Axure原型工具如何制作2分钟倒计时的效果
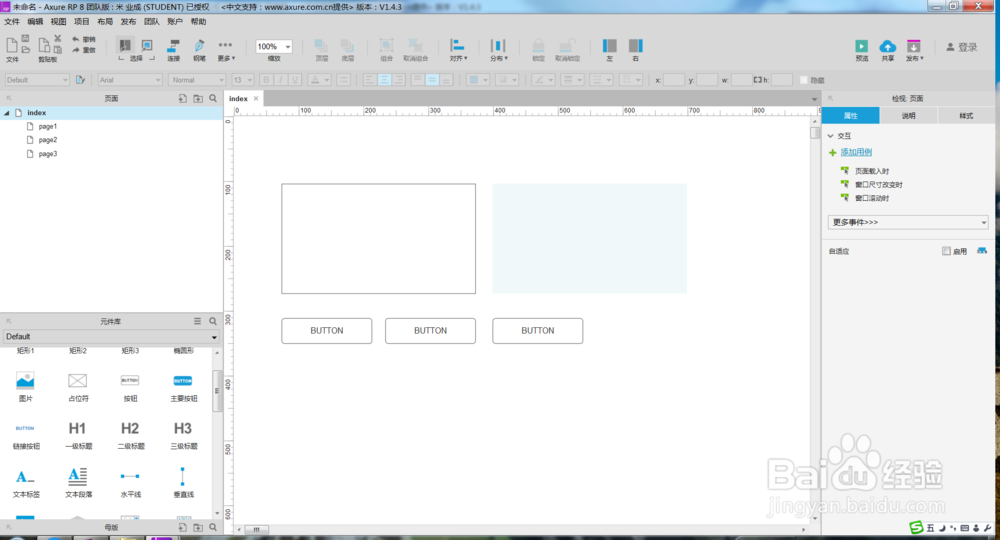
1、首先创建一个空白页面,在工作区域拖入要使用的元件元素,包括矩形、按钮及动态面板,如下图所示。

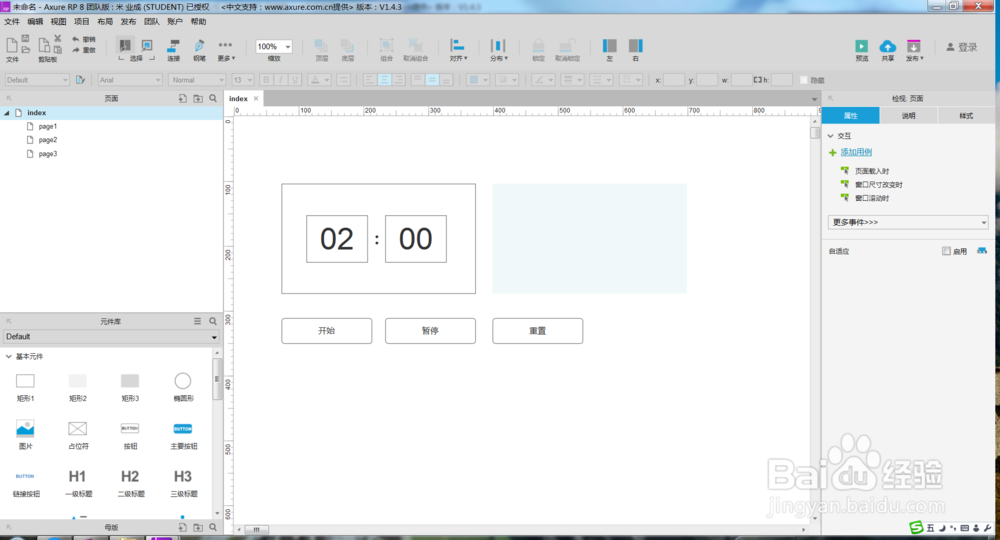
2、元件元素准备好后,对元件的样式及描述等信息进行设置,把分、秒、开始、暂停和重置等信息完善,如下图所示。

