如何在js中获取下拉列表选择的值
1、新建一个html文件,命名为test.html,用来讲解如何在js中获取下拉列表选择的值。

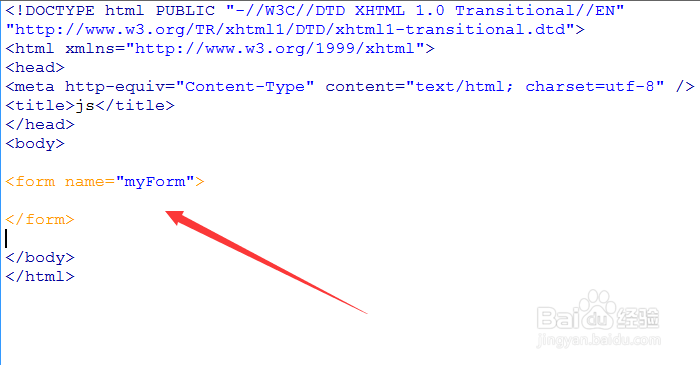
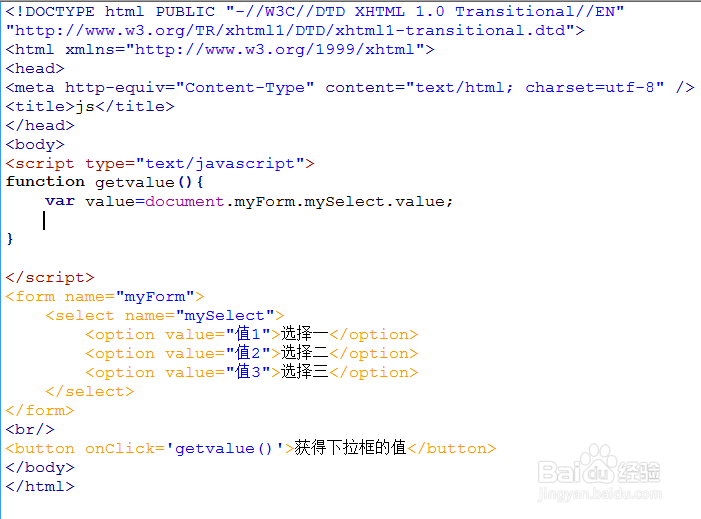
2、在test.html页面,创建一个form表单,下面将通过form表单对象来取得selet下拉框的值。

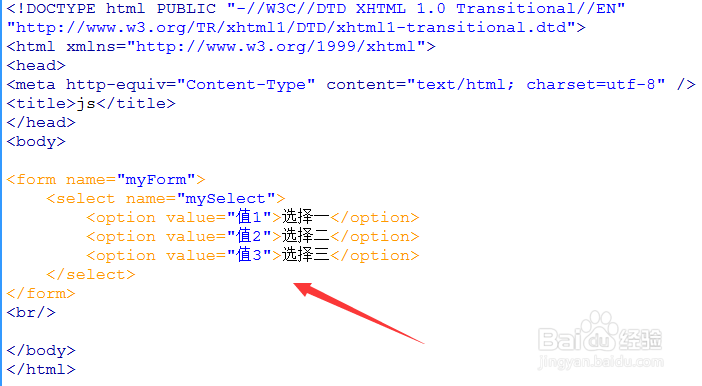
3、在form表单里面,创建一个select下拉框列表,其选项有三个,分别是选择一,选择二,选择三,三个选项分别有不同value值。

