聊一聊传统css盒子模型和css3新增的盒子模型
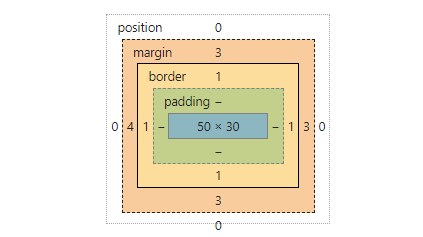
1、css盒子模型包括width\height\padding\border\margin这么些内容

2、传统css盒子模型的width和height不是盒子的宽高而是盒子中内容的宽高!!!

3、那么,盒子的宽高到底啥啥呢?
盒子的宽度=width+padding(left/right)+border(left/right);
盒子的高度=height+padding(top/bottom)+border(top+bottom);

4、css3新增的盒子模型:
当元素设置了 box-sizing:border-box;这个样式,例如下面一小段代码:
.ele{
box-sizing:border-box;
}
width和height就不仅仅是内容的宽高,而是代表着整个盒子的宽高,这里已经包含了padding和border。

5、所以说,以后修改padding或者border的值,盒子大小是不变的,变化的是盒子中的内容宽高~

6、说了这么多,童鞋们了解了吗?了解了吗?了解了吗?

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:195
阅读量:172
阅读量:109
阅读量:178
阅读量:188