如何使用js的Event Listeners
1、新建一个HTML文件,创建一个button标签,等会可以触发动作用。

2、在标签里面加上:
onclick="alert()"
点击以后会有弹窗。



3、onclick=""
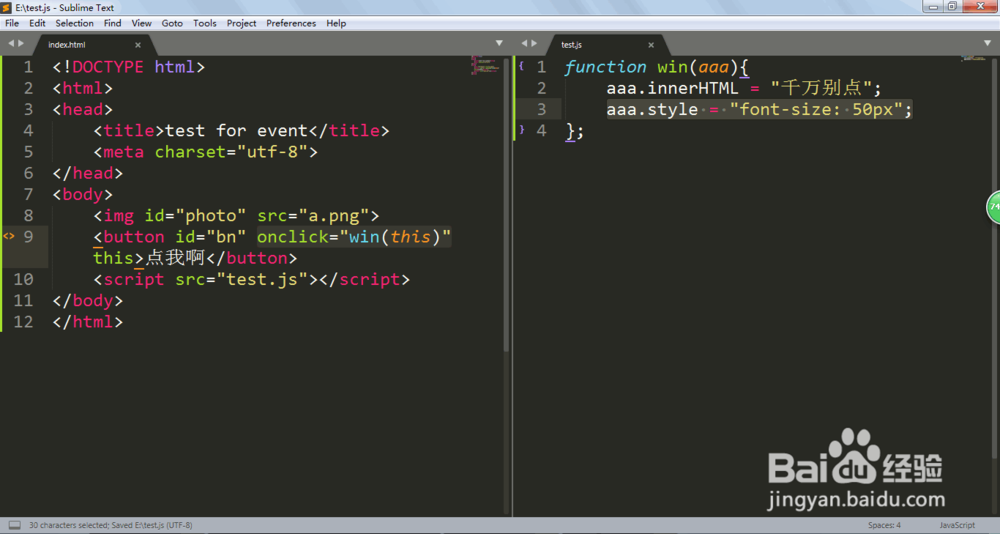
里面也可以写入函数,然后再在js文件里面写入函数的内容。


4、this指定当前对象。



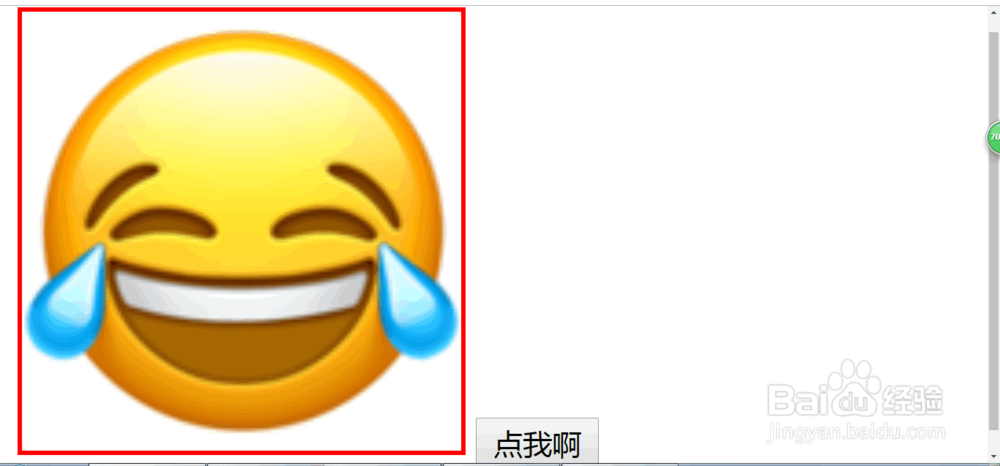
5、我们还可以再点击后修改样式。



6、最新的方法是获取元素以后用addEventListener({});
这样就不必在HTML属性里面写上函数名字。



7、获取了元素以后,我们可以加入多个事件动作。




声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:30
阅读量:31
阅读量:153
阅读量:56