HTML中的超链接
1、超链接的基本格式:
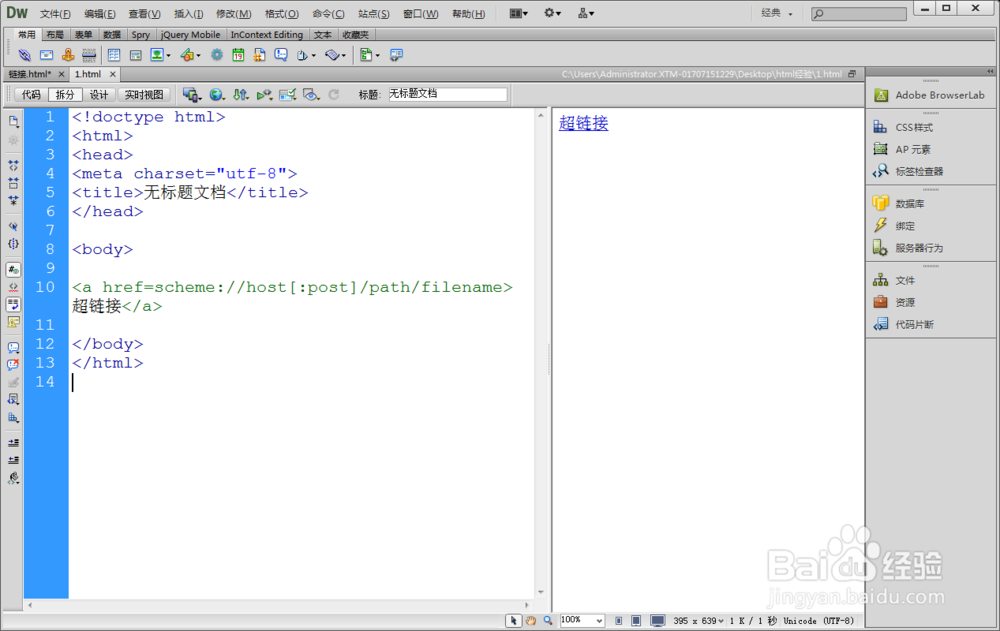
格式:<a href="URL(路径)"></a>
(<a href=scheme://host[:port]/path/filename></a>)
说明:
scheme :http,ftp,file,mailto,news,gopher,telnet
七种
host :IP 地址或计算机名称
port :服务器端口
path :文件路径
filename :文件名

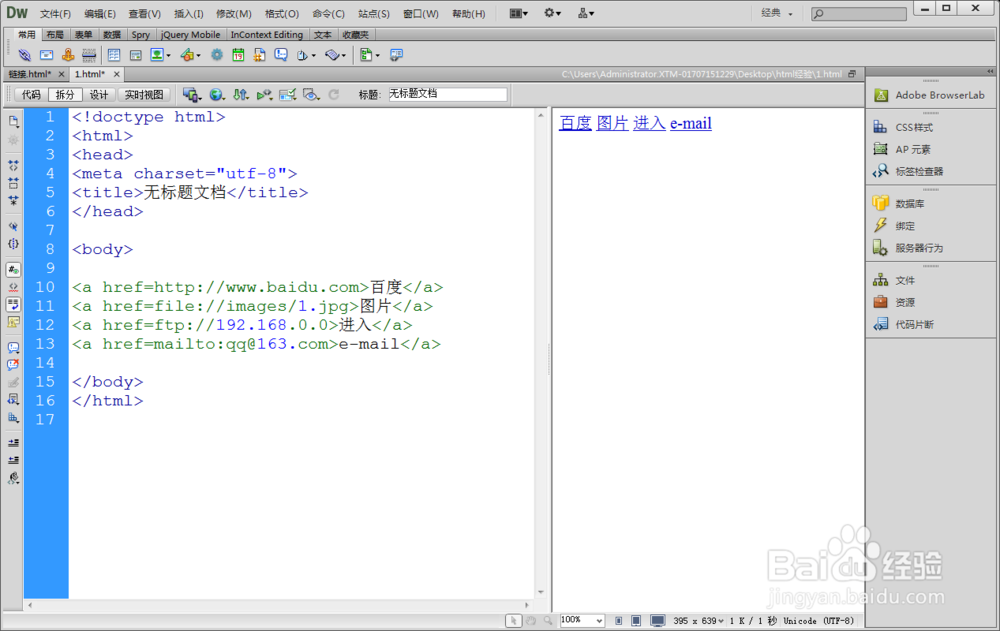
2、超链接的种类(一般有四种):
1. http
如:<a href=http://www.baidu.com>百度</a>
2. file
如:<a href=file://images/1.jpg>图片</a>
3. ftp
如:<a href=ftp://192.168.0.0/>进入</a>
4. mailto
如:<a href=mailto:qq@163.com>e-mail</a>

