CSS中class和id两个选择器,哪个优先级高?
1、新建一个html文件,命名为test.html,用于讲解CSS中class和id两个选择器,哪个优先级高。

2、在test.html文件内,使用p标签创建一个一行文字,文字内容为“这是测试的文字”。

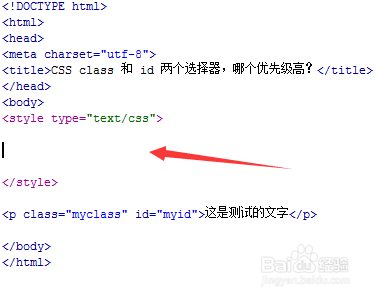
3、在test.html文件内,设置p标签的id属性值为myid,class属性值为myclass,主要用于下面通过该、class来设置css样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在test.html文件内,通过p标签的id属性myid来设置其css样式,使用color设置p标签内的文字颜色为红色。

6、在test.html文件内,通过p标签的class属性myclass来设置其css样式,使用color设置p标签内的文字颜色为蓝色。

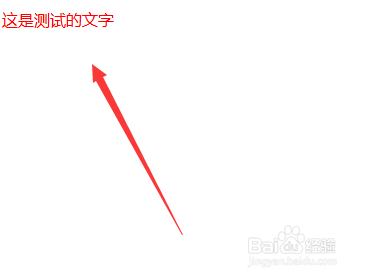
7、在浏览器打开test.html文件,查看实现的效果。可见,即使class样式放在id样式的后面,文字还是使用了id的样式,证明了id选择器的优先级高于class选择器。

1、创建一个test.html文件。
2、在文件内,使用p标签创建一行文字,并设置p标签的id和class属性。
3、在css样式中,分别使用id和class属性来设置同一样式,并把class样式写在id样式的后面。
4、通过运行代码后,得到结果,id选择器的优先级高于class选择器。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:144
阅读量:178
阅读量:55
阅读量:184