jquery选择器
1、选择器
1)jQuery的最厉害的地方就是它拥有众多的选择器。
2)jQuery的选择器主要是集合CSS和xPath部分语法。
3)选择器可以很方便的获取到页面中元素。

2、常见jquery选择器
1基本选择器
1)id选择器 $("#id")
2)类选择器 $(".class")
3)元素选择器 $("标签名")
4)选择所有元素 $("*")
5)选择器分组 $("选择器1 , 选择器2 , 选择器N")

3、层次选择器
1)后代元素 $("祖先元素 后代元素")
2)子元素 $("父元素 > 子元素")
3)下一个兄弟元素 $("前一个 + 后一个")
4)下边所有兄弟元素 $("前一个 ~ 后边所有")

4、过滤选择器
参见jqueryAPI

5、2.jquery筛选
以已经查到的元素为标准,再进行查询。DOM查询

6、2.1过滤
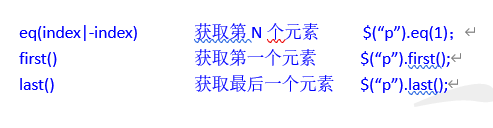
eq(index|-index) 扯怕 够杰 获取第N个元素 $(“p”).eq(1);
first() 获取第一个元素 $(“p”).first();
last() 袭贪趴 获取最后一个元素 $(“p”).last();

7、2.2查找
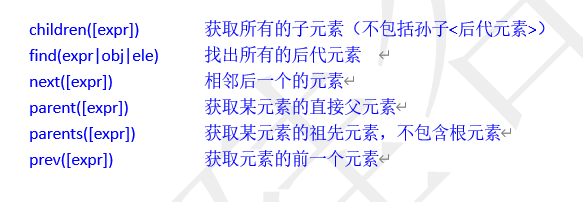
children([expr]) 获取所有的子元素(不包括孙子<后代元素>)
find(expr|obj|ele) 找出所有的后代元素
next([expr]) 相邻后一个的元素
parent([expr]) 获取某元素的直接父元素
parents([expr]) 获取某元素的祖先元素,不包含根元素
prev([expr]) 获取元素的前一个元素

8、2.3其余查看jquery文档