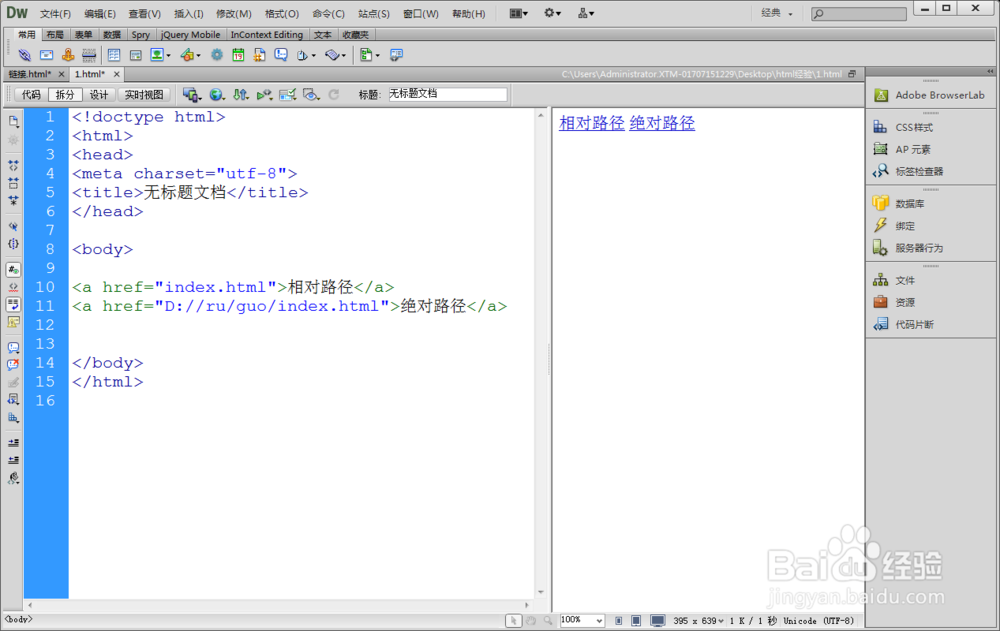
3、相对连接(自己本身路径):
如:index.html、ru/index.html等
绝对连接(所有路径):
如:http://www.ru.com/index.html等

