HTML网页浮动布局怎么用,div float布局怎么用
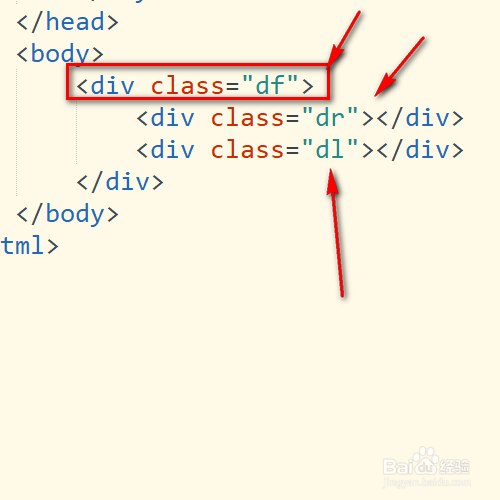
1、如图,先设定一个大容器,里面有两个div小容器,这样才好说明浮动布局。

2、如图,样式就是大容器有黑色边框,小容器一个是红色的,一个是蓝色的。

3、看下默认的布局效果,假设一个网页内有红蓝两个div,现在我们开始用浮动来控制它们的方位。

4、如图,给红div添加左浮动float left,蓝色则是向右边浮动。

5、接着看下浮动的效果,一个在左,一个靠右,但是它们离黑色边框太近了。

6、接着分别设置红蓝的margin,这样就可以让红蓝div它们离黑色边框有一定的距离。

7、最后看看红蓝div的方位发生移动了,这就是float的用法,它可以配合margin来用,float浮动的用法还算是比较简单哟,可以多码代码试试。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:169
阅读量:136
阅读量:137
阅读量:183
阅读量:123