织梦网站模板如何修改logo和优化logo?
1、Logo模块的优化不仅有替换图片还涉及到代码的小小修改,所以要登录网站后台修改相关代码,输入用户名和密码,登录主界面,如下图:

2、Logo图标一般存在于“head.htm”模板文件里面,所以先找到这个模板:点击【模块】->【默认模板管理】,在右侧找到对应文件,点击【修改】,如图:

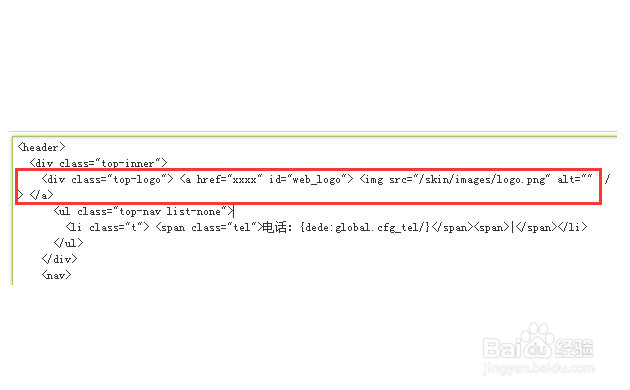
3、然后找到我们要修改的代码,一般logo模块的代码都是大同小异,所以我们把要修改的部分用红框圈起来,如图所示:

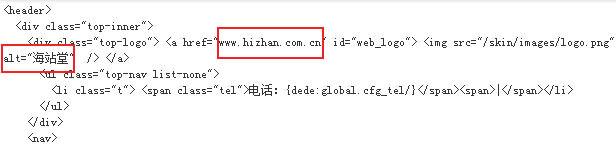
4、按照上一步所示,我们要修改的代码就是:“<a href="" id="web_logo"> <img src="/skin/images/logo.png

5、修改好代码后复制到模板替换原来代码,点击【保存】,不过这样还没完,logo图片还没替换,我们登录网站空间后台,按照上面路径找到images文件目录,在使用FTP工具或者服务器空间商自带上传功能,上传制作的新logo替换原来的就好,图片大小必须和原图一致,如图:

6、然后就是更新网站,点击【生成】->【更新系统缓存】,在点击【一键更新网站】选择【更新所有】->【开始更新】,如图:

7、这样logo图替换和logo优化基本完成,刷新首页,如图:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:106
阅读量:104
阅读量:163
阅读量:182