微信小程序访问后台数据库交互完成流程
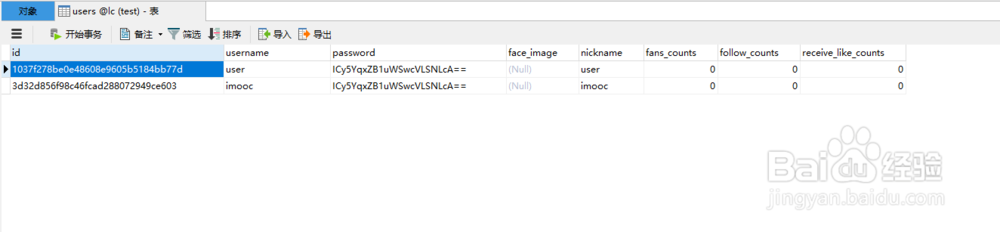
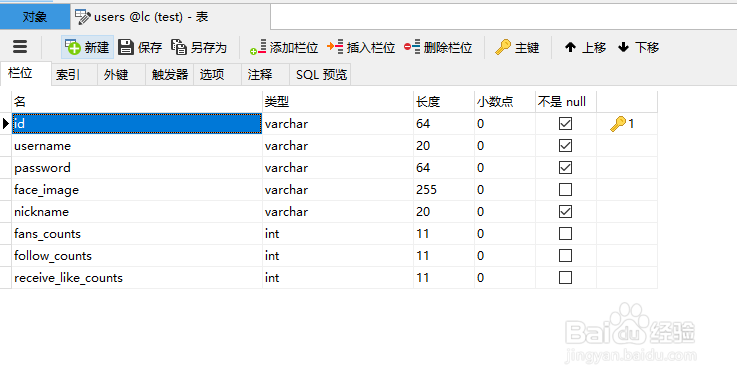
1、数据库字段的创建,使用的是mysql数据库和Navicat for mysql可视化数据库。

2、数据库创建完成后,进行后台的搭建,搭建过程如下
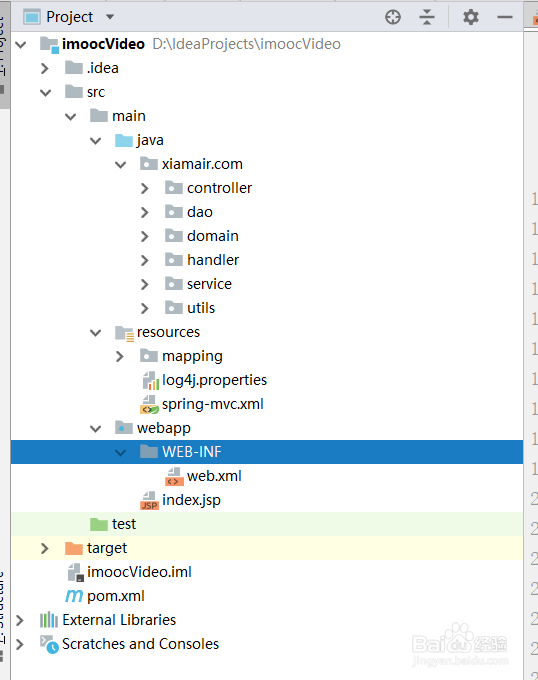
使用intellij idea基于maven创建spring的项目,创建和配置的过程前篇有具有的流程说明,可以查看记录。主要配置spring-mvc.xml、log4j.properties、web.xml、pom.xml、配置完成后,运动tomcat可以正常启动打开页面即为成功。
创建和配置成功后,进行项目目录的创建,创建方法以前也有介绍,可以查看记录。

