HTML基本标签
HTML是一种用来描述网页的标记性语言。学习HTML可能并不难,主要是要记一些HTML标签和标签代表的含义。
内容
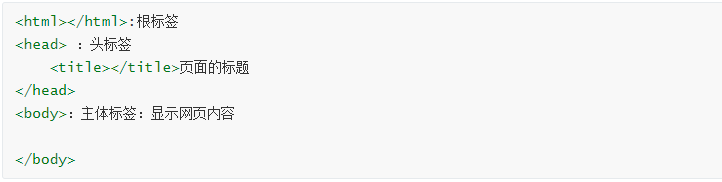
1.结构标签
属性:
color:文本的颜色
bgColor:背景色
background:背景图片
颜色的表示方式:
第一种:颜色名称 red blue green yellow orange
第二种方式:RGB模式 #000000 #ffffff #325687

2.排版标签
1、注释标签:<!-- 注释 -->
2、换行标签:
3、段落标签:文本文字
特点:段落与段落之间有行高(行间距)自带换行
属性:文本对齐方式 align (left、center 、right)
4、水平线标签:<hr/>
属性:
width:水平线的长度(两种:像素表示。第二种:百分比显示)
size:水平线的粗细(避免过粗、太丑、一般给个位数 比如 6px)
color:水平线的颜色
align:水平线的对齐方式(left、center、right)
3.标题标签
<h1>-<h6>
数字越小,标题文字越大!默认加粗、默认字号、默认占据一行
4.容器标签
<div></div> : 块级标签,独占一行,自带换行
<span></span> : 行级标签,所有内容都在同一行
作用:<div>主要是结合css做页面分块 布局
<span>:进行友好提示信息的显示
5 列表标签
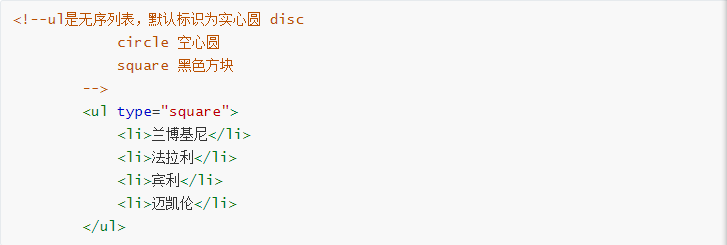
5.1 无序列表
ul(unorder list)

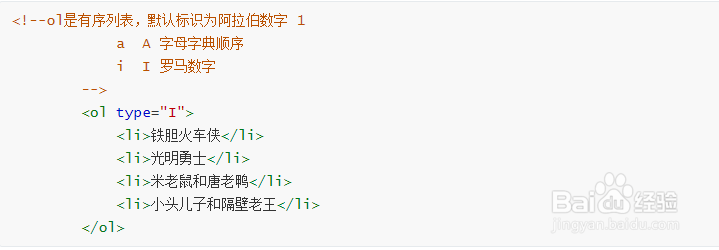
5.2 有序列表
ol(order list)

5.3 定义列表
dl(defination list)定义列表
dt(defination title)定义标题
dd(defination description) 定义描述

5.4 列表嵌套

6.图片标签

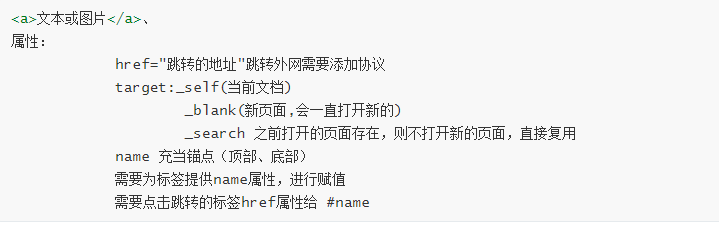
7.链接标签
超链接可以是文本,也可以是图片,可以点击链接标签,进入新的文档,或者是当前文档中的某个部分

8.表格标签
表格由<table>标签来定义,每个表格均有若干行(由tr标签定义行),每行由若干个单元格组成(由td标签来定义)。每一个数据单元可以包含文本、图片、列表...
8.1 普通表格
table tr td

