如何使用CSS3中的属性设置文本内容换行和不换行
1、第一步,双击打开HBuilderX编辑工具,新建静态页面并插入三个div标签,插入不同的内容,如下图所示:

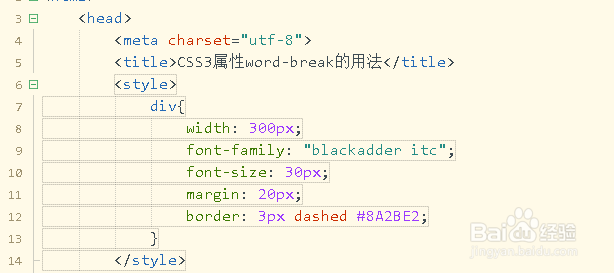
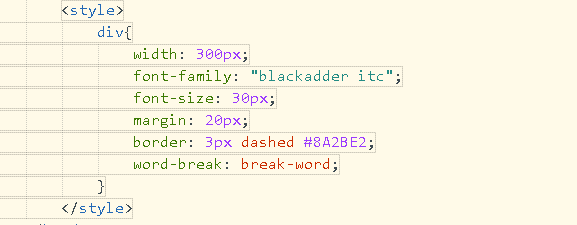
2、第二步,接着使用div标签选择器,设置宽度为300px、字体属性、外边距和边框,如下图所示:

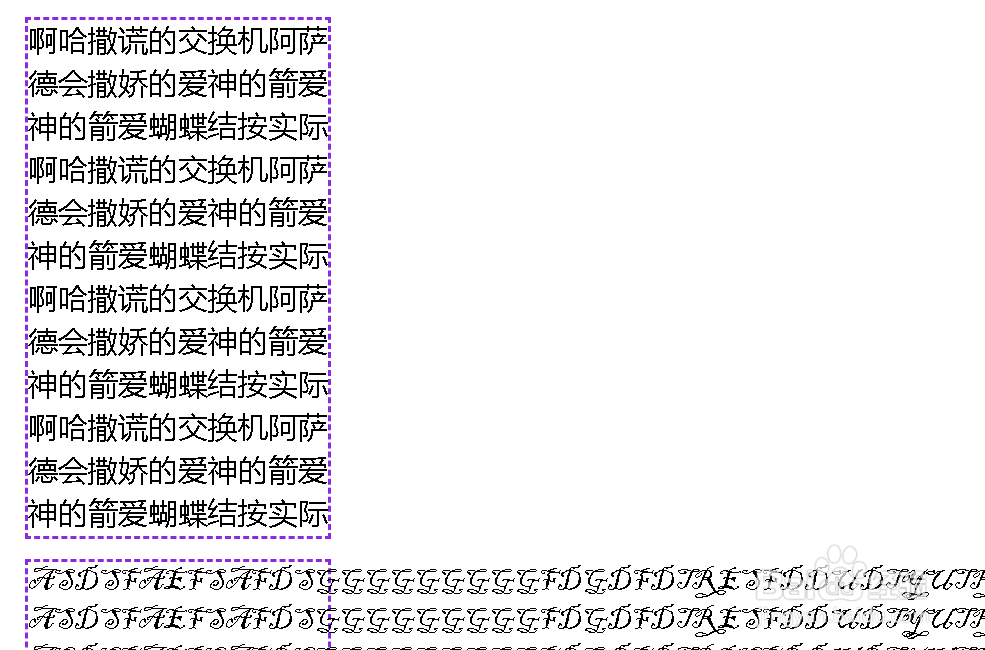
3、第三步,保存代码并在浏览器中预览页面效果,可以发现英文字符没有换行,如下图所示:

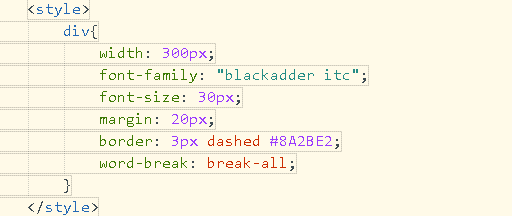
4、第四步,再次在div选择器中,添加属性word-break,设置为break-all,如下图所示:

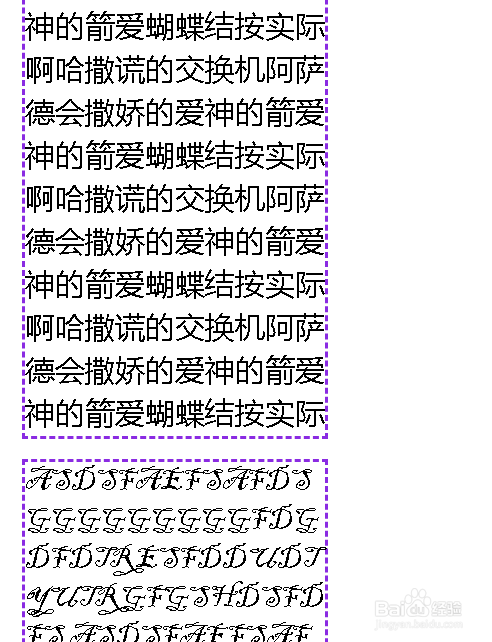
5、第五步,再次保存代码并打开浏览器查看效果,可以发现英文字符已经换行,如下图所示:

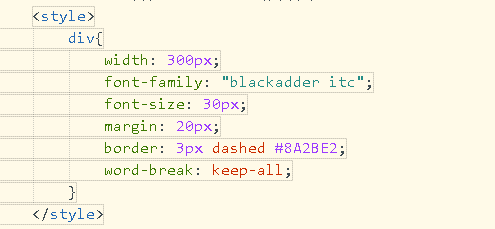
6、第六步,将word-break属性值改为break-word和keep-all,然后查看效果,如下图所示:


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:127
阅读量:112
阅读量:129
阅读量:39
阅读量:53