3、然后对元件的名称进行命名,后面在做交互事件的时候容易到对应的元件,如下图所示。

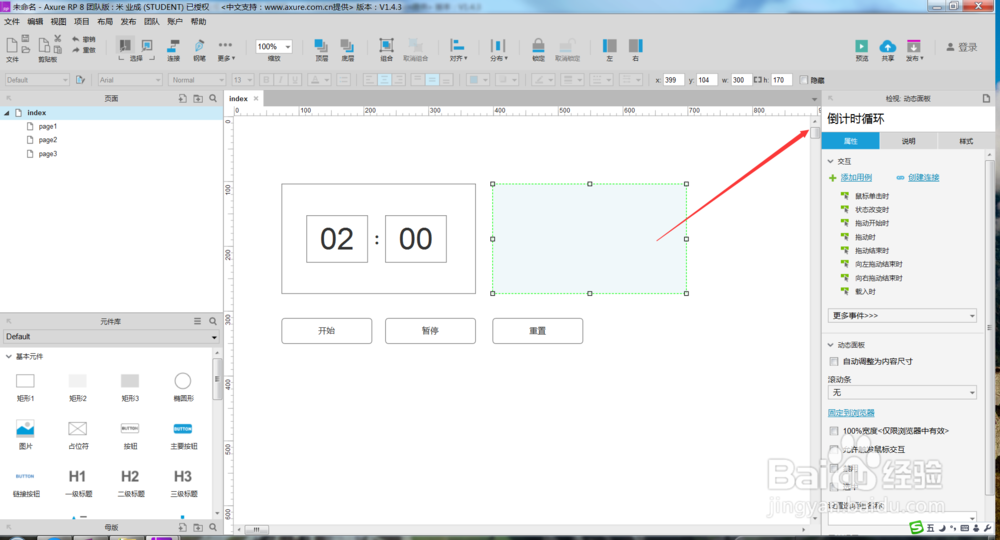
4、打开动态面板,复制出两个状态,不需要在里面输入内容,复制一个就好,如下图所示。

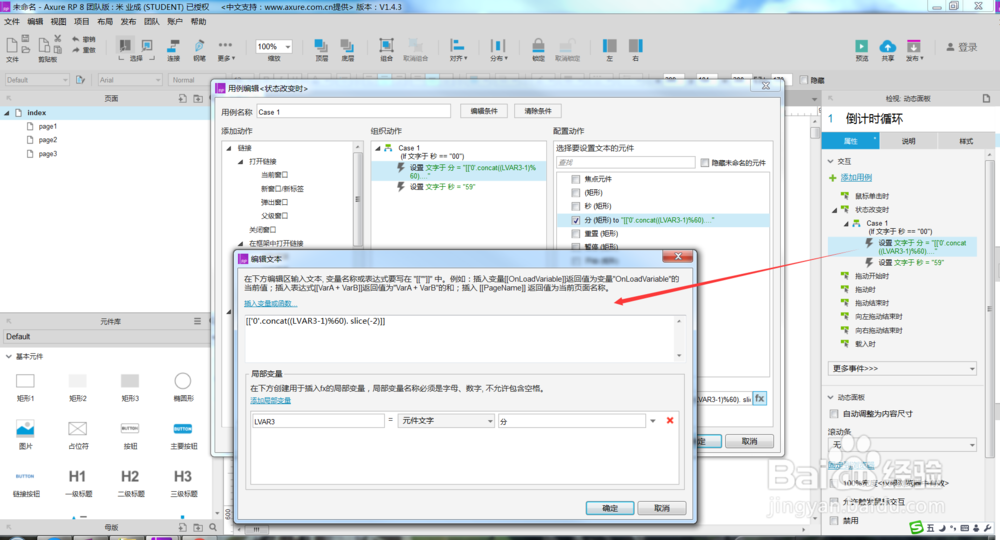
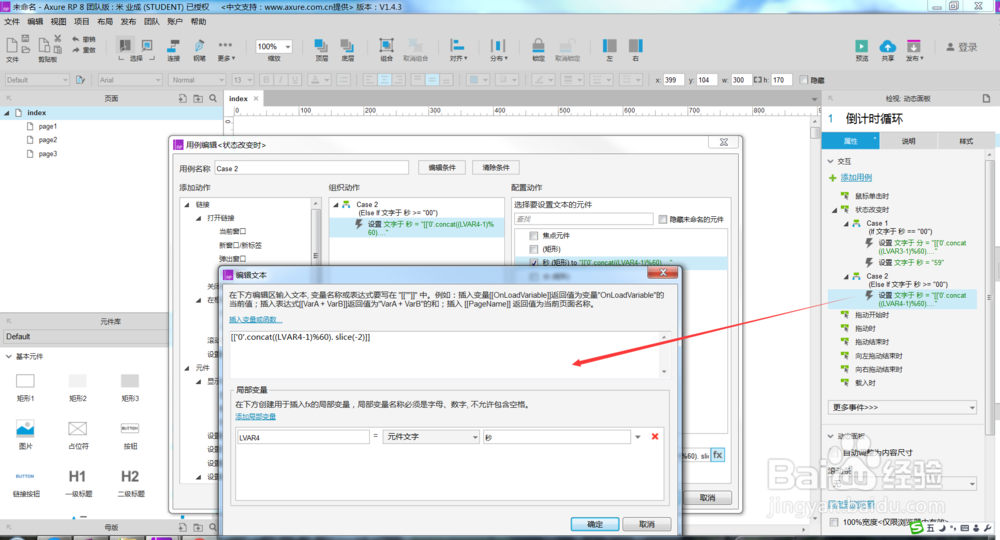
5、准备工作完成,下面开始做交互事件,首先我们对动态面板状态改变时的第一个条件下的交互事件进行设置,条件是当秒数等于00时,设置分和秒的值,这里分的值需要用函数来计算,并且需要加入一个局部变量,具体如下图所示。

