怎样为Jquery Mobile的页面添加按钮图标
1、我们要新建一个HTML5的页面,并在页面应用jquery mobile的css样式表,以及相应的js文件,还有就是将页面设置为屏幕自适应,然后保存页面。

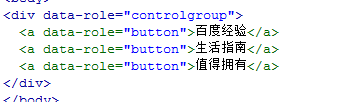
2、之后,我们就开始页面的制作了。我使用的是data-role="controlgroup"的标签组。

3、默认情况下里面的按钮是垂直显示的,在浏览器中的效果是每个按钮占一行。

4、我们为按钮添加图标,需要为其添加data-icon属性,属性值有近20种,分别代表了不同的图标样式。

5、我暂且对这三个按钮应用三个不用的图标,在浏览器中查看一下效果。由于我没有具体的图片,我们只能看到几个圆点。

6、我们还可以对图标的位置进行调整,我们使用data-iconpos属性来设置图标的位置,可以设置在左边还是右边,上边、下边。

7、我暂且试了一下在上边下边和左边的效果,效果图如下所示。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:102
阅读量:160
阅读量:29
阅读量:100
阅读量:173