Axure原型工具如何实现输入框变颜色
1、创建一个空白页面,准备相应的元件素材,拖入文字、矩形和文本框到工作区域,如下图所示。

2、将两个矩形命名,后面做交互事件的时候需要用到,如下图所示。

3、设置将两个输入框的样式进行调整,并将边框进行隐藏,如下图所示。

4、下面开始对两个矩形框的选中样式进行设置,主要是线段的颜色,如下图所示。

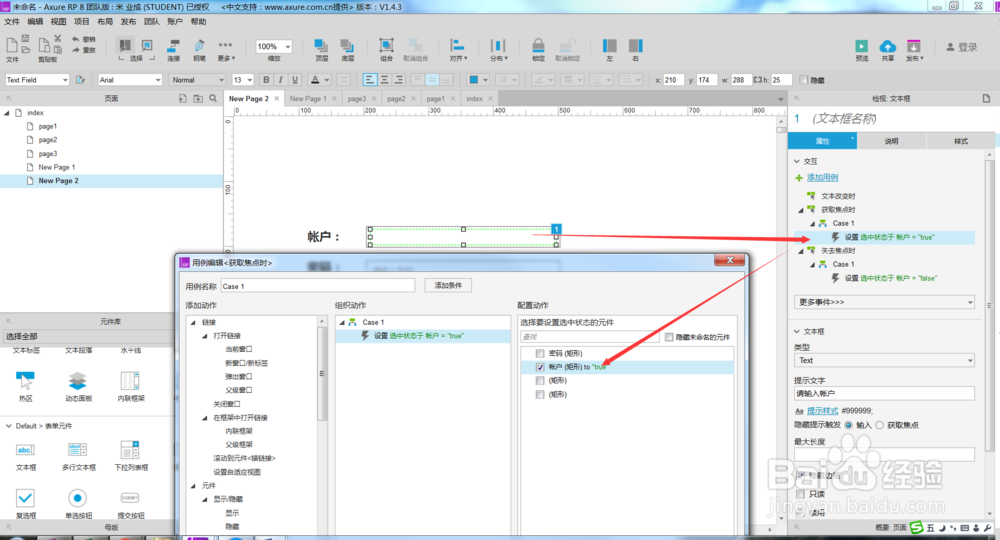
5、选中的样式设置完成后,对其中一个输入框的获取焦点时的交互事件进行设置,如下图所示。

6、然后继续对输入框的失去焦点时的交互事件进行设置,如下图所示。

7、同样的方式,将别外一个输入框的获取焦点时和失去焦点时的交互事件进行设置,如下图所示。

8、所有工作准备完成,f5预览一下,当鼠标点击帐户输入框的时候,外围的边框会变成蓝色,当鼠标点击密码输入框的时候,密码外围的边框会变成蓝色,如下图所示。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:125
阅读量:173
阅读量:62
阅读量:101
阅读量:153