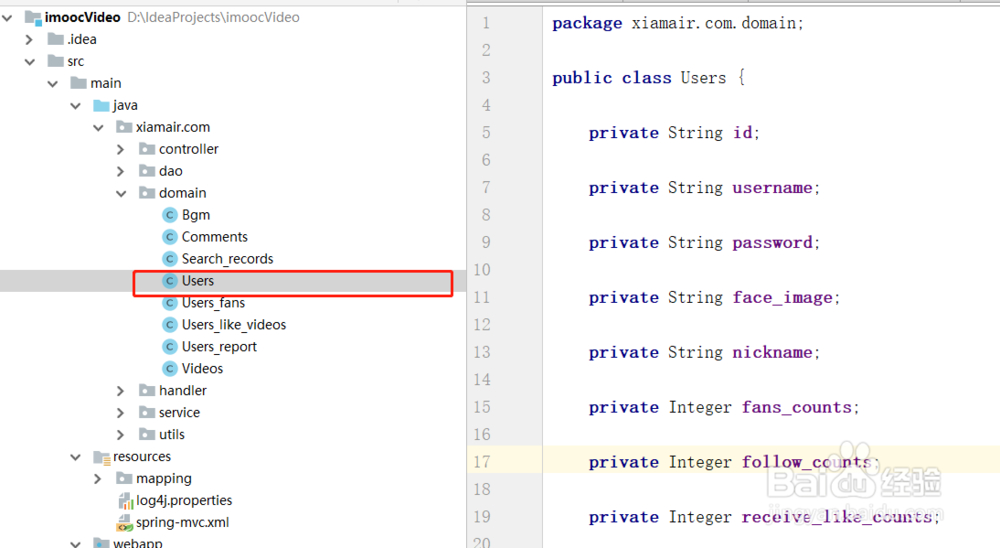
3、创建好目录后,首先在domain层编写类对象。和数据库一一对应创建字段。并对每个字段生成get和set方法。

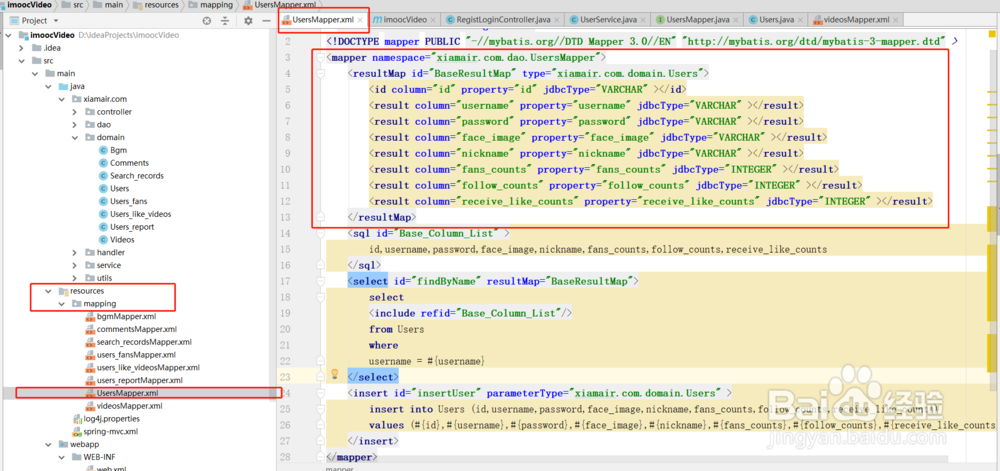
4、然后进行UserMapper.xml的文件配置。作用是完成后台和数据库的映射,以及编写sql操作数据库的方法。注:一定要注意命名配置的准确性,不然无法正常运行。

