jquery如何给网页的title赋值
1、新建一个html文件,命名为test.html,用于讲解jquery如何给网页的title赋舍激彩值。

2、在test.html文件内,引入jquery.min.js库文件,成功加载披爬该文件,才能使用jquery中的方法。

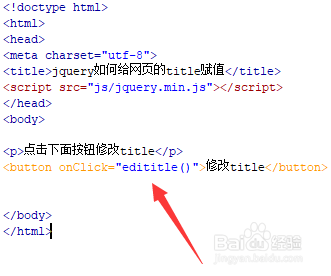
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“修改title”。

4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行edititle()函数。

5、在js标签内,使用function声明一个函数myfun(),用于编写修改title的代码。

6、在诸慎myfun()函数内,使用$符通过documetn来获得当前页面的对象,再使用attr()方法给title属性赋值,实现title文字的修改。

7、在浏览器打开test.html文件,点击按钮,查看更改后的title。


1、创建一个test.html文件。
2、在文件内,创建一个按钮,用于触发执行js函数。
3、在js标签中,创建js函数,在函数内,使用$符通过documetn来获得当前页面的对象,再使用attr()方法给title属性赋值,实现title文字的修改。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:121
阅读量:57
阅读量:74
阅读量:33
阅读量:102