6、同样的方式,我们对第二个条件下的交互事件进行设置,如下图所示。

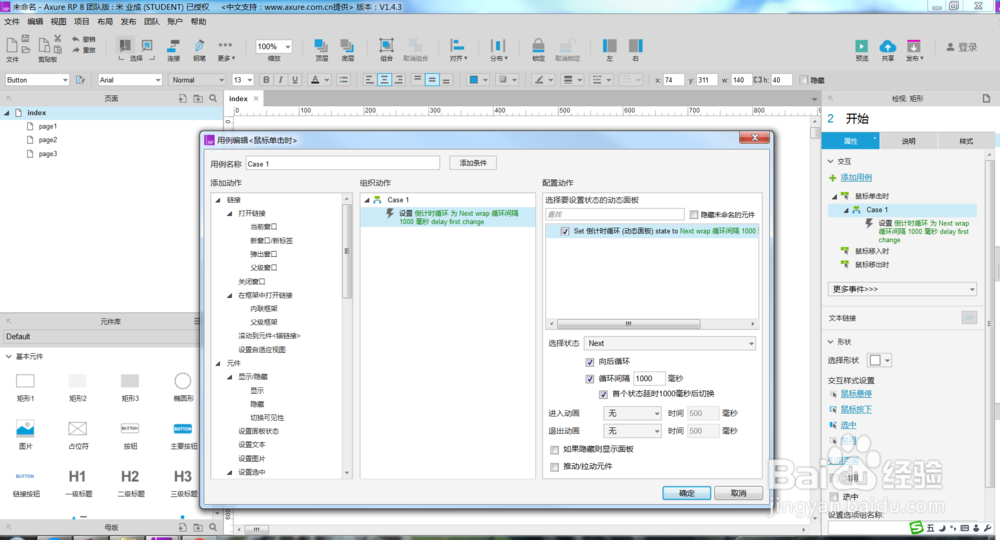
7、动态面板的交互事件加完了,下面对三个按钮的事件进行设置,首先是开始的点击交互事件,如下图所示。