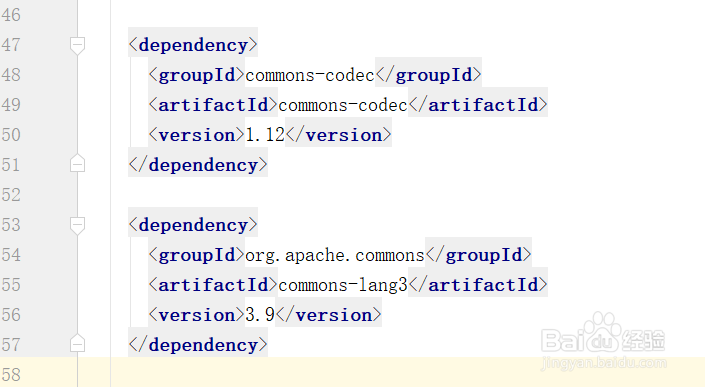
5、完成与数据库的交互配置后,编写后台的逻辑代码,编写需要在utils中添加IMoocJSONResult(完成返回前台数据的配置)和MD5Utils(数据加密的方法)工具类,我会放在链接中,自取拷贝复制即可。然后在pom.xml配置中增加配置。

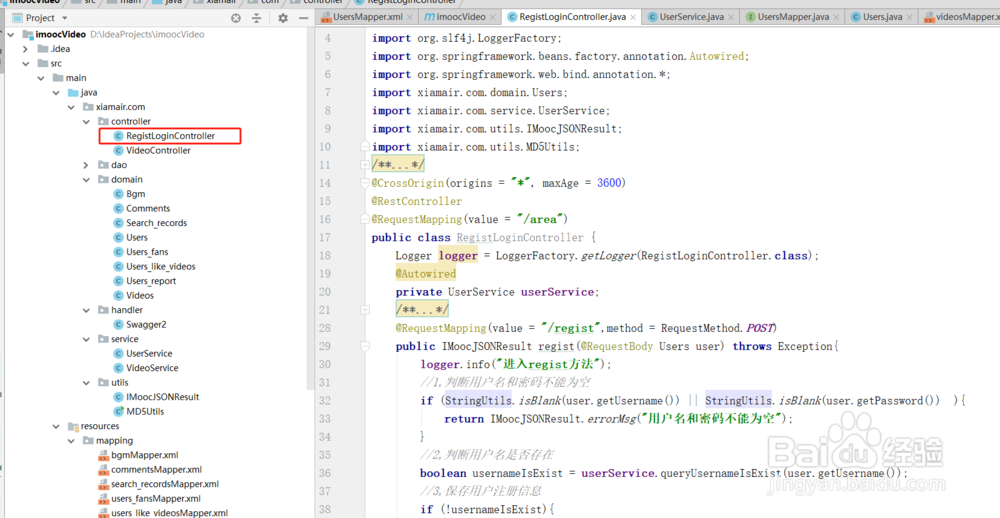
6、配置完成后,编写RegistLoginController控制层。


7、编写完成后,继续编写UserService层

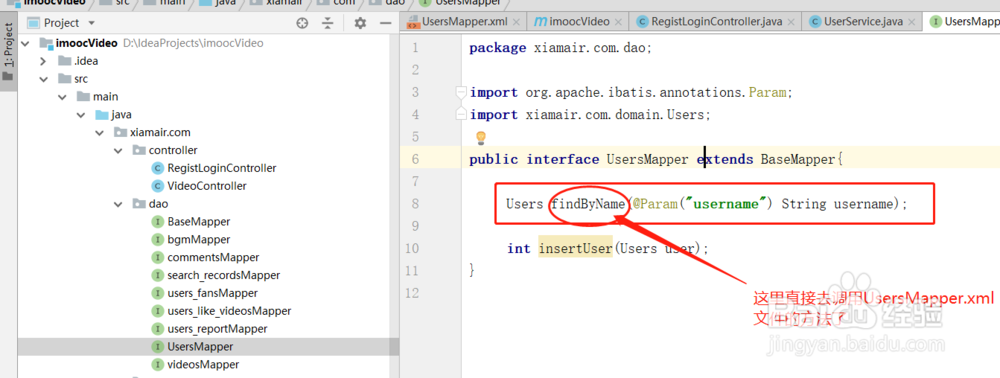
8、然后编写dao层的BaseMapper和UsersMapper接口。


