jquery怎么实现表格收缩和展开?
1、新建一个html文件,命名为test.html,用于讲解jquery怎么实现表格收缩和展开。

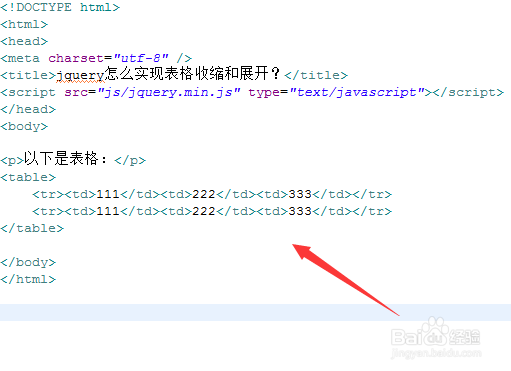
2、在test.html文件内,使用table表格创建一个两行三列的表格,用于测试。

3、在test.html文件内,给表格添加一个id属性,用于下面获得表格对象。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行tablecon()函数。

5、在js标签中,创建tablecon()函数,在函数内,通过id获得table表格对象,使用toggle()方法实现表格的收缩与展开。

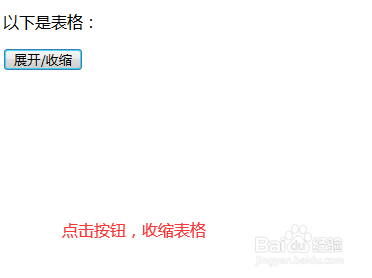
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。



1、创建一个table表格。
2、在js标签中,通过获得table表格对象,使用toggle()方法实现表格的收缩与展开。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:109
阅读量:177
阅读量:26
阅读量:32
阅读量:126