智能小程序开发中如何构建WebSocket?
1、先建一个空文件夹,名叫ws-server,然后进入该文件夹,在命令行执行:
npm install websocket
2、然后在ws-server文件夹下,再新建一个名为app.js的文件,内容如图。

3、app.js
因为WebSocket服务是建立在HTTP之上的,所以我们看到,代码中建立了一个http server, 然后建立了一个使用了该http server的WebSocket server,并让http server监听8080端口对外提供服务。
这个服务端的功能也很简单,就是收到客户端发送的消息并打印出来,然后再接收到的消息前面加上一个[from server]的前缀后,返回给客户端。
4、现在我们开始实现调用该服务的小程序代码,如图。

5、index.js
首先我们需要用wx.connectSocket()方法去连接目标服务器,因为我们开发环境用的是非安全的http,所以这边的url参数是ws://打头的。
然后需要调用wx.onSocketOpen()方法来设置WebSocket连接打开时的回调函数。当连接打开后,就可以开始向服务端发送数据了。
我们在这里使用wx.sendSocketMessage()方法,向服务端发送了一个后面跟随一个随机数的Hello,World字符串。我们运行一下程序,可以看到,服务端的控制台上会打印出这样的结果:

6、服务端
说明服务端已经成功接收到了客户端发送的字符串消息。
之后服务端会向客户端再反馈这个消息,那客户端这边如何接收这个从服务端过来的消息呢?我们可以在小程序中,使用wx.onSocketMessage()方法,监听服务端发送到客户端的消息,正如我们上面的示例代码写的那样:
wx.onSocketMessage(function (msg) { console.log(msg)})

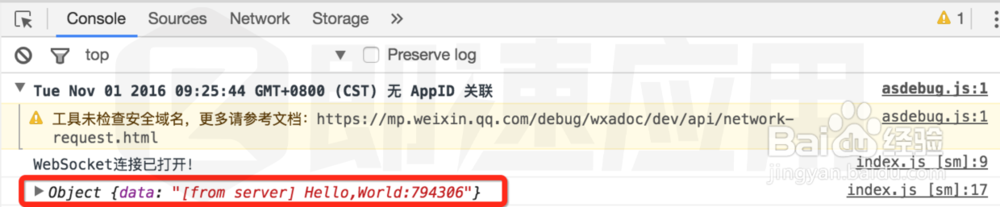
7、小程序Console
这样,一个简单但完整的客户端和服务器端的WebSocket交互就完成了。如果你想关闭这个WebSocket连接,那么你可以调用wx.closeSocket()来进行关闭。