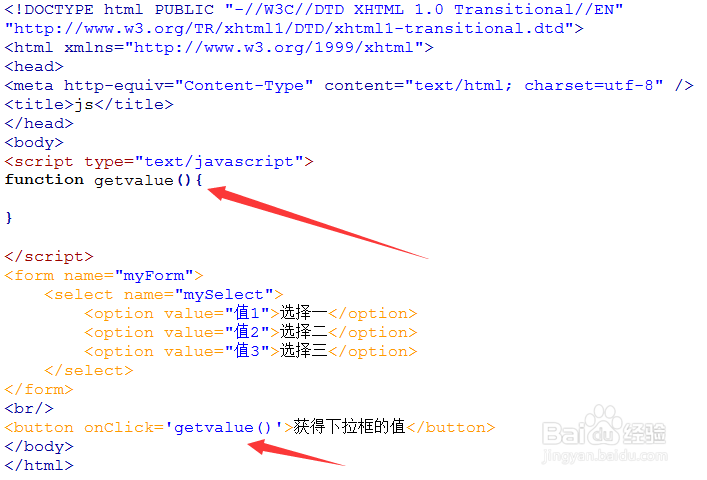
4、在form表单的下面,创建一个button按钮,并给它绑定一个onclick点击事件,当按钮被点击时,执行getvalue()函数。

5、在getvalue()函数内,通过document对象获得表单myForm下面的mySelect下拉列表对象,并通过其value属性取得选中选项的值。

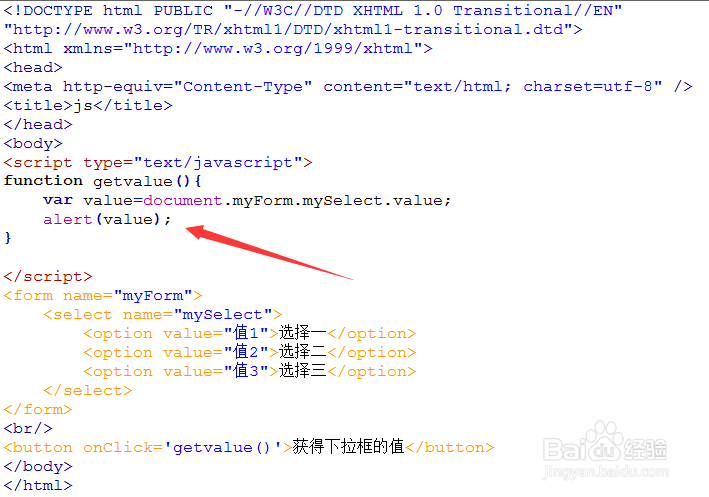
6、在getvalue()函数内,将获得的下拉列表选项的值,通过alert()方法以弹窗的形式显示出来。

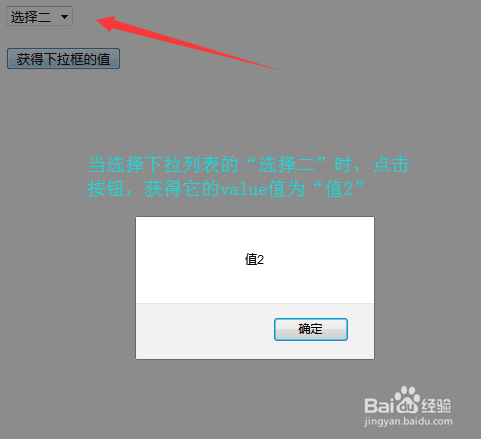
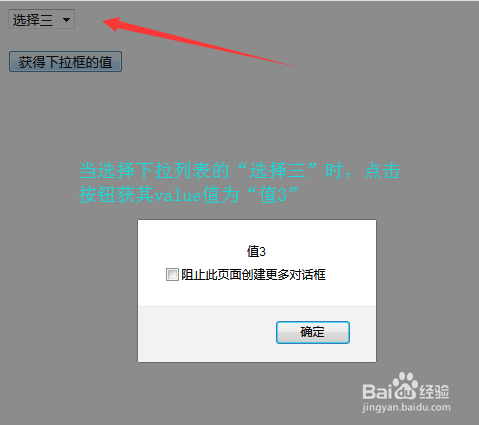
7、在浏览器打开test.html页面,选择下拉列表的值,点击按钮,获得选项的值。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:148
阅读量:102
阅读量:48
阅读量:43
阅读量:31