js中怎么改变图片中标记的位置
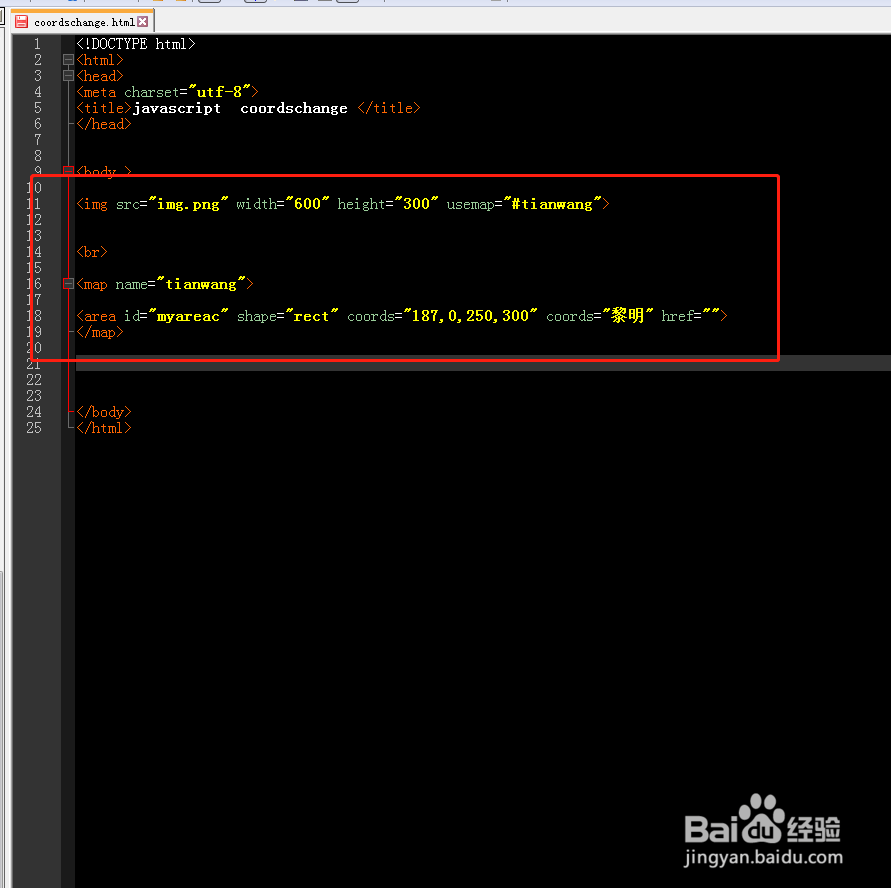
1、创建一个名称为 coordschange 的html文件

2、添加图片和area标签设置area的id,coords的位置选择是黎明,shape是方形

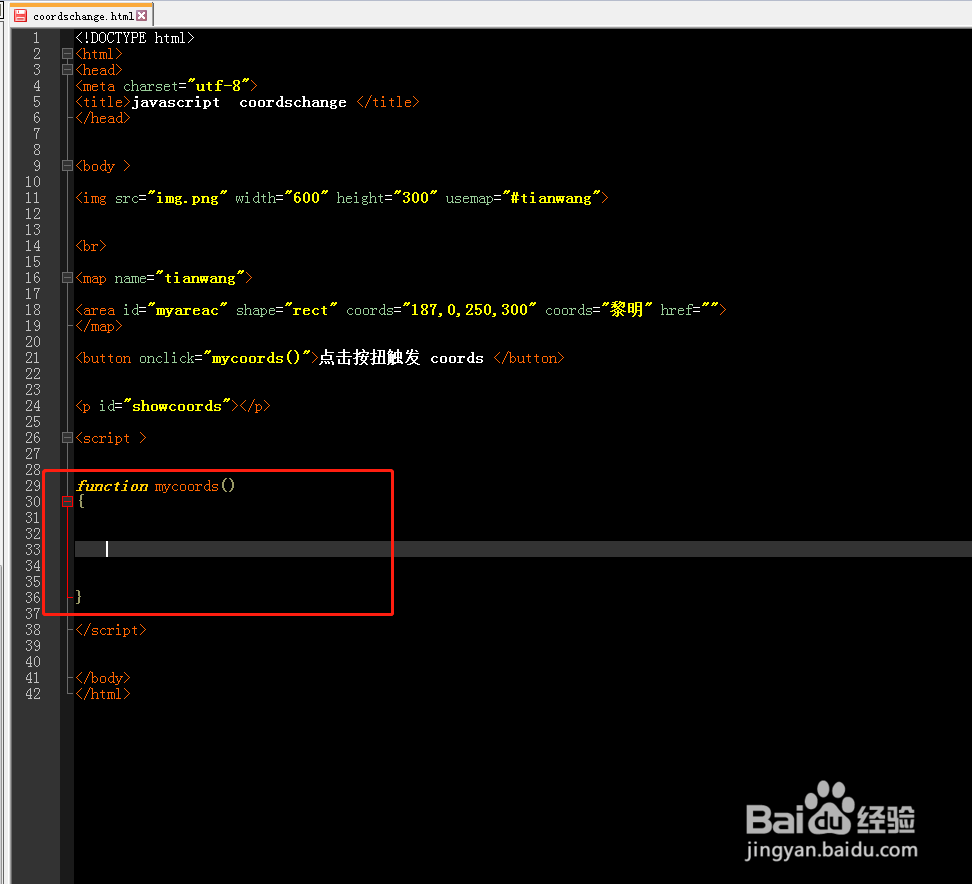
3、添加一个button按钮,在点击事件中加入自定义函数
mycoords
添加一p标签,设置id 为 showcoords

4、在javascript中创建一个自定义函数 mycoords

5、在自定义函数中获取area对象。用coords属性改变图片的标记位置,将获取的值显示到p标签中,

6、在浏览器中打开文件,点击button查看效果
点击button后标记由黎明可点击,转移到郭富城可点击,亲测可以使用

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:176
阅读量:48
阅读量:28
阅读量:196