JavaScript中this关键字由浅入深(一)
1、第一,理解this关键字首先从我们最熟悉的var关键字入手,var关键字是用来定义变量,可作为全局变量也可作为私有变量,当定义在函数外部时,相对函数来说是全局的变量,当定义在函数内部时则为函数的私有变量,函数外的作用域均不可访问,var定义的变量 在全局或函数内部用this 或window来访问都是undefined,也就是说var定义的变量,使用时只用变量名,不可加 this.变量名 或window.变量名。如下示例:

2、现在将this改为window再来打印:依然是undefined

3、如果改成直接使用变量名


4、好,那么现在我将var关键字去掉,再用上述代码做实验

5、由上述我们可知,此时this关键字并无任何意义,不加var定义的变量才属于全局的window变量,this关键字只用在特定的场景中,this也是个对象,其对象在不同的作用域下指向特定的对象引用,由于它是个对象默认包含属性:__proto__ 和constructor所以我们可以为this创建属性,修改代码如下:

6、由上可知:this用于特定的环境中,var定义的变量不属于window对象,不用var定义的变量属于window对象,this定义的变量只用于特定环境。
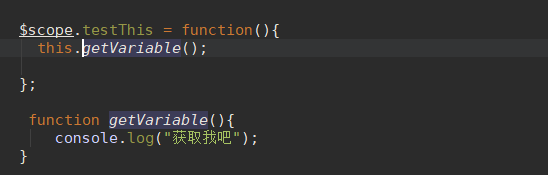
一般来说,this关键字都在函数中使用,js中可称为函数对象或者普通对象(JS中万物皆对象!!)。不仅变量,this也可调用函数如下示例:

7、运行如下错误

8、由此可知全局函数的引用也不能用this,因为this对象指向特殊环境下对象引用。那么上述调用函数的方式直接写方法名调用即可。
9、好了,费了这么多口舌举了一些简单的例子就是为了让大家一步一步的搞清楚this的应用场景。到此为止,我们来说说具有特殊意义的用法this。
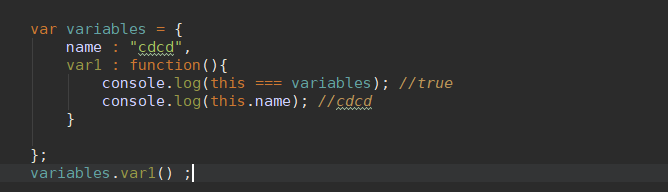
举例说明1:

10、由上述,我们首先定义了一个普通的object 对象variables ,对象中包含name属性和 var1函数,二者都属于variables的成员。当我们调用var函数时,会在控制台打印出正确的属性值,此时this指向的是variables对象。对于开发者来说,我相信这是使用this的最简单方式了。我们都知道在js中所谓的函数就包含了好多种,其中包含闭包函数、自调用函数等,使用构造函数调用方式等。this在这些环境中所指也有所不同,这正是开发者搞混的原因。针对这几种情况的详细使用请查看JavaScript中this关键字由浅入深(二)