jquery如何获取div宽度
1、打开编辑器,新建test.html页面,用于学习今天的内容

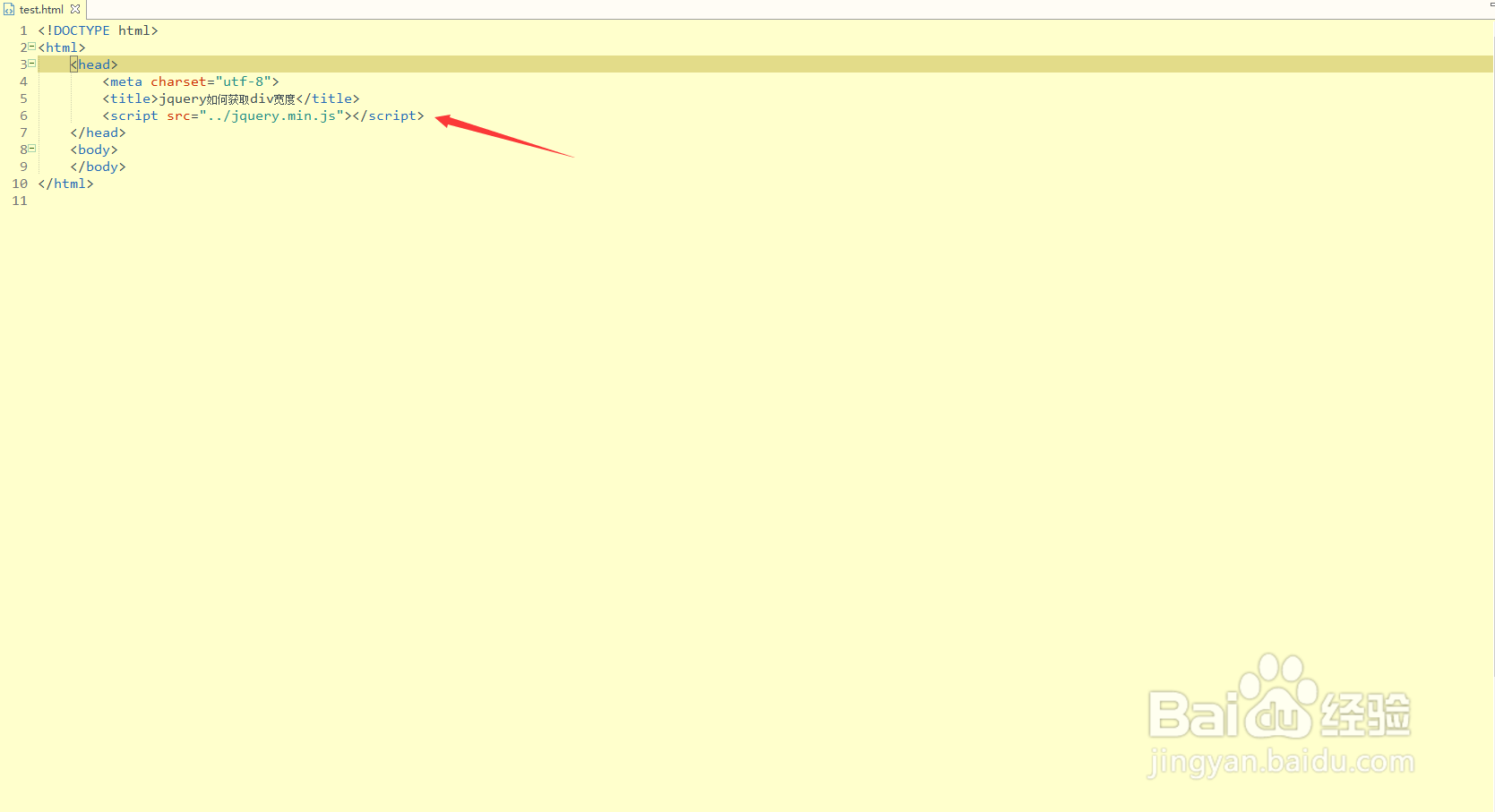
2、在页面head标签下方引入jquery插件

3、在页面的body区域,新建一个div,给div加上class,叫做test,用来测试今天的内容

4、在css样式里,给test设置以下属性:
width: 100px;
height: 100px;
border: 1px solid #000000;

5、通过class定位到div,通过width()方法获取div宽度,并且使用alert方法在窗口弹出得到的宽度

6、在浏览器中打开test.html,查看获取到的宽度,发现和在css样式里设置的宽度一致

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:185
阅读量:58
阅读量:101
阅读量:137
阅读量:193