jquery如何获取、设置、删除下拉框选中值与文本
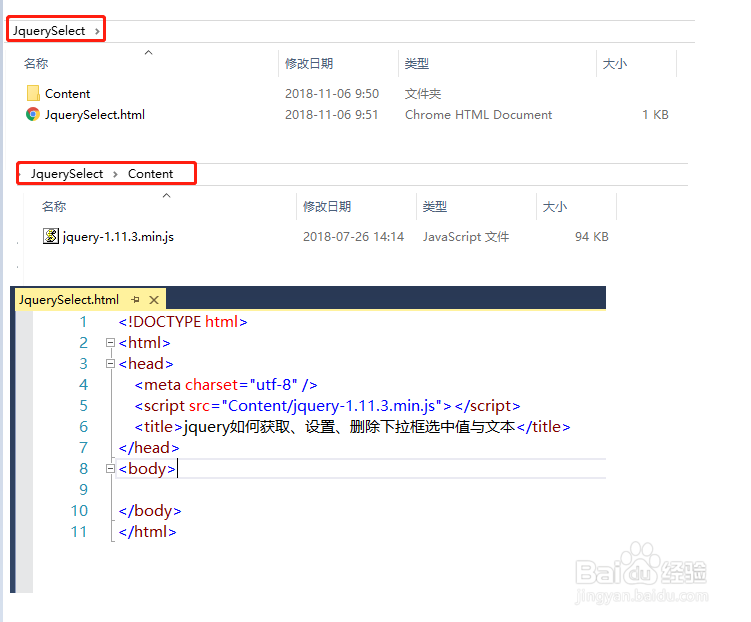
1、创建如下结构的测试文件
-- Content
-- jquery-1.11.3.min.js
-- JquerySelect.html

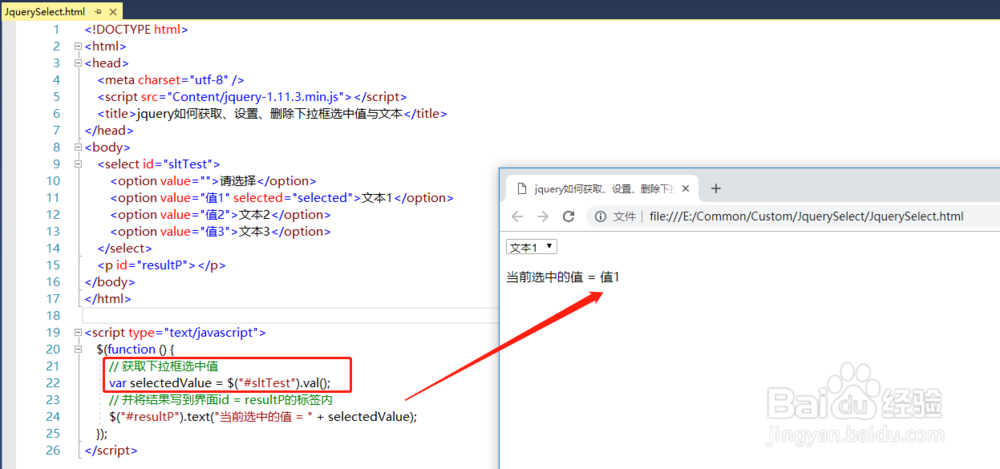
2、【获取】下拉框【选中值】:使用【.val()】

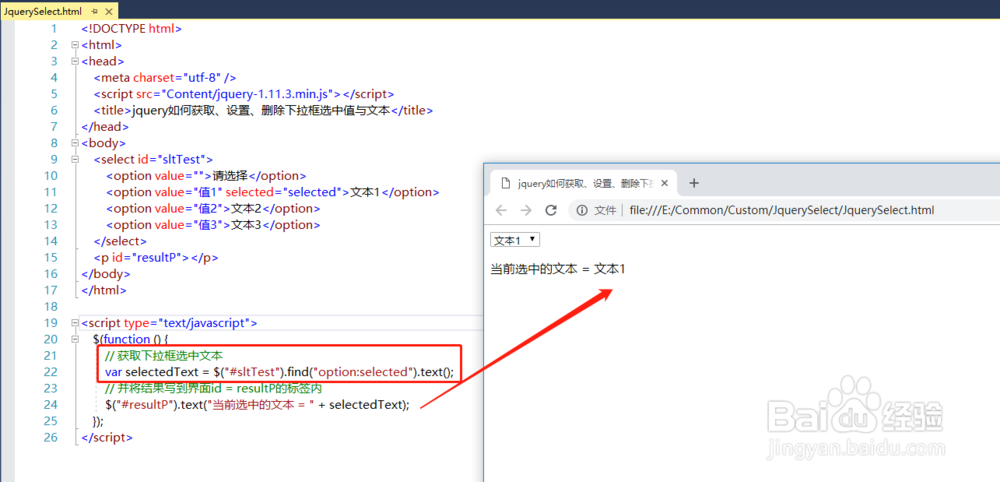
3、【获取】下拉框【选中文本】:使用【.find("option:selected").text()】