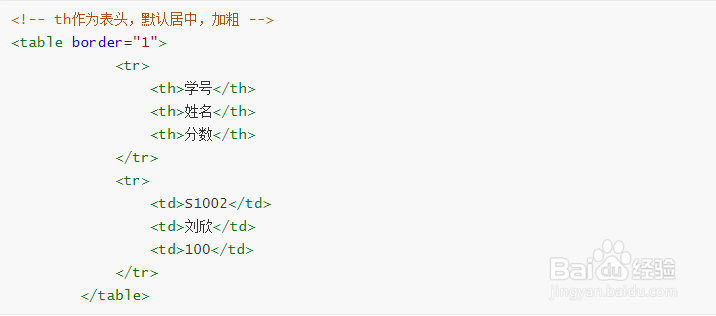
8.2 表格的表头
th

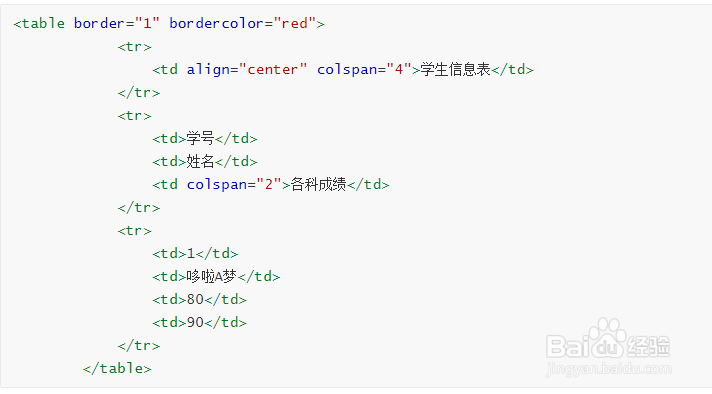
8.3 表格的列合并
colspan

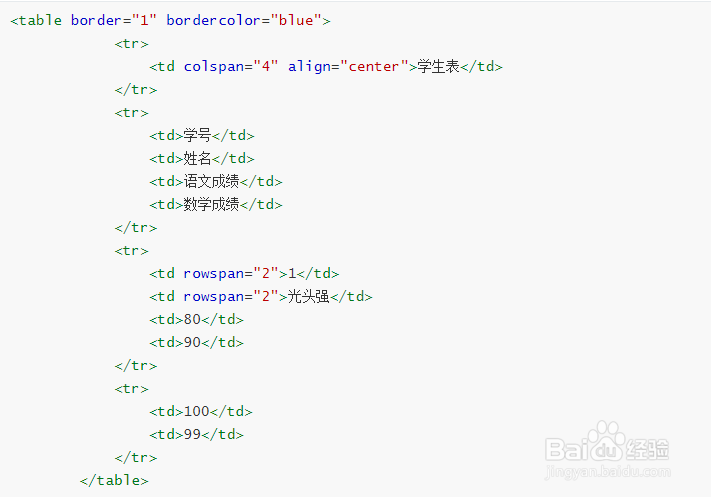
8.4 表格的行合并
rowspan

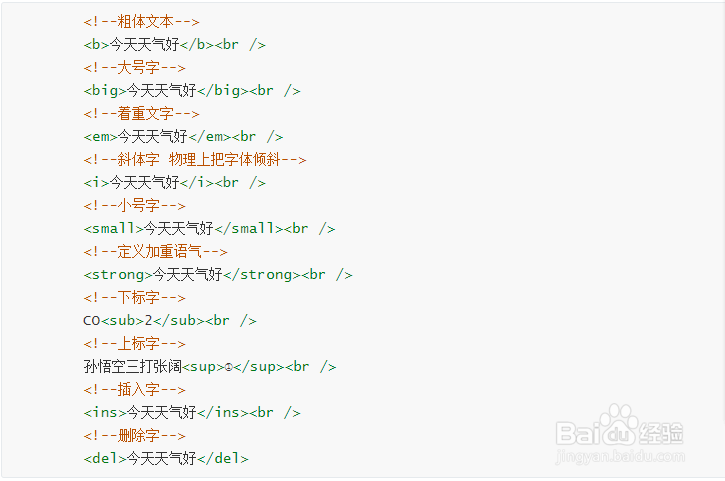
9.文本格式化标签