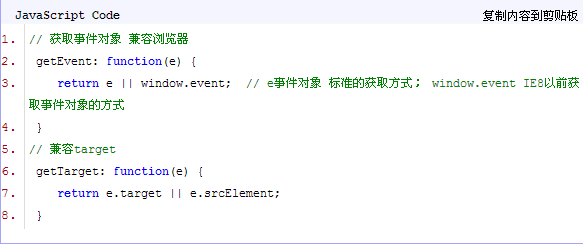
6、事件对象
1)事件参数e,就是事件对象,标准的获取方式
btn.onclick = function(e) { }
2)e.eventPhase 事件阶段,IE8以前不支持
3)e.target 始终是触发事件的对象(点击的按钮)
i)IE8以前 srcElement
ii)浏览器兼容
var target = e.target || window.event.srcElement;

7、获取鼠标在页面上的位置
①在可视区域中的位置: e.clientX e.clientY
②在文档中的位置: i) e.pageX e.pageY
ii)浏览器兼容

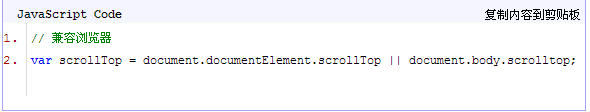
8、获取页面滚动的距离

9、取消文本的选择

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:114
阅读量:128
阅读量:175
阅读量:119
阅读量:46