PhotoShop初学者之切片工具的使用
1、首先我们来看一下切片工具的位置。切片工具是和裁剪工具在一个工具栏中的,也在工具栏第五个,我们右击裁剪工具,就能看到切片工具了。同样,切片工具的快捷键是C。

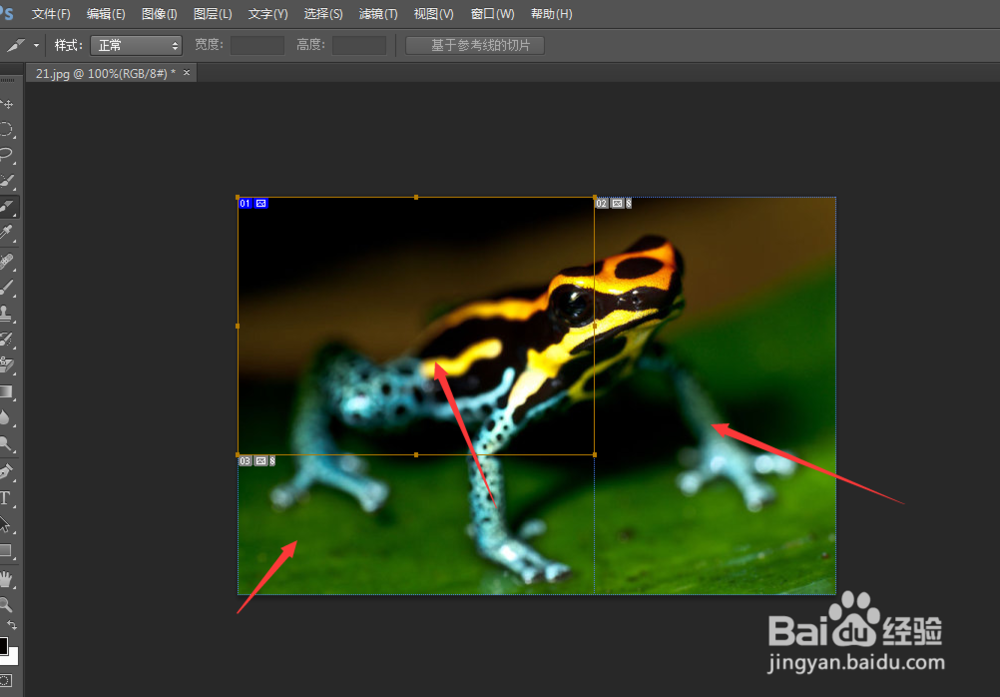
3、我们选择切片工具,在图片的左上角划拉一块,现在图片已经被我们分成了三份。


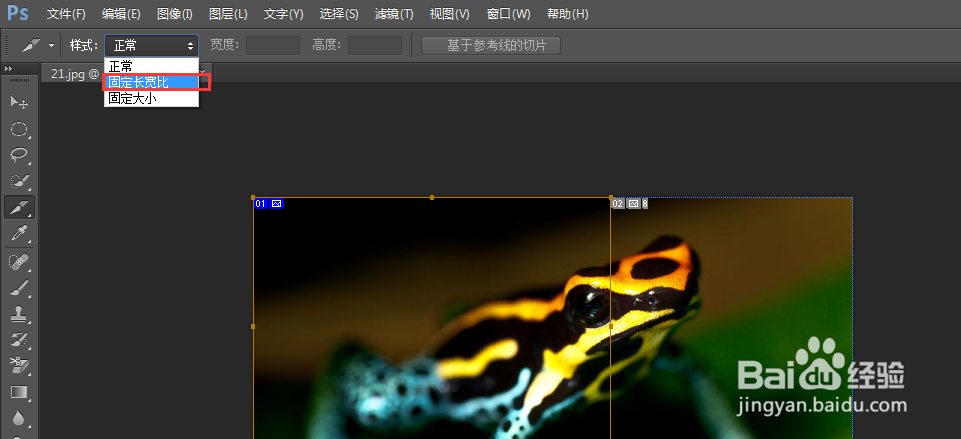
5、那么基于参考线切片又是什么呢?我们沿着标尺拉下来一根线,然后点击“基于参考线切片”,会发现基于参考线图片被分割成两份。

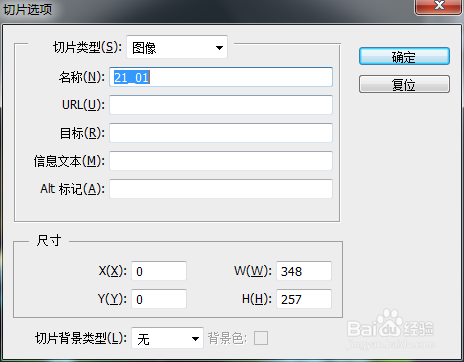
6、我们右击,会看见切片更多的选项。首先,删除切片,指的是我们去掉现在所做的分割。



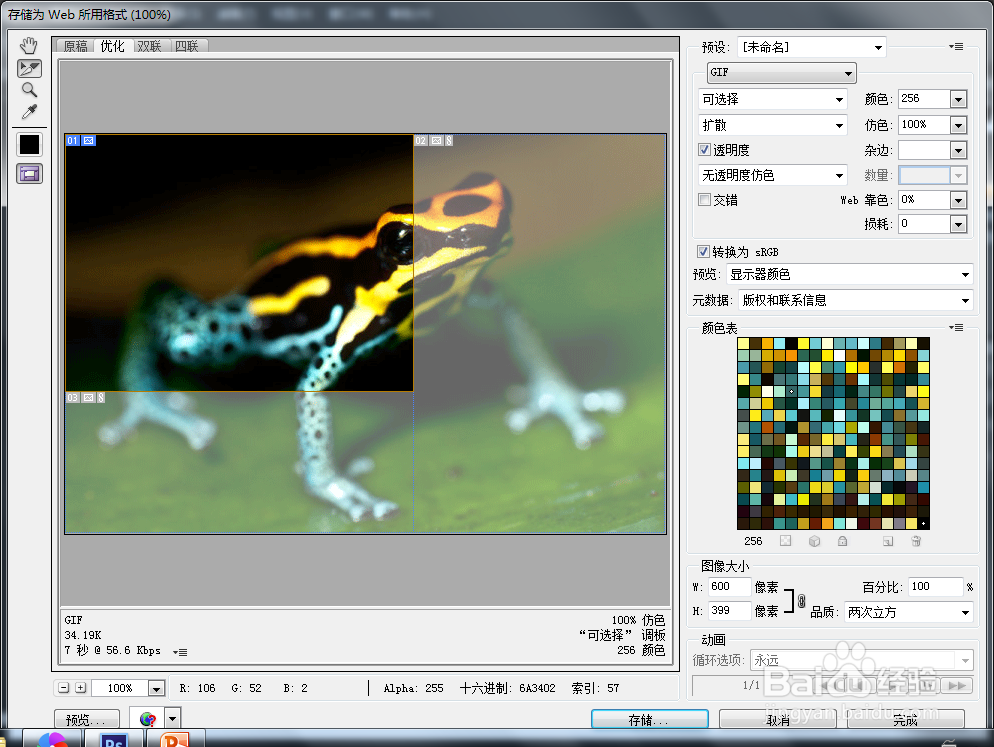
10、查看我们保存的图像,发现多了一个文件夹,打开以后就可以看到切片保存的效果。

11、这就是切片工具,你学会了吗?
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:84
阅读量:66
阅读量:82
阅读量:66