VSCode 如何预览 html文件?
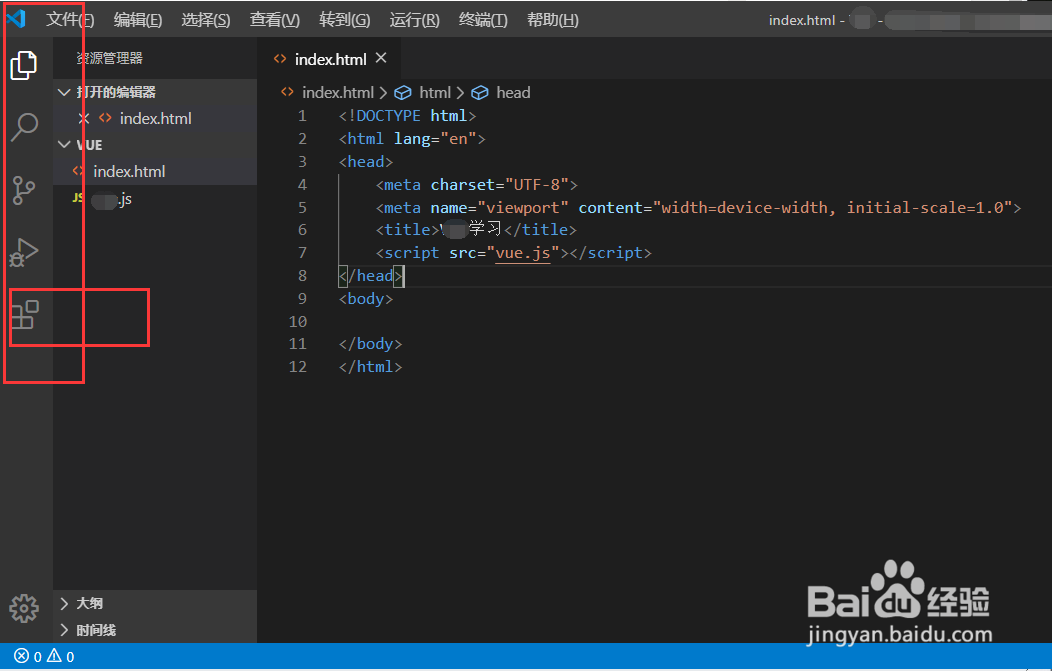
1、使用VSCode编辑器作为例子,解释如何实时的预览HTML文件。首先打开你的编辑器,然后左侧一栏就是搜索、运行、源代码、插件等管理工具。

2、因为VSCode编辑器没有自带的编码管理或者实用的其他扩展,想要使用的话都需要自行去安装下。点击左侧一栏的最后一个,也就是扩展的安装管理。

