创建小程序并修改相关默认配置
1、首先,打开编辑器,小程序有指定的开发工具,直接使用它即可。

2、打开您的编辑器后,您将进入到下图所示的界面。这里,您可以点击创建新的项目。

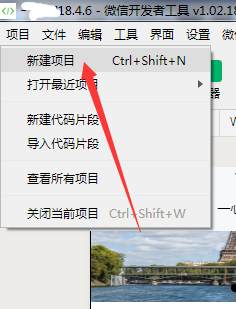
3、点击项目,然后会弹出一个窗口,窗口中您可以找到“新建”

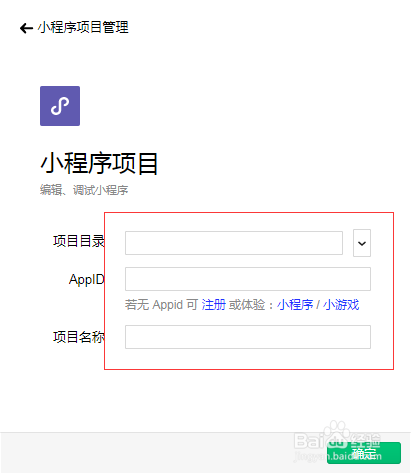
4、将信息填写完毕,您需要将您的appId填写到其中,还需要选择一个本地的目录来保存您的项目。

5、创建项目的时候,就创建一个简单的模板。选择如下图所示即可:

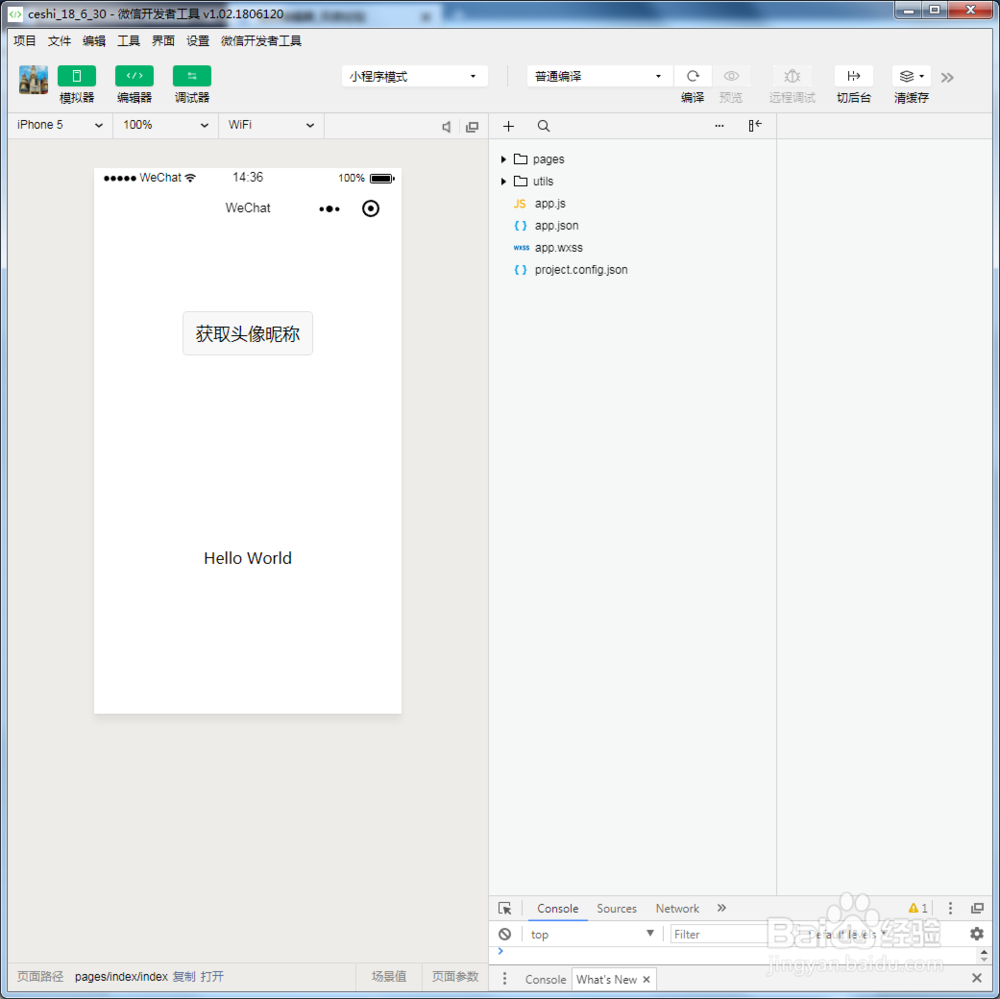
6、下图所示是创建好项目后的样式,因为我们选择了简单模板,所以页面会给我们做好一个最基本的配置。