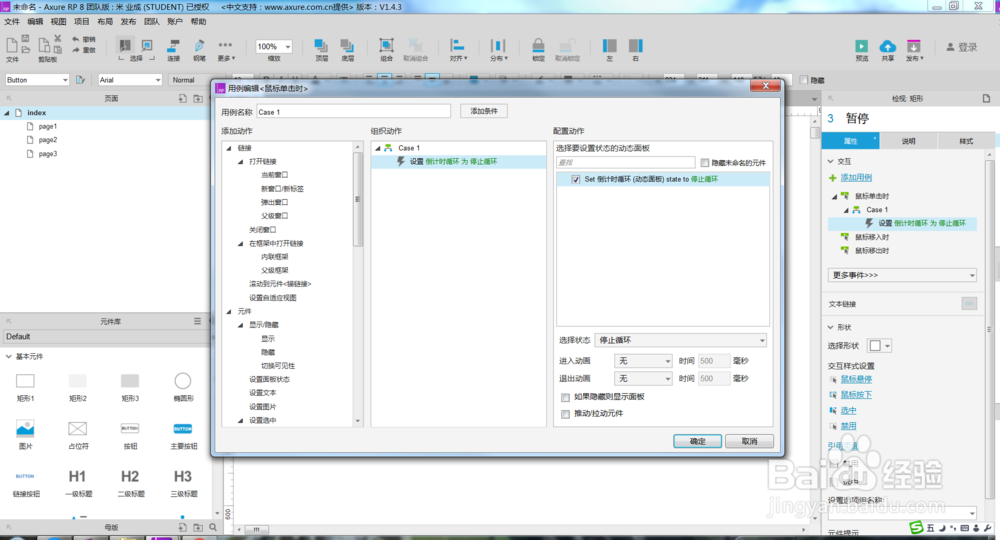
8、对暂时按钮的单击交互事件进行设置,如下图所示。

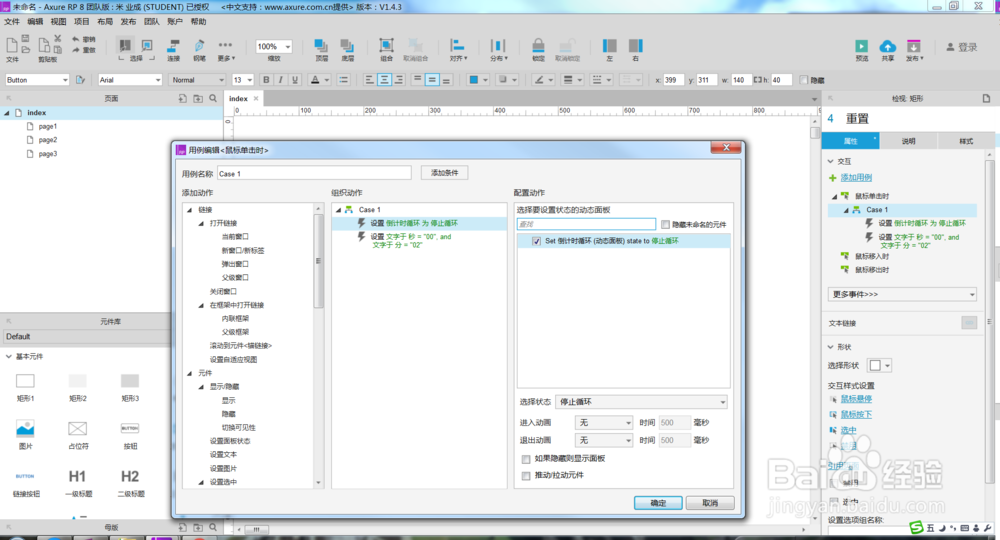
9、对重置按钮的单击交互事件进行设置,如下图所示。

10、所有工作准备完成,f5预览一下,如下图所示,当点击开始的时候秒会变成59开始倒计时,点击暂停和重置时的效果。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:98
阅读量:72
阅读量:78
阅读量:170
阅读量:152