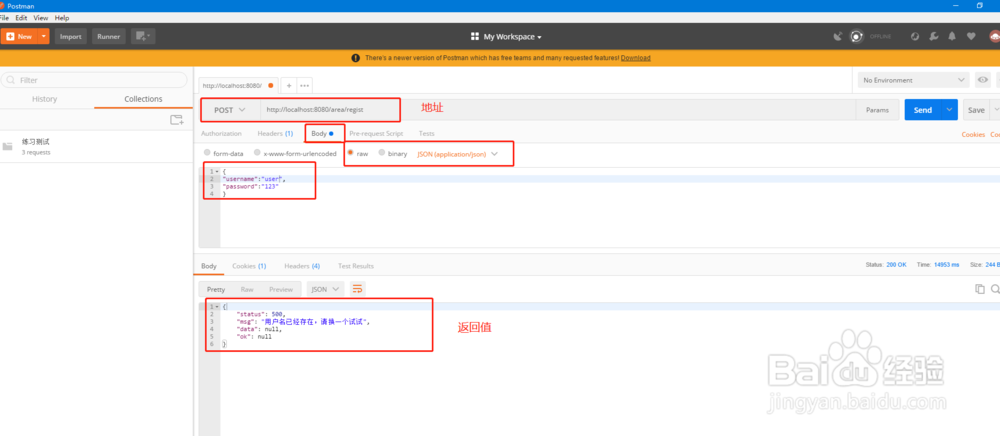
9、这样后台基本上已经编写完成了。可以开启Tomcat查看是否可以正常启动运行。若正常运行,则可以先使用postman测试前台能否直接访问到后台数据。Postman的使用方法可以直接去百度,后面有时间也会写个使用经验的。

10、测试通过后,可以创建小程序前台的功能了。小程序的创建在前篇也有具体介绍,这里直接进行功能编写了。在编写之前需要使用先安装一个内网穿透的工具,使用方法见下一篇。
配置完成后,进行代码的编写。App.json的编写和界面配置

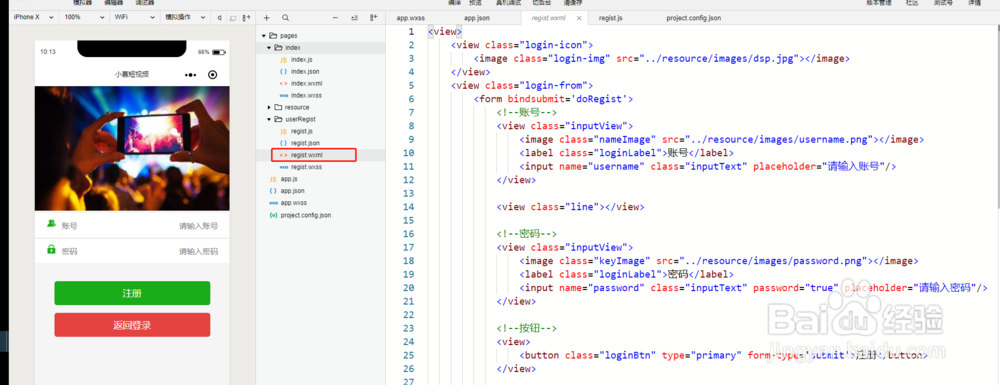
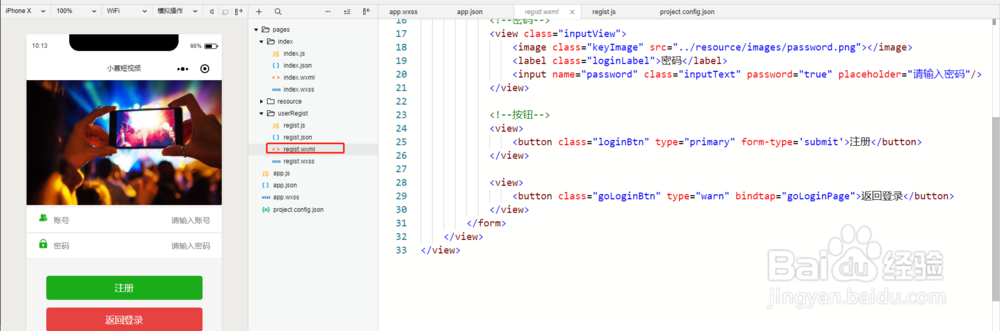
11、然后进入到userRegist文件下编写regist.wxml显示界面


