jquery如何设置div内容的行高
1、新建一个html文件,命名为test.html,用于讲解jquery如何设置div内容的行高。

2、在test.html文件内,在div标签内放一段文字,并设置div的id为tete。

3、在css标签内,通过id设置div的宽度为200px。

4、在js标签内,使用ready()方法在页面加载完成时执行function方法。

5、在function方法内,通过id获得div对象,使用css()方法将line-height属性设置为30px,即将行高设置为30px。

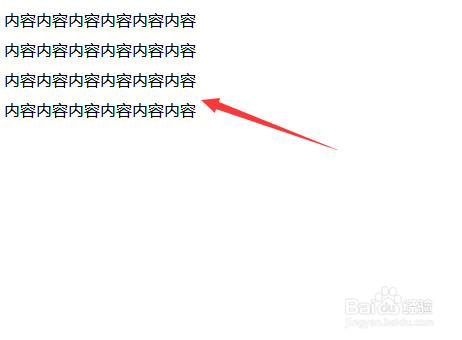
6、在浏览器打开test.html文件,查看实现的效果。

1、在div标签内放一段文字,并设置div的id为tete。
2、在css标签内,通过id设置div的宽度为200px。
2、在js标签内,使用ready()方法在页面加载完成时执行function方法。
3、在function方法内,通过id获得div对象,使用css()方法将line-height属性设置为30px,即将行高设置为30px。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:159
阅读量:133
阅读量:104
阅读量:147