layui响应式布局让div元素高度和宽度等值变化
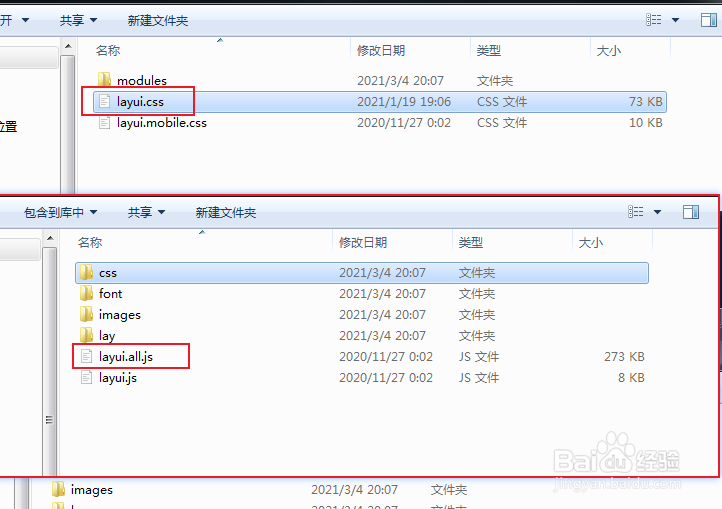
1、打开layui官网,下载layui前端框架代码

2、将下载的layui文件中js文件和css文件引入工程中,并将jQury文件引入工程中

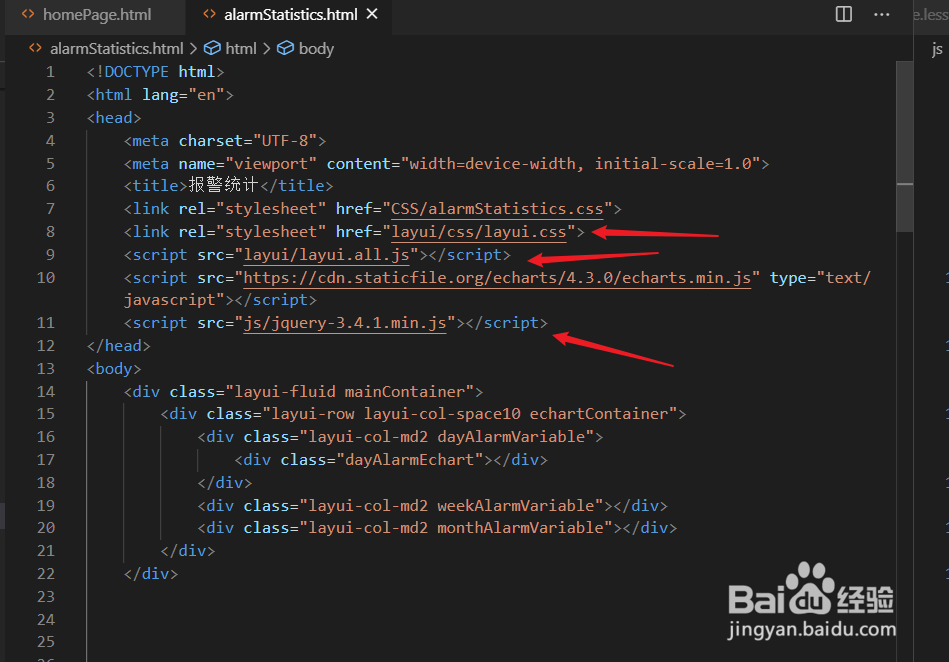
3、引入layui js文件和css文件后,编写HTML代码

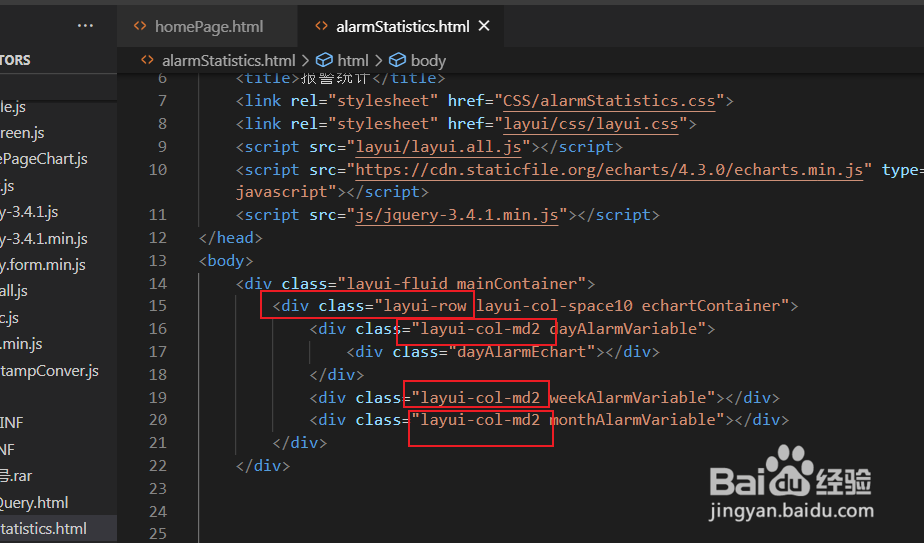
4、在HTML中用layui分配一行,在这一行内分配三个div,这三个div分别占2份

