css:设置右边框的样式
1、新建HTML文件

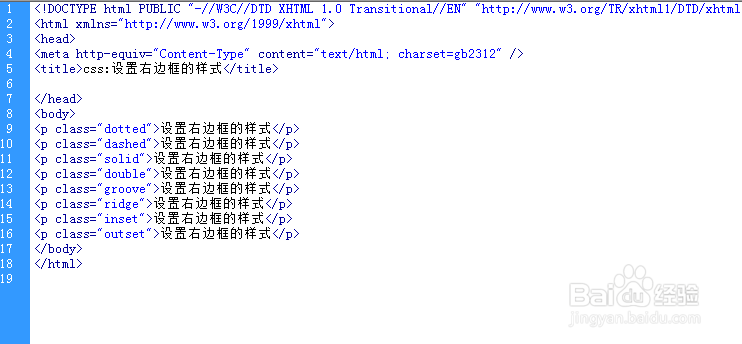
2、创建HTML标签和内容

3、预览效果如图

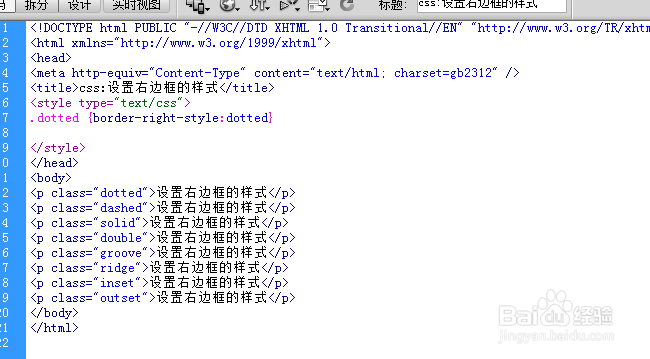
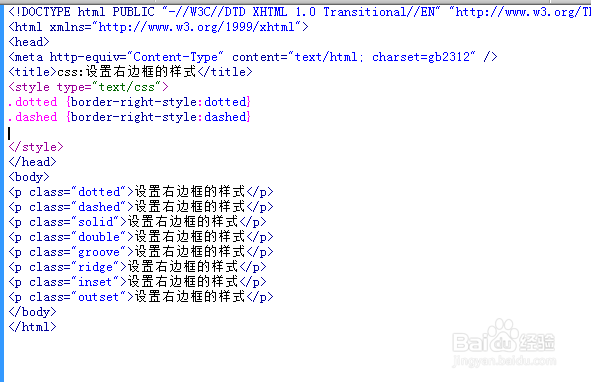
4、设置右边框的样式border-right-style:dotted

5、设置右边框的样式border-right-style:dashed

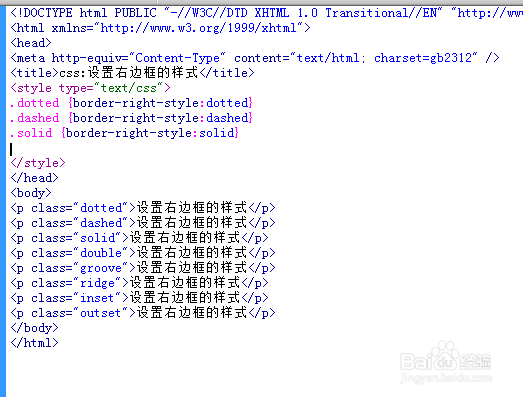
6、设置右边框的样式border-right-style:solid
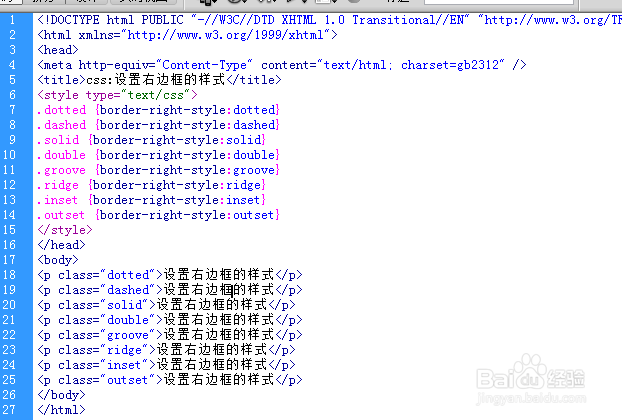
7、设置右边框的样式border-right-style:dotted

8、设置右边框的样式border-right-style:double

9、设置右边框的样式border-right-style:groove

10、设置右边框的样式border-right-style:ridge

11、设置右边框的样式border-right-style:inset

12、设置右边框的样式border-right-style:outset

13、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:153
阅读量:21
阅读量:130
阅读量:115
阅读量:28