PS实例:淘宝详情页细节展示部分制作
1、1.细节展示部分一般都是在页面底部,制作形式也比较简单,统一,现在先新建底色图层吧。

2、2.先给区块加上标题

3、3.再加上配图的图案

4、4.单画出一块区域,作为一个细节展示的整体区域,涂色

5、5.画出一块黑色区域,只对第四步的区块可见,这样就很整齐干净的感觉

6、6.在黑色区域画上配图

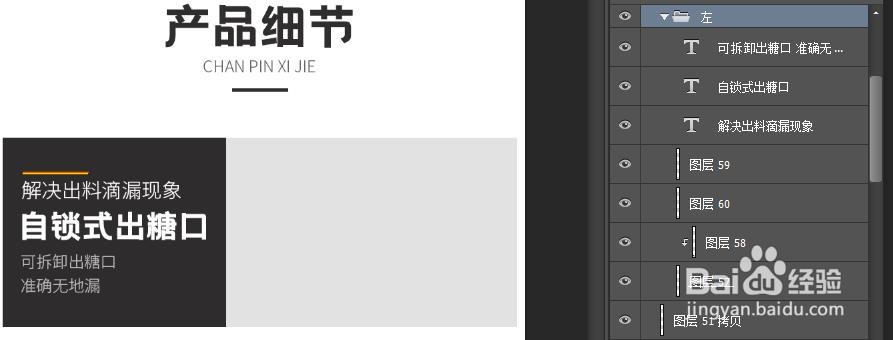
7、7.添加文字,区分大小,突出侧重点,可分二级或者三级展示比较好,图层如图

8、8.红框区域就是以后加细节图片的位置,也只对整体区域可见,这样显示就不会出圈了

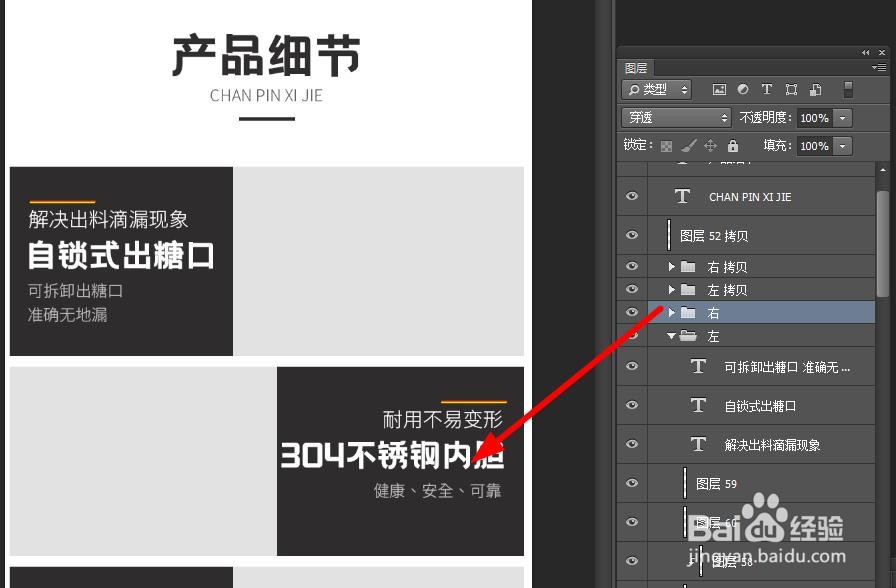
9、9.复制几个组,把第2、4等的组黑底文字图层右靠齐,展示如图对应规律显示。

10、10.这样简单细节展示就完成了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:147
阅读量:84
阅读量:166
阅读量:20
阅读量:110