js四舍五入取整
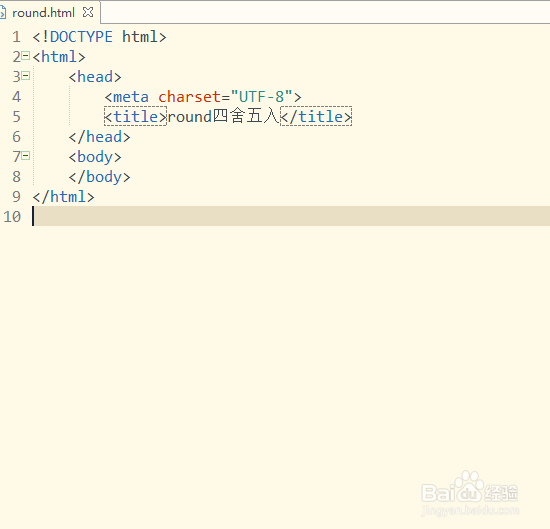
1、新建一个html文件。如图:

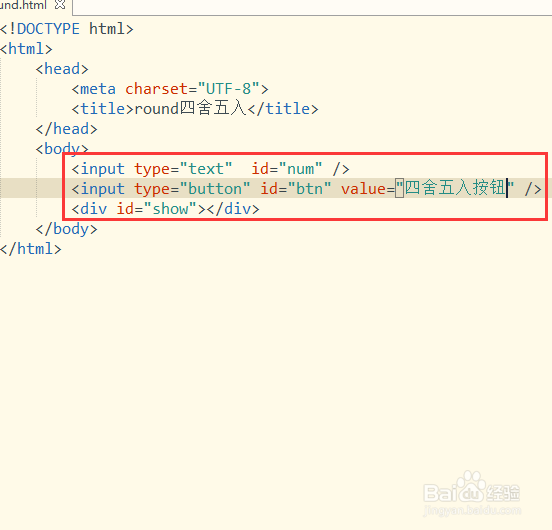
2、1.新建一个文本输入框用于输入需要取整的数字,并给这个输入框设置一个id,案例中设置id为num;
2.新建一个点击按钮操作,同时给这个按钮设置一个id,案例中设置id为btn;
3.新建一个div用于显示四舍五入后的取整的数字,然后给这个div设置一个id,案例中设置id为show。如图:
对应代码:
<input type="text" id="num" />
<input type="button" id="btn" value="四舍五入按钮" />
<div id="show"></div>

3、创建自动加载事件,当点击按钮后可以执行按钮的方法。如图:
代码:
<script>
window.onload=function(){
}
}
</script>

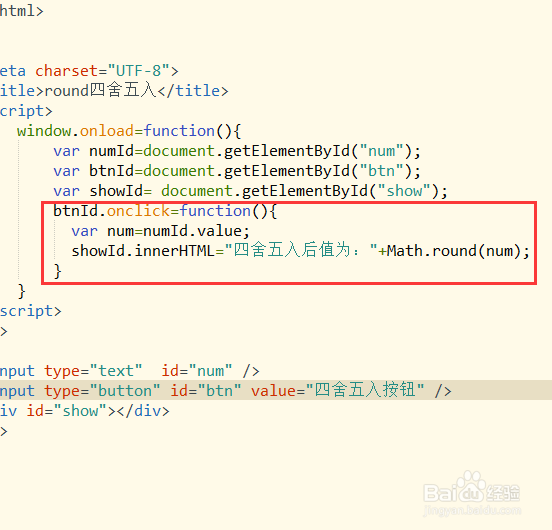
4、在自定加载事件内定义三个变量,用来保存获取输入框、按钮、div的id。如图:
代码:
var numId=document.getElementById("num");
var btnId=document.getElementById("btn");
var showId= document.getElementById("show");

5、创建按钮点击事件。点击按钮后获取输入框的数字,把输入框的数字进行四舍五入后在div上显示出来。四舍五入需要使用到JavaScript已封装好的Math.round(),如图:
代码:
btnId.onclick=function(){
var num=numId.value;
showId.innerHTML="四舍五入后值为:"+Math.round(num);
}

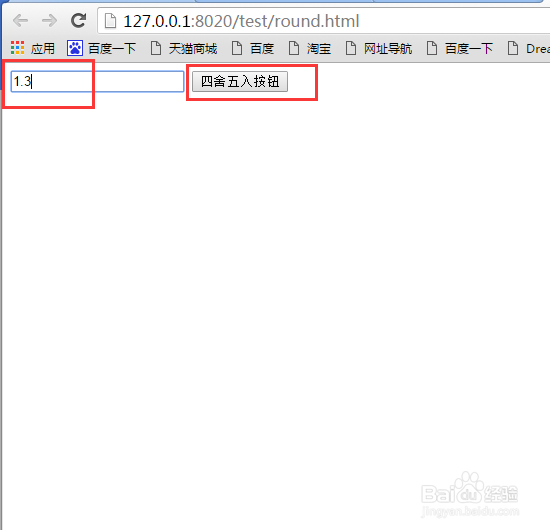
6、保存好html文件后使用浏览器打开,在输入框随便输入一个浮点型数字,然后点击四舍五入按钮就会显示出已经四舍五入的数字了。如图:


7、所有代码。可以直接把所有代码复制到新建的html文件上,直接运行即可看到效果。
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>round四舍五入</title>
<script>
window.onload=function(){
var numId=document.getElementById("num");
var btnId=document.getElementById("btn");
var showId= document.getElementById("show");
btnId.onclick=function(){
var num=numId.value;
showId.innerHTML="四舍五入后值为:"+Math.round(num);
}
}
</script>
</head>
<body>
<input type="text" id="num" />
<input type="button" id="btn" value="四舍五入按钮" />
<div id="show"></div>
</body>
</html>