怎么使EasyUI中Panel控件加载另一个页面内容
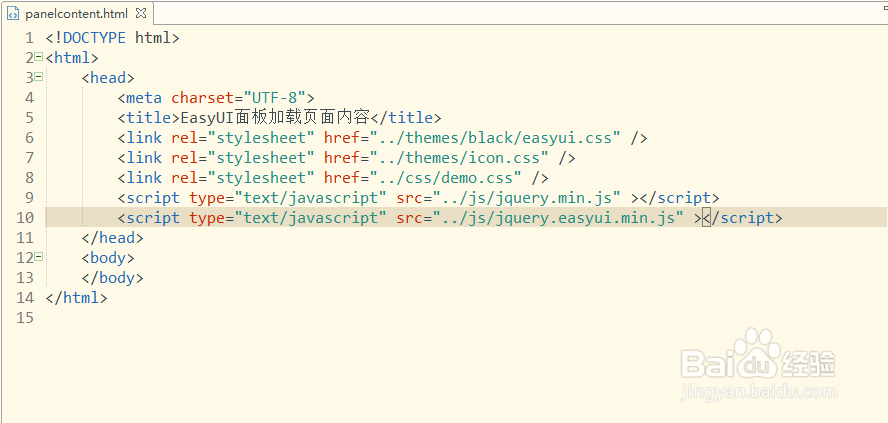
1、第一步,静态页面panelcontent.html中引入EasyUI的JavaScript和CSS文件,再者需要用到jQuery,这里需要引入jquery官方js文件,修改title标签内容文字,如下图所示:

2、第二步,body标签元素内插入一个面板Panel,并修改标题为“加载内容”,设置面板宽度和高度,如下图所示:

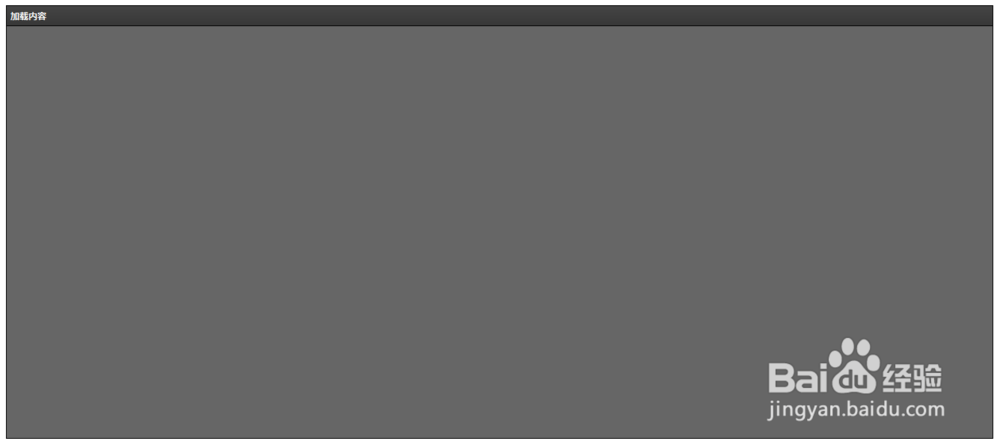
3、第三步,在浏览器中预览该静态页面,这时会看到页面上有个标题为“加载内容”的黑色背景的面板,如下图所示:

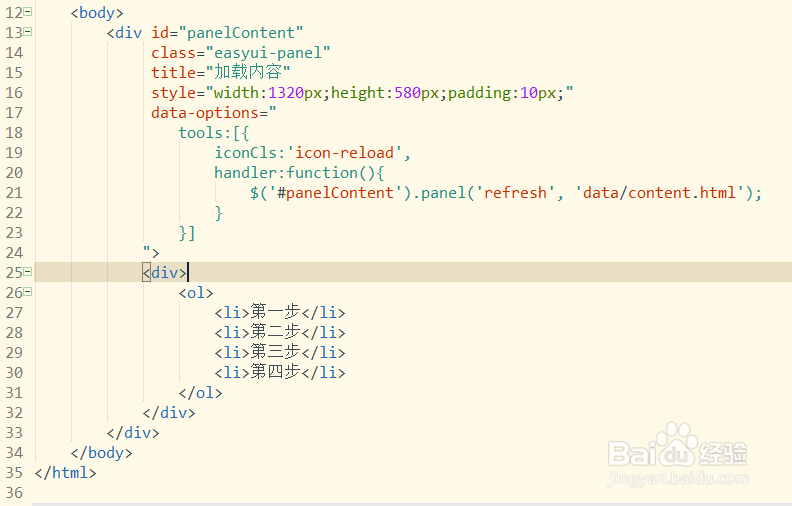
4、第四步,在面板div元素标签内添加属性data-options,设置图标以及点击图标触发的函数;为了区分加载前的内容和加载后的内容,面板里添加一个有序列表,如下图所示:

5、第五步,这里加载内容是从另外一个页面获取的,现在需要创建另一个页面content.html,并在页面添加表格table,如下图所示:

6、第六步,再次预览静态页面,点击面板右上方的图标,这时原来的有序列表切换成一张表格,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:172
阅读量:20
阅读量:128
阅读量:77
阅读量:57