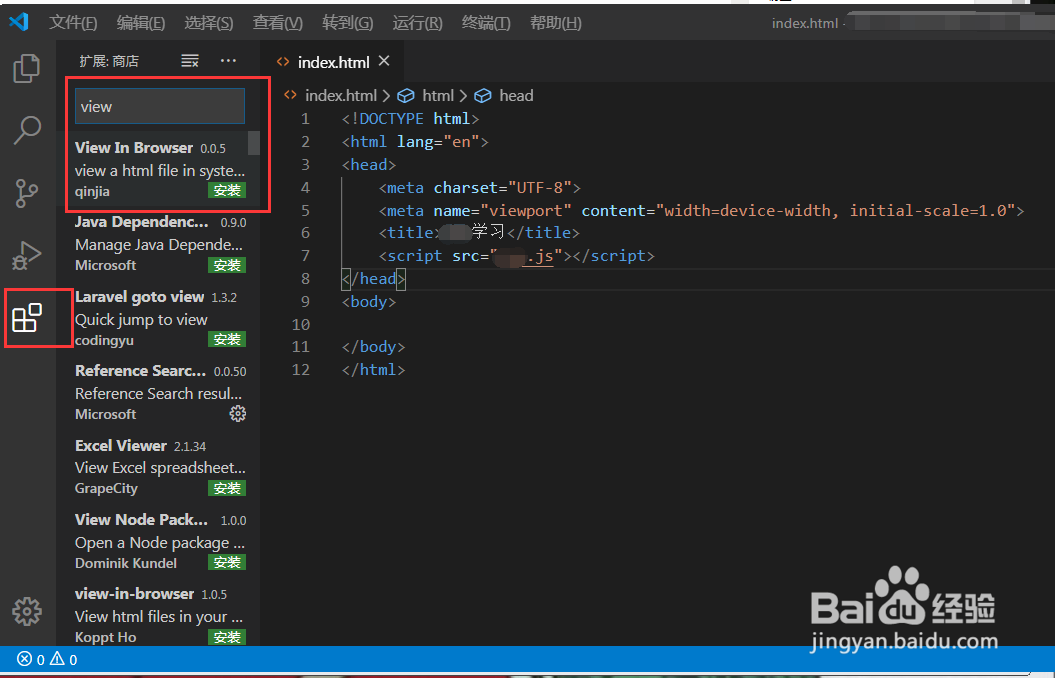
3、然后在扩展的搜索框中输入"view",出现的第一个View In Browser这个扩展一般就是大家都比较常用的前端扩展。

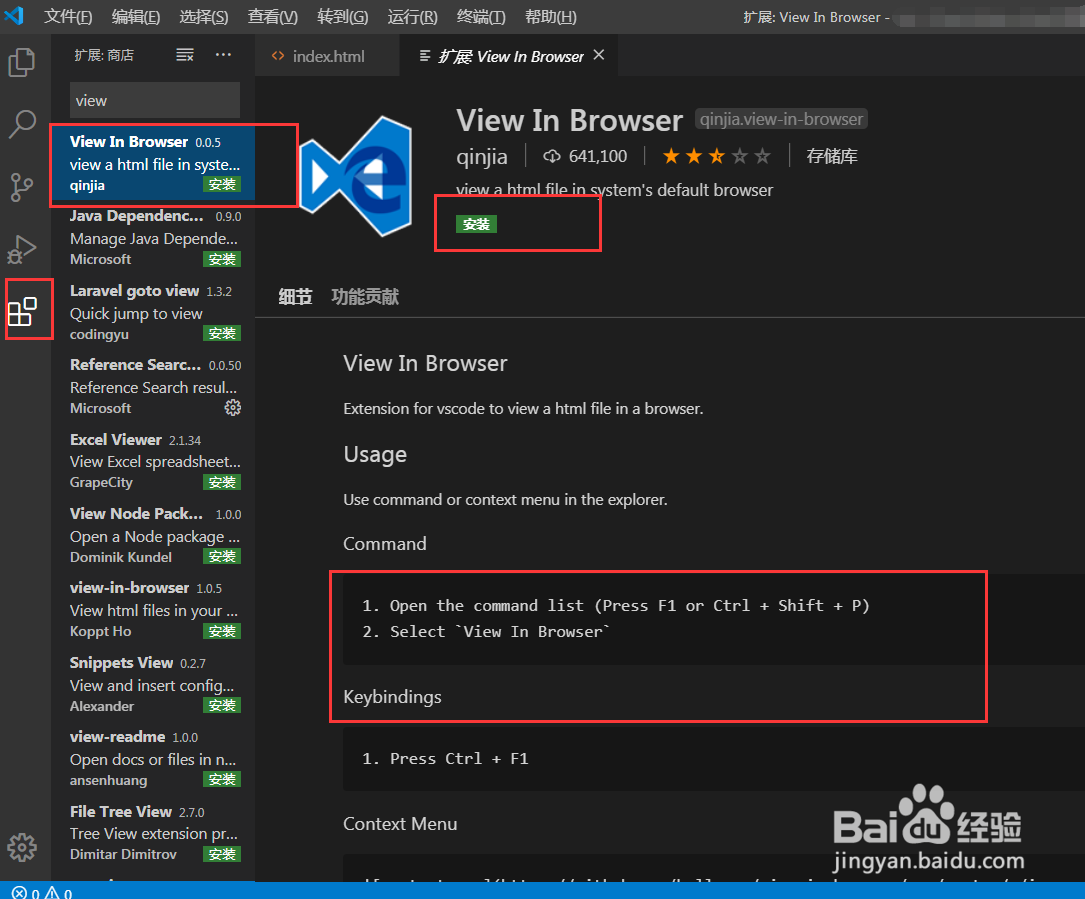
