jQuery中的Ajax如何使用
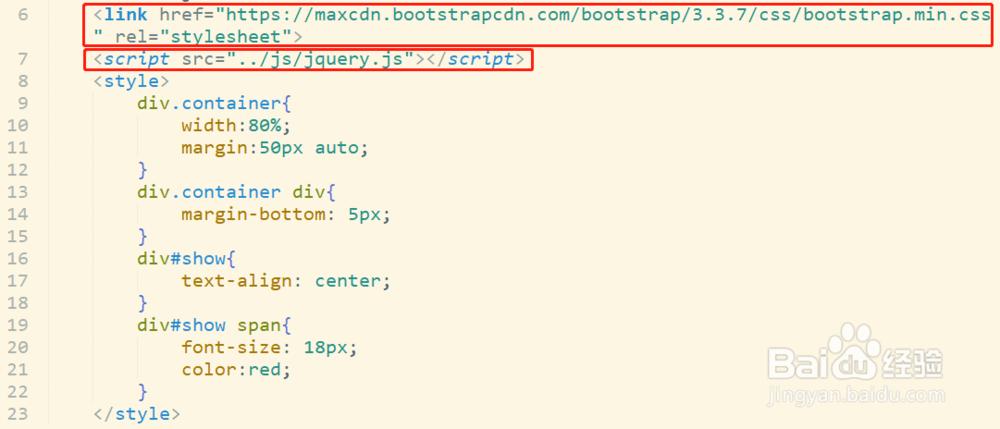
1、编写所需的HTML结构,为美观起见,我们引入了Bootstrap样式表,最最重要的要把jQuery.js库文件引入进来,如下图所示:


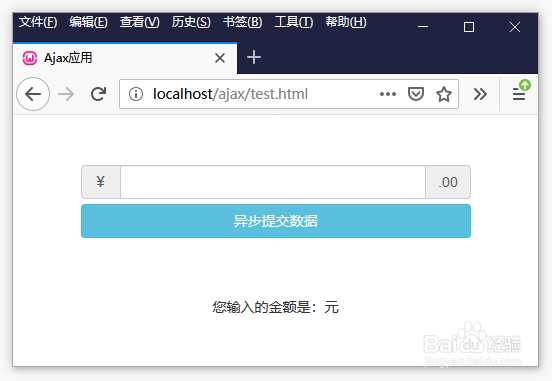
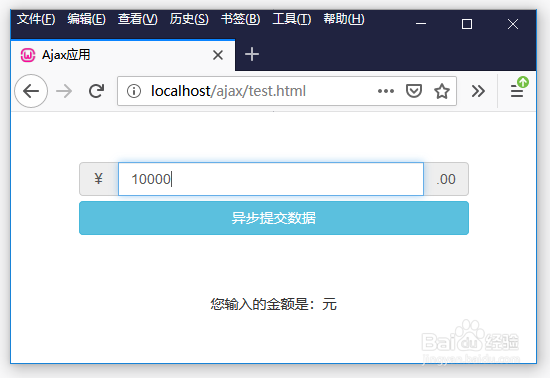
2、预览效果如下图所示:

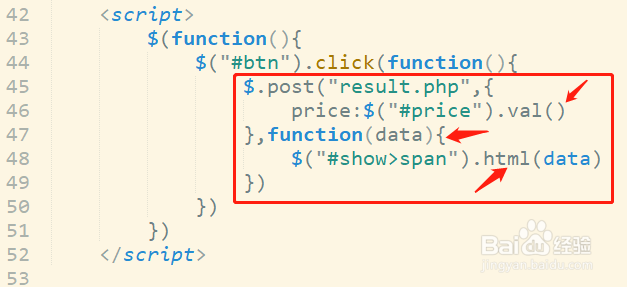
3、编写用于异步提交的JS代码,因为使用的是jQuery,因此一定要符合编码规范,具体代码如下:

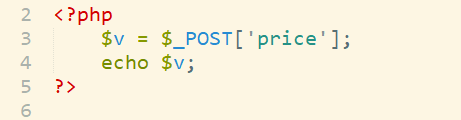
4、新建一个PHP页面,输出如下代码用来响应并对数据进行处理

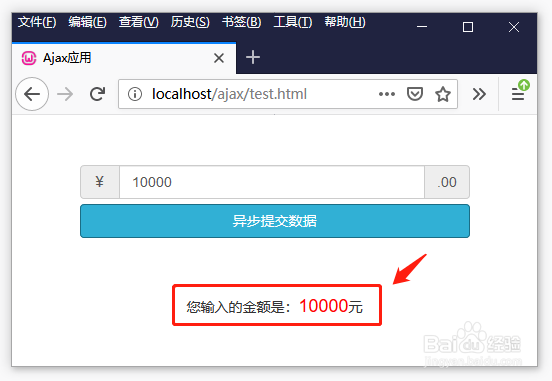
5、打开浏览器,输入服务器地址,在文本框键入数据后点击提交,我们发现页面在没有刷新的情况下已经将提交后的数据显示在了指定的位置


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:43
阅读量:38
阅读量:172
阅读量:21