如何使用CSS3中的后代选择器设置后代元素样式
1、第一步,为了展示后代选择器的用法,在HBuilderX工具中新建一个页面,如下图所示:

2、第二步,接着在<body></body>标签,插入多个div标签,并内嵌不同的内容,如下图所示:

3、第三步,还是使用全局选择器*设置整个页面的样式,包括内外边距和背景色,如下图所示:

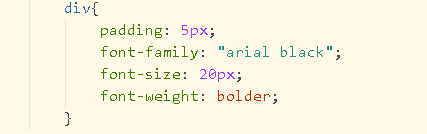
4、第四步,再次使用div标签设置div标签的字体属性、字体大小、字体粗细,如下图所示:

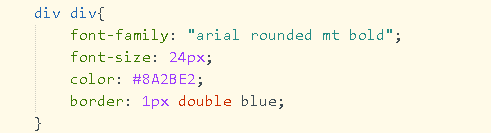
5、第五步,使用两个div标签,中间添加一个空格,设置字体大小、字体颜色、边框等,如下图所示:

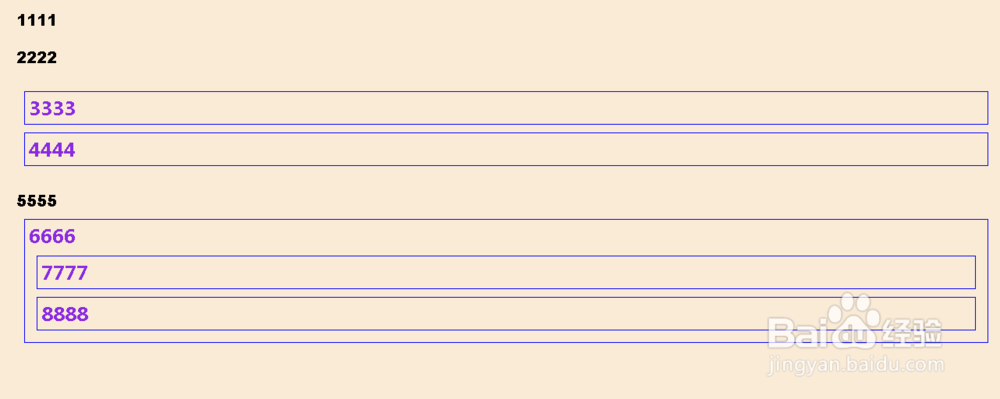
6、第六步,保存代码并预览页面,在浏览器中查看效果,结果发现内外标签添加边框,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:112
阅读量:78
阅读量:111
阅读量:104