bootstrap框架怎么在html页面加载使用
1、首先从bootstrap网站上,将bootstrap的文件包下载下来

2、然后将这个文件包解压出来,里面主要有三个文件夹:js、css、img

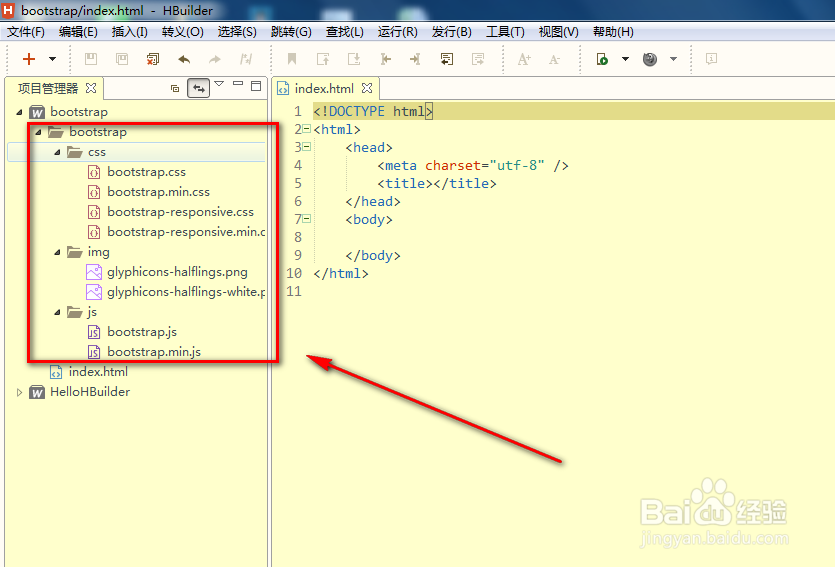
3、然后将bootstrap文件夹引入项目中,如图可以看见整体包的所有文件结构

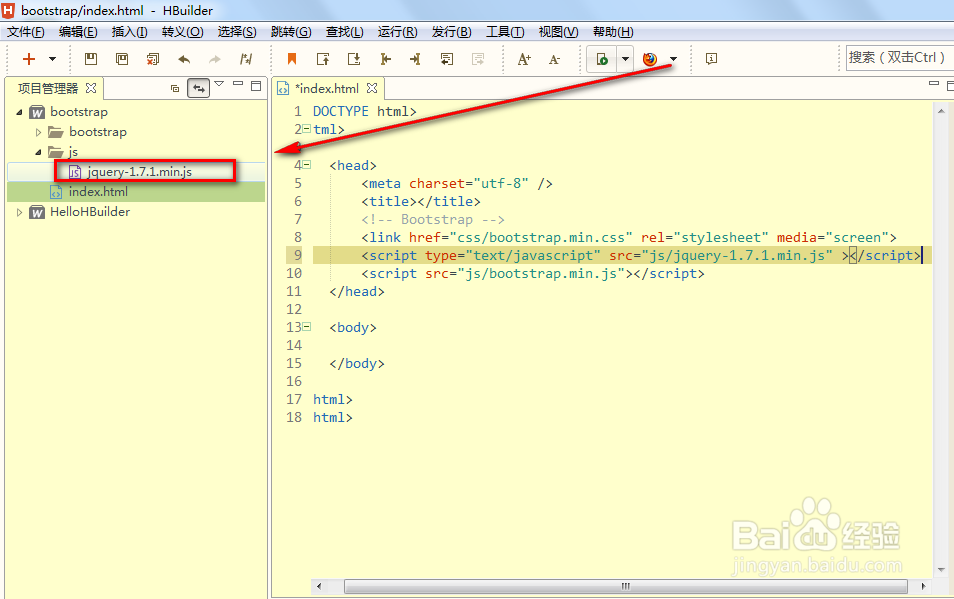
4、如果需要使用bootstrap中组件,那么还需要引入一个jquery包,这样才能完全使用bootstrap