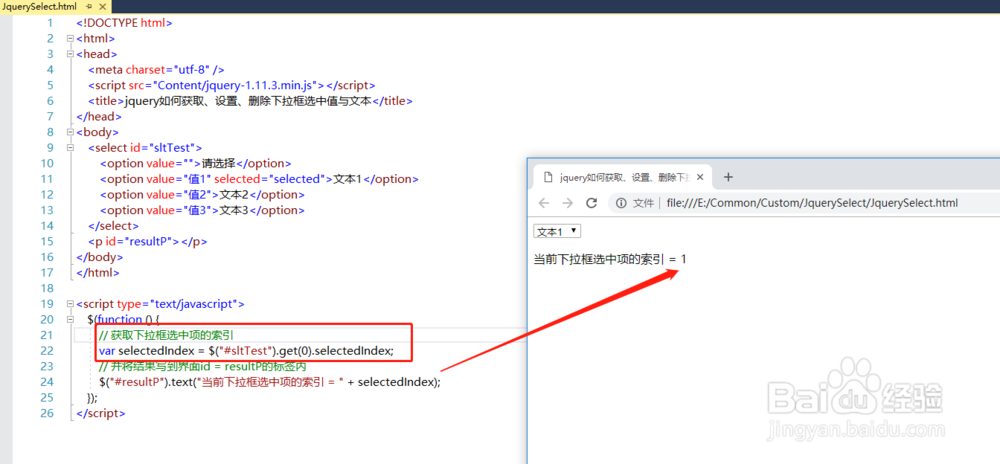
4、【获取】下拉框选中项的【索引】:使用【.get(0).selectedIndex】
此处注意selectedIndex,大小写必须严格一致

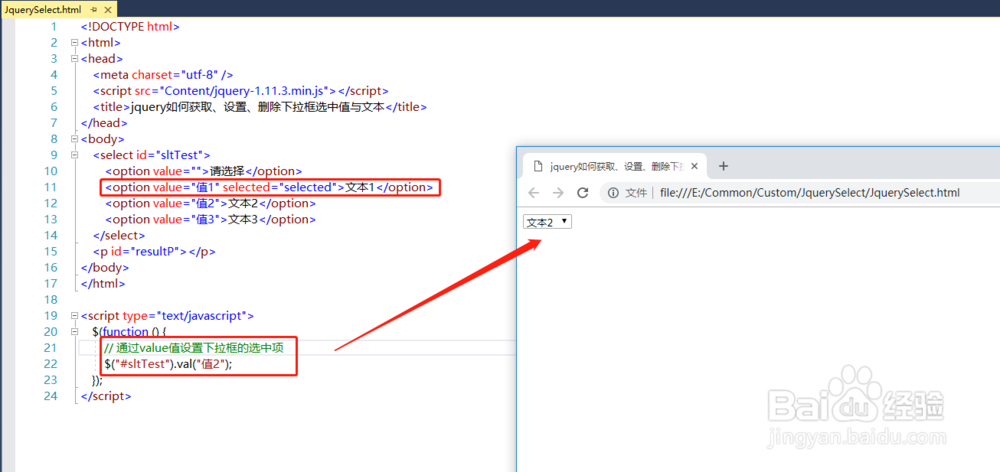
5、通过【value】值【设置】下拉框的选中项:使用【.val("value值")】