4、在第三步的时候就可以直接点击安装,若想查看这个扩展具体的用法或者更加详情的介绍的话,可以先点击下此扩展然后出现的就是介绍页。

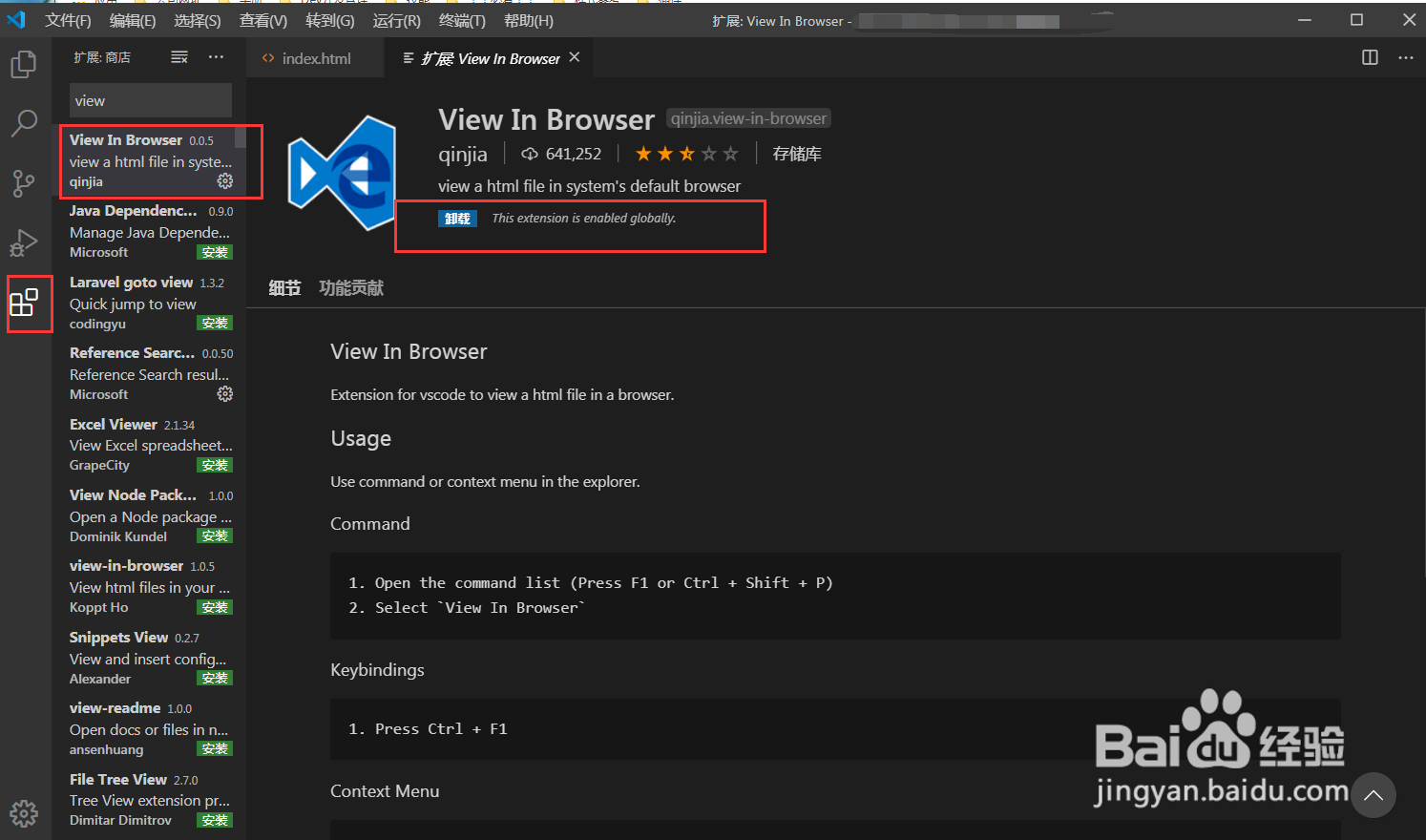
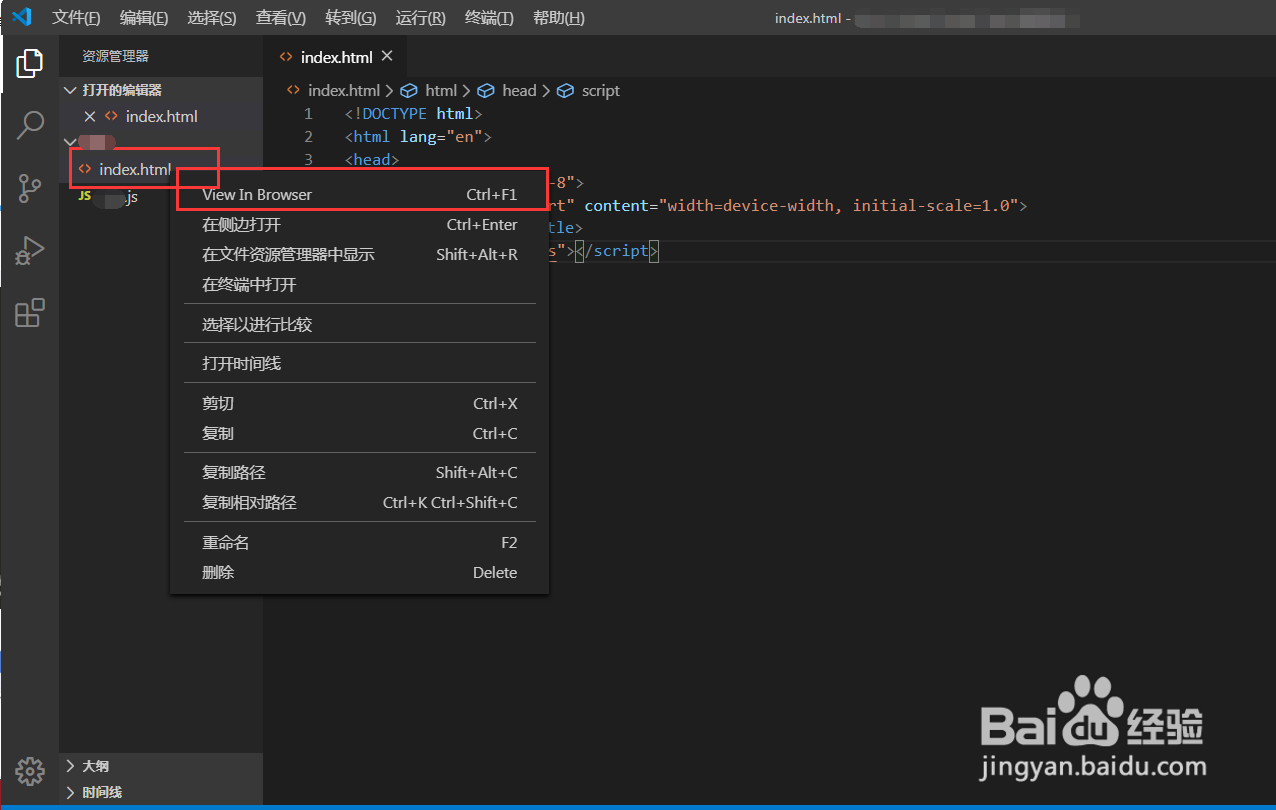
5、安装成功了的话,原本"安装"字样就会变为"卸载",具体的使用方法在下面的Command已有。可以使用快捷键Ctrl+F1或者在菜单栏选择使用 View In Browser,便可实时的查看被修改的HTML文件了。

6、希望可以帮到你们~此经验由 GD的枕腻害 编写,谢绝转载,感谢配合。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:168
阅读量:195
阅读量:38
阅读量:183
阅读量:96