js如何主动启动window应用
1、打开HBuilderX工具,在Web项目中新建页面文件,并引入jquery文件

2、在<body></body>标签中,插入一个button按钮,并设置id属性值

3、添加style标签,利用元素选择器和ID选择器,设置元素的样式

4、定义一个startNotepad函数,传入参数param,调用ActiveXObject对象

5、添加按钮点击事件,调用函数startNotepad,并传入参数notepad

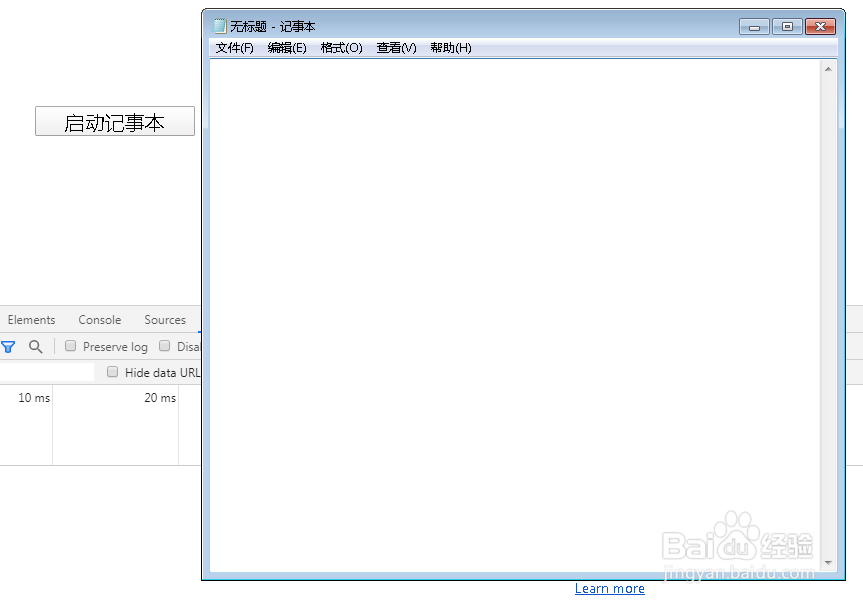
6、保存代码并运行页面文件,打开浏览器查看,点击按钮查看效果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:100
阅读量:119
阅读量:56
阅读量:111
阅读量:90