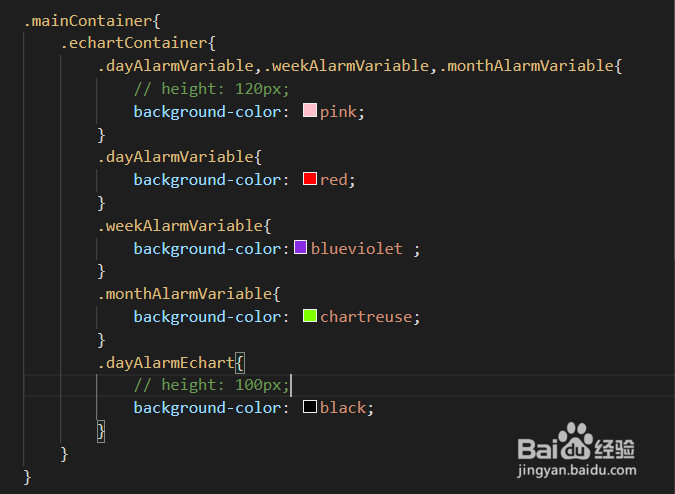
5、通过css修饰这个三个div的背景颜色

6、打开Goole浏览器查看效果

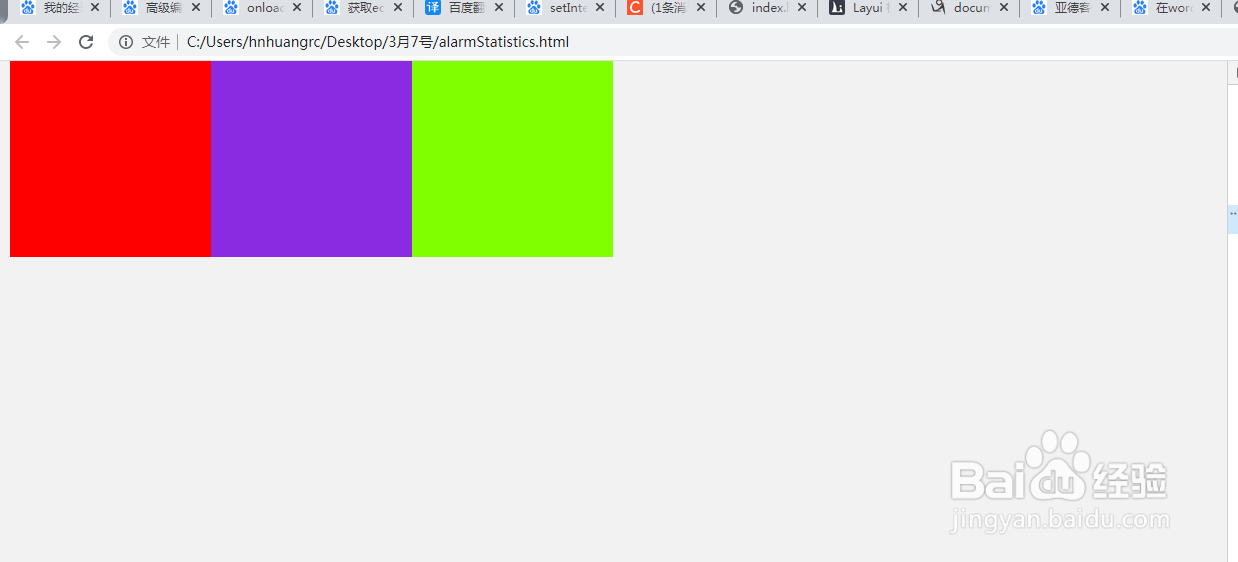
7、默认情况下,layui框架中响应式布局元素是没有高度的,只有Padding值,所以要想有高度,就得设置高度,并让高度随着宽度变化而变化

8、在Goole浏览器刷新页面效果如下,高度和宽度值相等

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:116
阅读量:43
阅读量:55
阅读量:147
阅读量:78