做前端需要哪些技术?前端开发掌握工具
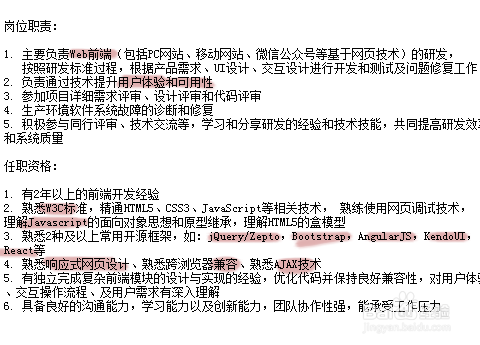
1、以需求来说技术,我们去搜一个前端开发的招聘,可以很明显的看到,前端是用来做什么的,我们又需要掌握哪些技术。

2、前端主要以html展示,对于一个前端开发来说,最简单的就是div+css,这是页面构成的主要。其中htm5和css3是目前是市场使用最多的。

3、JavaScript也是需要掌握的一种技术。一些下拉菜单、banner显示以及各种动态信息都是以Js形态展示的,可以减少代码数量,增强加载速度,提升客户体验。

4、boostrap是使用最广的,其中栅栏模式是响应式网站的首选。压缩的css和js包可以满足市场大部分的前端需要。前端的响应式多以此为主。

5、Asynchronous Javascript And XML,也就是ajax也是前端要了解的,是一种交互设计。能快速加载页面变化部分,比普通页面从头加载速度快。

6、兼容性,也是前端需要做的。不同浏览器对于同一段代码的展现不同,兼容处理这个是对各个浏览器的了解性进行代码的修改,多是属于css和js的兼容性问题。

7、移动端是市场的新趋势,对于移动端掌握也是前端要掌握的。不同大小尺寸的设备的显示情况,其实也就是响应式和兼容性的问题。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:185
阅读量:46
阅读量:30
阅读量:29