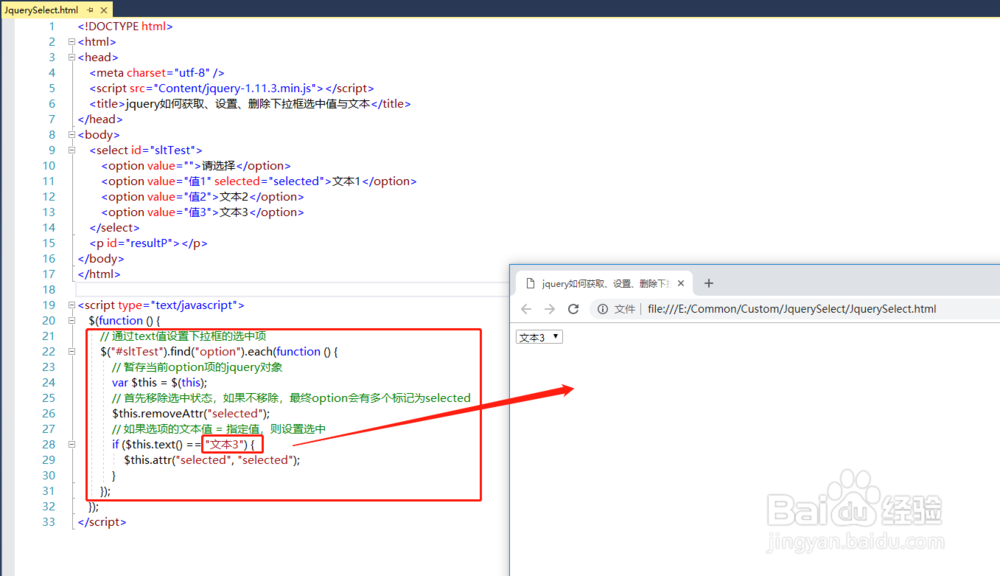
6、通过【text】值【设置】下拉框的选中项,详见截图演示

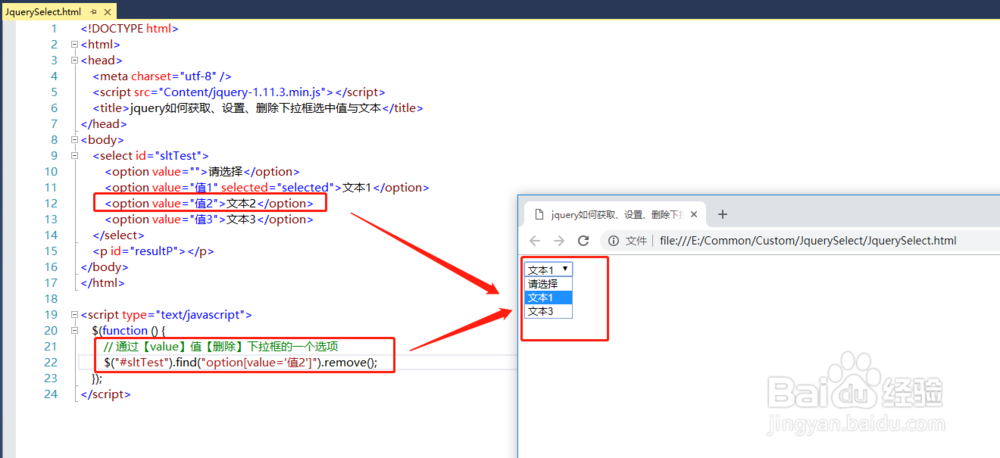
7、通过【value】值【删除】下拉框的一个选项,详见截图演示

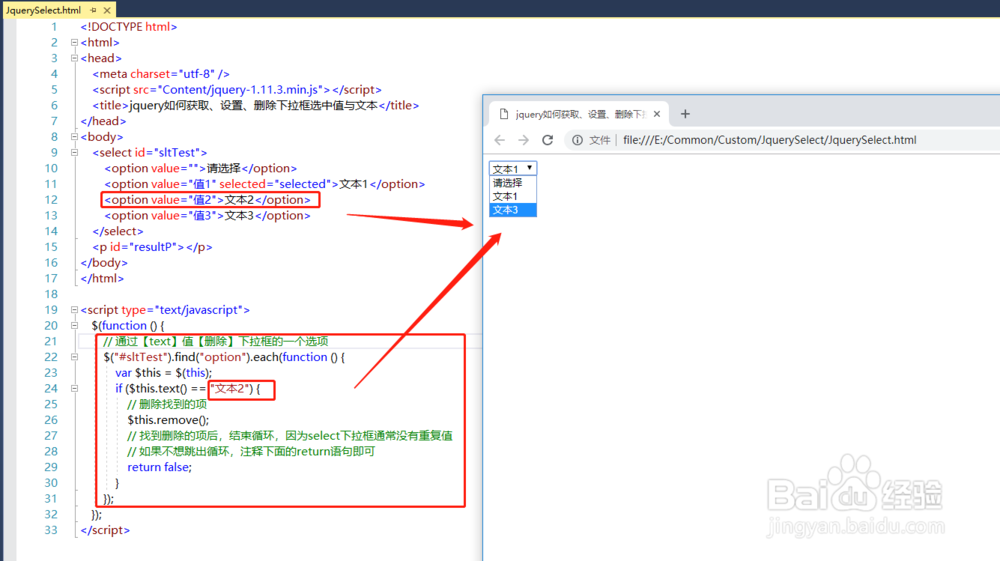
8、通过【text】值【删除】下拉框的一个选项,详见截图演示

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:194
阅读量:96
阅读量:20
阅读量:152
阅读量:84