在js中如何修改td中间的值?
1、新建一个html文件,命名为test.html,用于讲解在js中如何修改td中间的值。

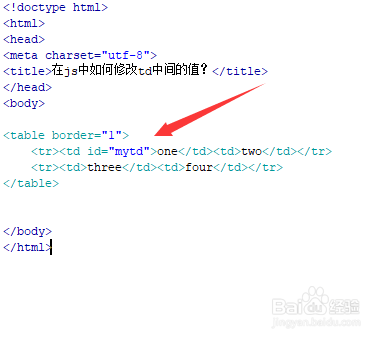
2、在test.html文件内,创建一个两行两列的表格,并设置其border边框为1px。

3、在test.html文件内,设置其中一个td标签的id为mytd,用于下面获得td对象。

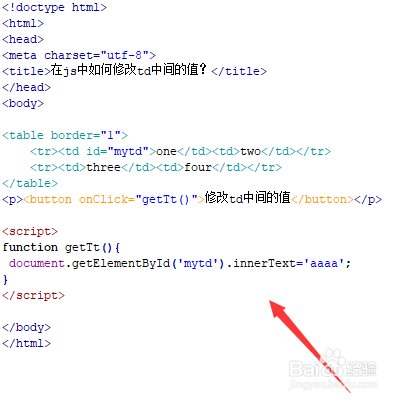
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getTt()函数。

5、在js标签中,创建getTt()函数,在函数内,通过id,使用getElementById()方法获得td对象,再通过给innerText属性赋值,便可以实现修改td的内容。

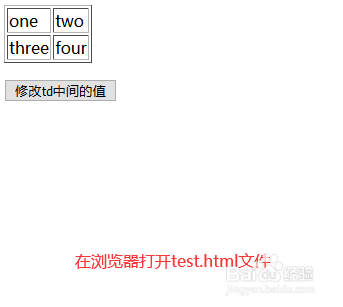
6、在浏览器打开test.html文件,点击按钮,查看结果。


1、创建一个两行两列的表格,并设置其中一个td标签的id为mytd。
2、在js中,通过id,使用getElementById()方法获得td对象,再通过给innerText属性赋值,便可以实现修改td的内容。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:102
阅读量:111
阅读量:184
阅读量:37
阅读量:79