原型图axure教程
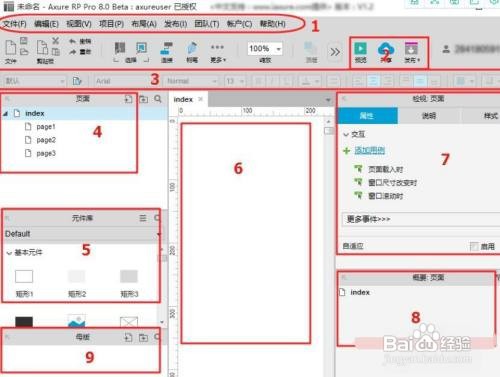
1、图示标注区1:菜单栏
图示标注区2:发布区
图示标注区3:元件演示编辑区
图示标注区4:页面栏目,发布后生成站点地图
图示标注区5:元件库,分类越清晰,内容越丰富,制作原型也就越快。
图示标注区6:页面工作区,发布后内容显示区
图示标注区7:为元件或页面添加交互事件,添加备注说明,设置编辑元件样式
图示标注区8:概要,当前页面的元件组织关系图,类似于Ps中的图层面板
图示标注区9:母版

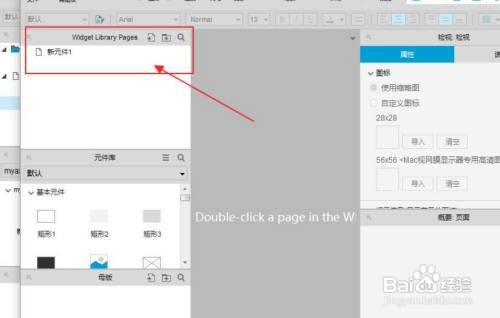
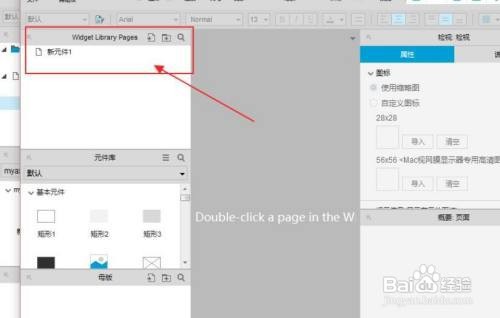
2、保存成功后axure会自动打开元件库编辑面板(和原型库基本一致)

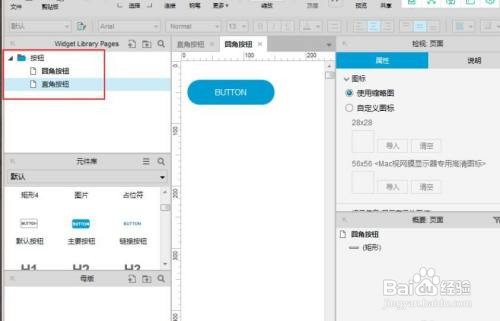
3、按照“页面栏目”对库进行组织,说明:文件夹为元件库的分类标题

4、添加:按钮,文件夹。圆角按钮元件,直角按钮元件:

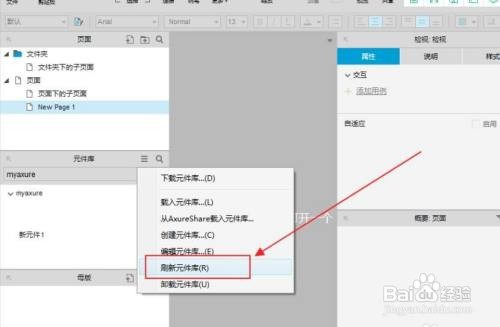
5、关闭并保存元件库,回到工作区,按图示点击:刷新元件库(创建时默认已经加载)。成功后,见下图所示:1 为元件库名。2 为命名的文件夹名 ,3 位元件库名

6、以上完成了元件库的创建与编辑。
下面来看一下加载:
本地加载和下载元件库
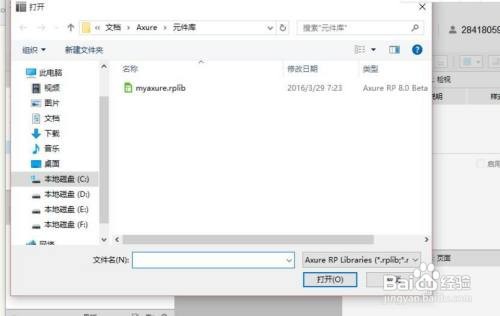
点击“载入元件库”,会自动打开本地,找到存放元件库的地方即可。
点击“下载元件库”:会自动连接到Axure官网,并手动下载

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:196
阅读量:164
阅读量:29
阅读量:43
阅读量:85