js判断数字范围
1、新建一个html文件,命名为test.html,用于讲解js判断数字范围。

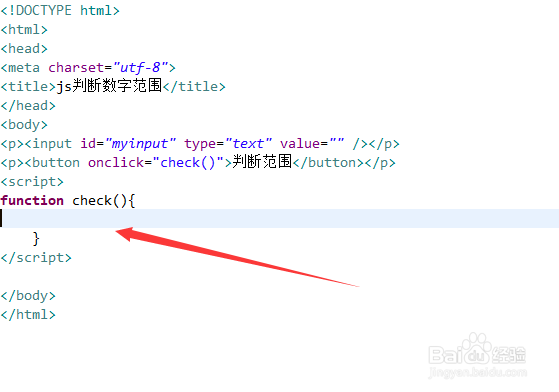
2、在test.html文件内,使用input标签创建一个数字输入框,并设置其id属性为myinput。

3、在test.html文件内,在输入框的下面使用button标签创建一个按钮,按钮名称为“判断范围”。

4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行check()函数。

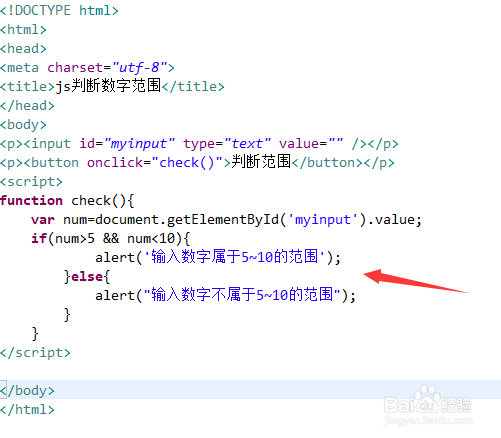
5、 在check()函数内,使用getElementById()方法通过id获得输入框的内容,保存在num变量中。

6、 在check()函数内,使用if语句和比较运算符判断数字的范围,如果满足范围条件,则提示“输入数字属于5~10的范围”,否则,提示“输入数字不属于5~10的范围”。

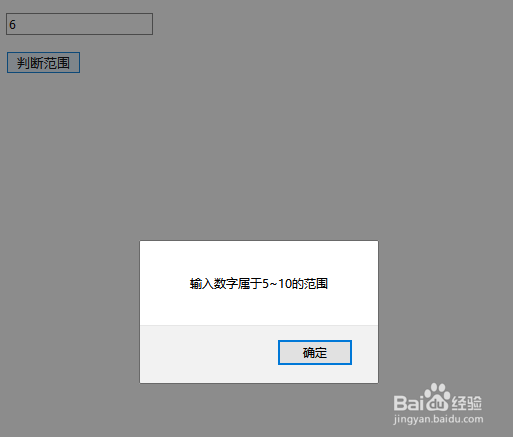
7、 在浏览器打开test.html文件,输入数字,点击按钮,查看结果。例如,当输入框输入数字6的时候,判断结果如下:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:177
阅读量:170
阅读量:111
阅读量:71
阅读量:172