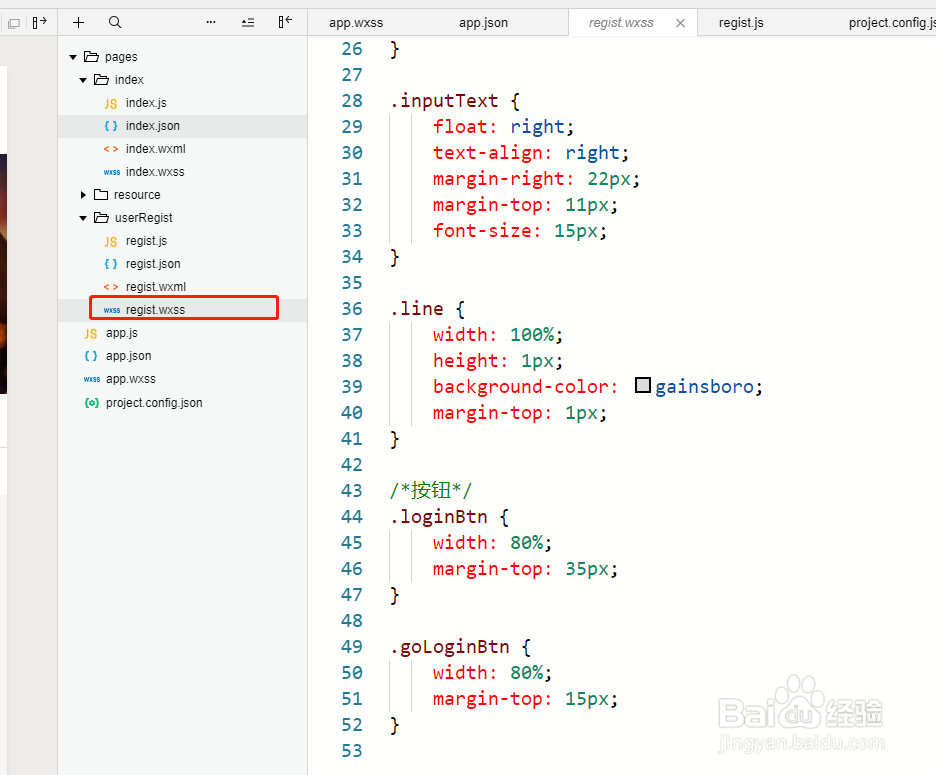
12、再进行样式的编写


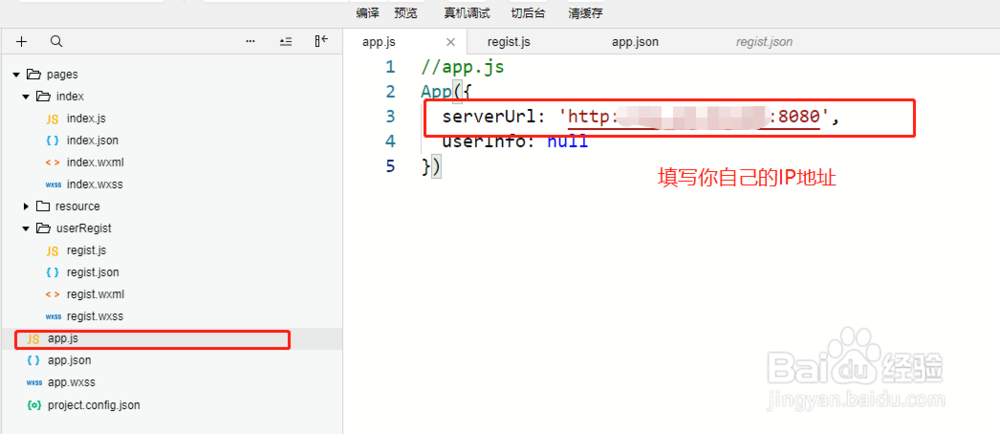
13、在app.js中编写访问的信息端口:

