如何利用ionic框架制作下拉框并利用AngularJS值
1、第一步,打开HBuilder开发工具,并在创建好的web项目目录下创建静态页面select.html,如下图所示:

3、第三步,在body标签元素内插入div,并设置样式item、item-input、item颍骈城茇-select,如下图所示:

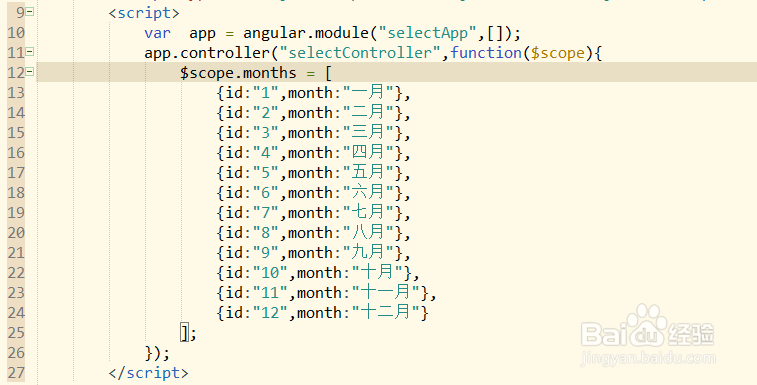
5、第五步,利用AngularJS编辑代码,并给下拉框赋值,months有id和name,如下图示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:64
阅读量:54
阅读量:86
阅读量:54