4、书签链接(<a>中属性):
属性名称 属性值
name string(字符串, 设置超链接的标记)
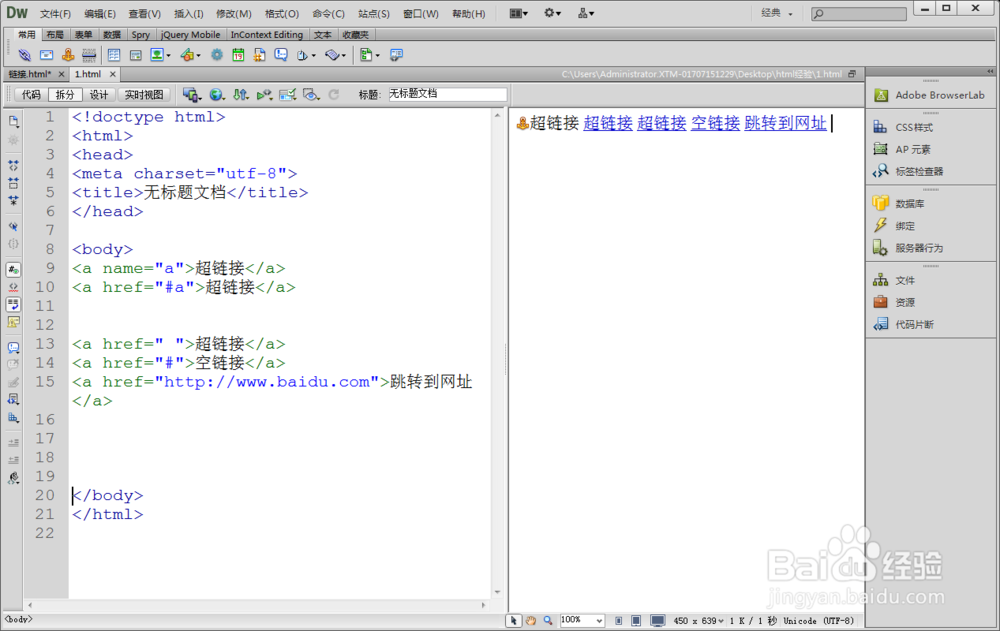
基本格式(内连接,最常见的就是置顶或置底):
<a name="a">超链接</a>
<a href="#a">超链接</a>
基本格式(外链接,链接网页的):
<a href=" ">超链接</a>
<a href="#">空链接</a>
<a href="网址">跳转到网址</a>

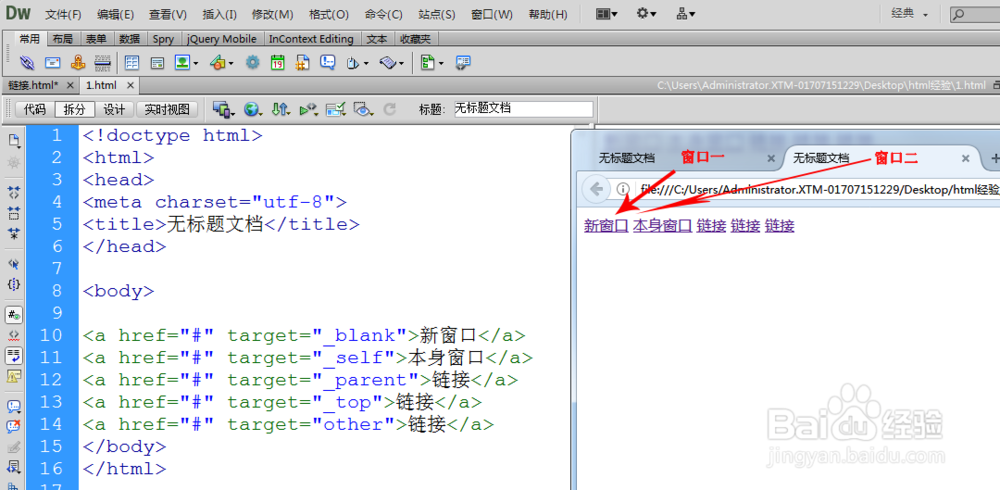
5、target属性(1和2比较常用):
1. _blank(在新窗口中打开链接)
2. _self (在当前窗体打开链接,默认)
3. _parent ( 在父窗体中打开链接)
4. _top (在当前窗体打开链接,并替换当前的整个窗体(框架页))
5. other (一个对应的框架页的名称 ,在对应框架页中打开)

6、补充(有的浏览器不支持,建议不用):
link(本身颜色)
vlink(点击时颜色)
alink(点击后颜色)