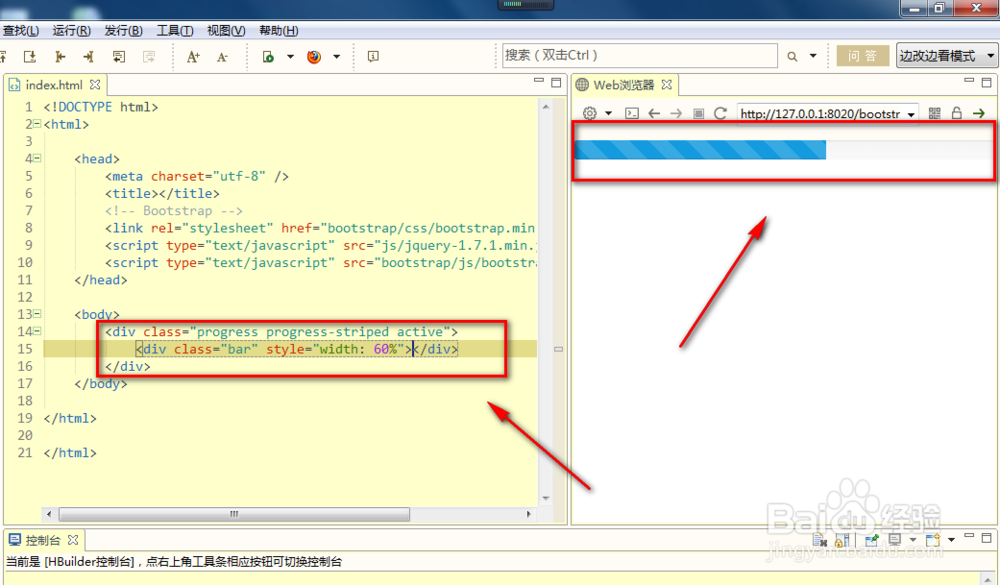
5、然后在html页面<head>标签中,引入
bootstrap.min.css
jquery-1.7.1.min.js
bootstrap.min.js
三个文件

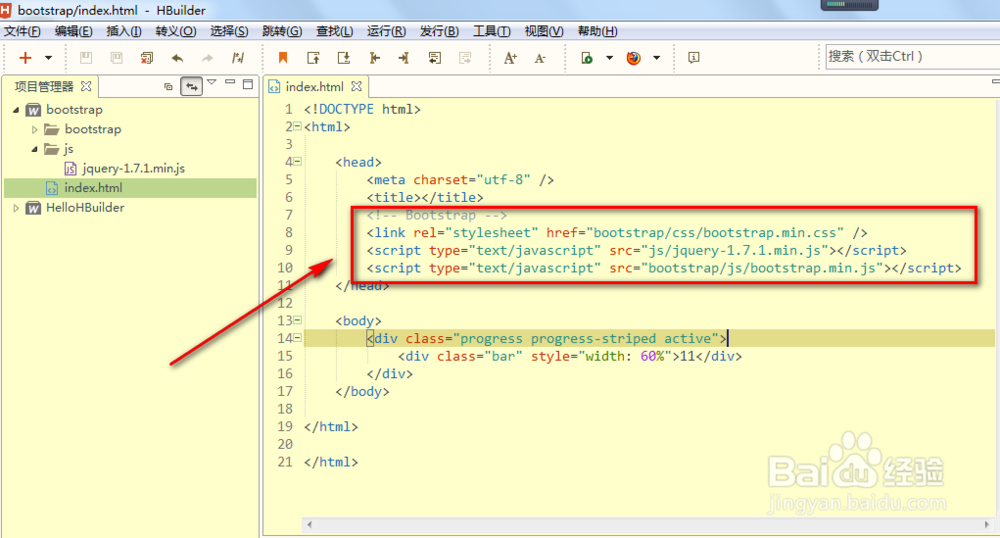
6、然后我们就可以测试bootstrap是否可以正常使用了,随便找一个bootstrap中的组件,如果成功显示出来没有报错,那么就说明可以正常使用了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:87
阅读量:26
阅读量:115
阅读量:123