HTML5 APP开发之后台图片前端显示功能
1、实现APP前端显示后台图片的方式一:在后台系统保存数据时,就把需要域名也放到图片链接前面。例:在保存富文本时,就自动把域名自动更新到图片链接的前面。采用editor.getPlainTxt()方式,可以获取图片的内容。

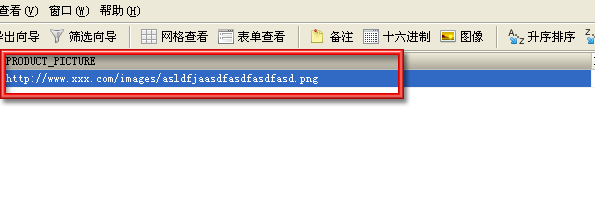
2、保存之后,我们看看在数据库,存储的格式是怎样的。

3、这种方案,有一个问题,就是当域名发生变化了,就要做数据迁移工作了。
工作量还是挺大的。
4、实现APP前端显示后台图片的方式二:后台在接收到APP请求后,把需要返回的图片,动态修改,并自动添加上域名。
后台实现逻辑如下:

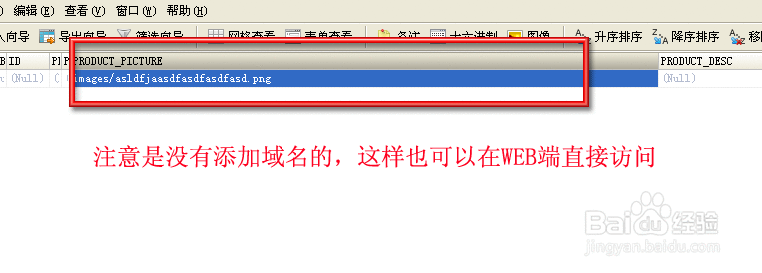
5、这种方式,在数据库保存的格式又是怎样的呢。

6、第二种方案,应该是最优的方案,即满足WEB端查看,也满足APP端查看。但,前期的工作量太了一些。特别是要解析HTML内容时,工作量,就更大了。
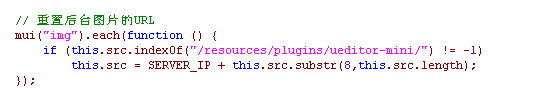
7、实现APP前端显示后台图片的方式三:后台系统不做任何的修改。只需修改APP端的代码,原理是利用JS脚本功能。找到所有页面上的图片,然后,动态修改img的src链接。

8、第三种方案,工作量是最小的,但如果换了域名,那么意味着APP需要升级。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。