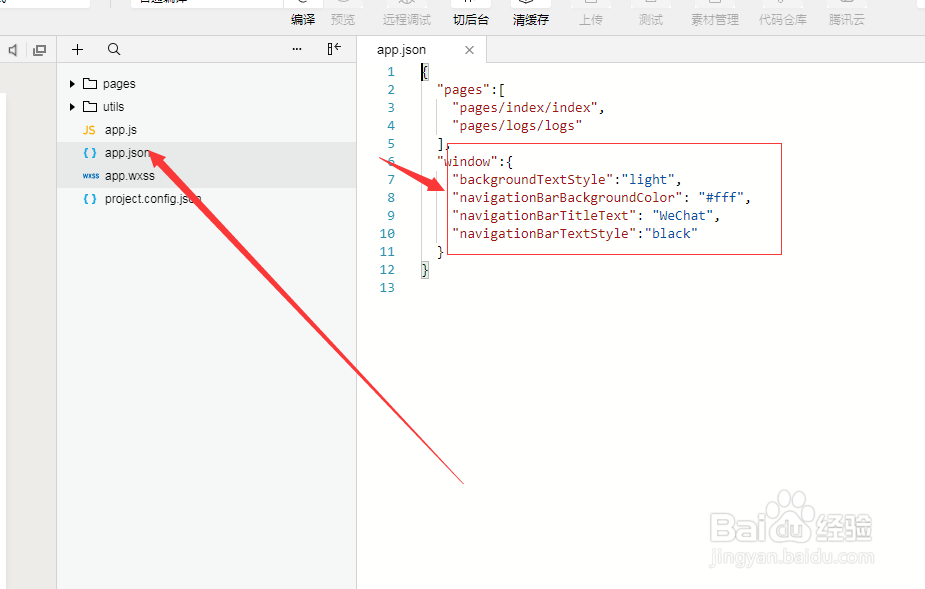
7、接下来,点击下图所示的文件,我们要修改显示在最上头的文字及其其样式。位置为下图所示位置:

8、以后如果要添加新的页面,将路径放到这里来,否则将无法访问那个页面。

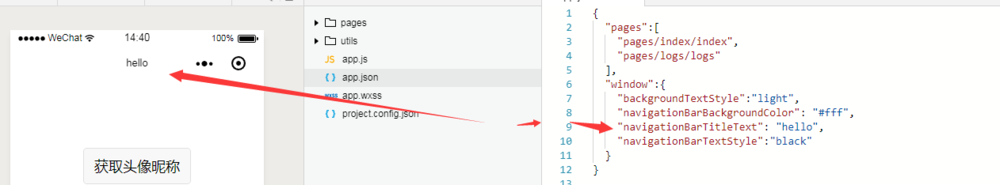
9、下图是我修改后显示的样式,当您保存后,页面就会自动刷新。

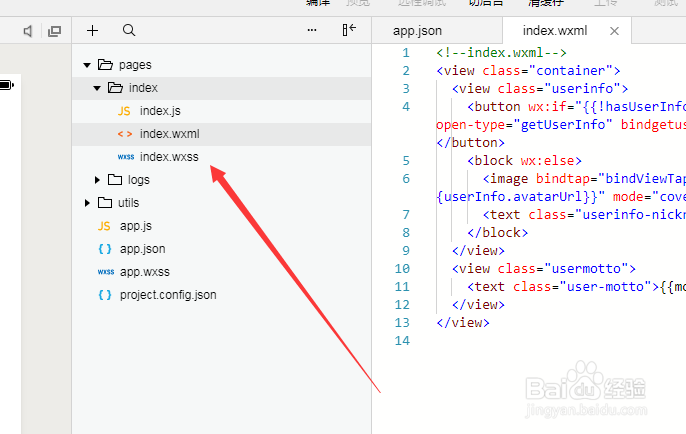
10、接下来,pages,然后我们在index的wxml中修改内容。

11、通过CSS去修改其显示样式,您只需要修改index的wxss

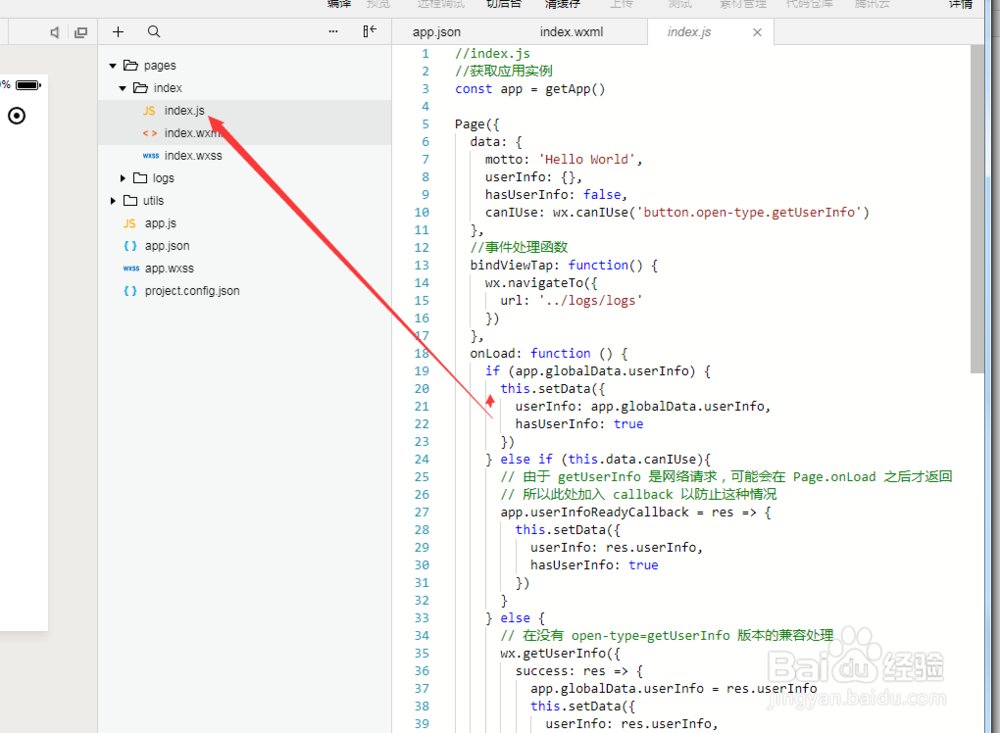
12、js放入到js文件中,跟原生的js差异并不是太大,您可以通过文档获得解答。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:138
阅读量:28
阅读量:142
阅读量:51