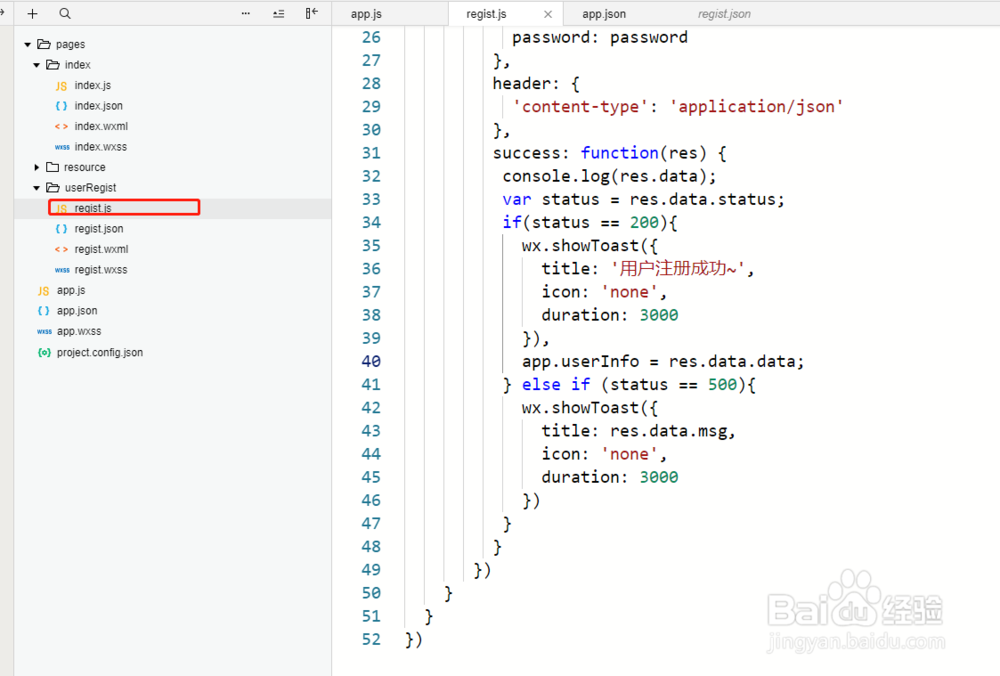
14、然后,在regist.js中编写访问后台的代码


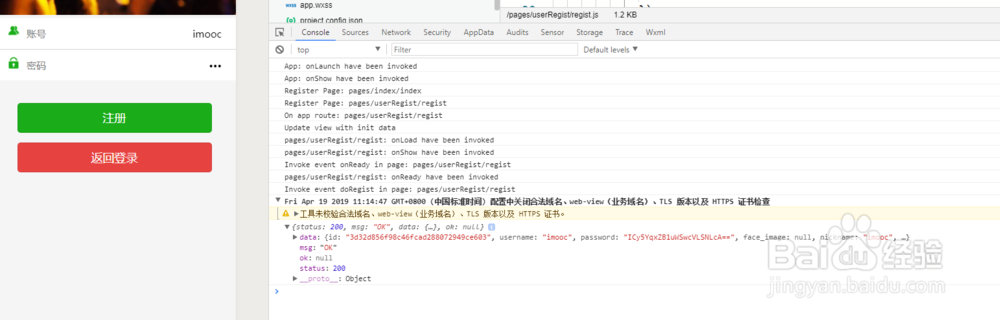
15、然后就可以进行访问了,点击编译,然后输入用户名和密码,点击注册。最后返回成功,完成了整个流程的操作。

16、可以查看数据库进行验证: