Ant Design Pro 安装
1、一、前期准备
1、需要提前学习 ES2015+、React、UmiJS、dva、g2 和 antd等相关知识,我们的技术栈是基于这些搭建的
2、全局安装yarn、node 和 git
(1)前往nodejs官网(https://nodejs.org)下载最新版本node,双击安装。安装完成后进入cmd命令,输入node -v查看是否安装成功
(2)yarn安装:npm install -g yarn
(3)安装Git工具(具体步骤可参考Git官网)


3、二、新建一个空文件目录,准备安装Ant Design Pro项目

4、三、打开新目录 - 右击选择“Git bash here”打开Git工具


5、四、在Git命令中执行‘npm create umi’或‘yarn create umi’
(这里楼主用的是cnpm,建议安装淘宝镜像cnpm,执行速度更快)
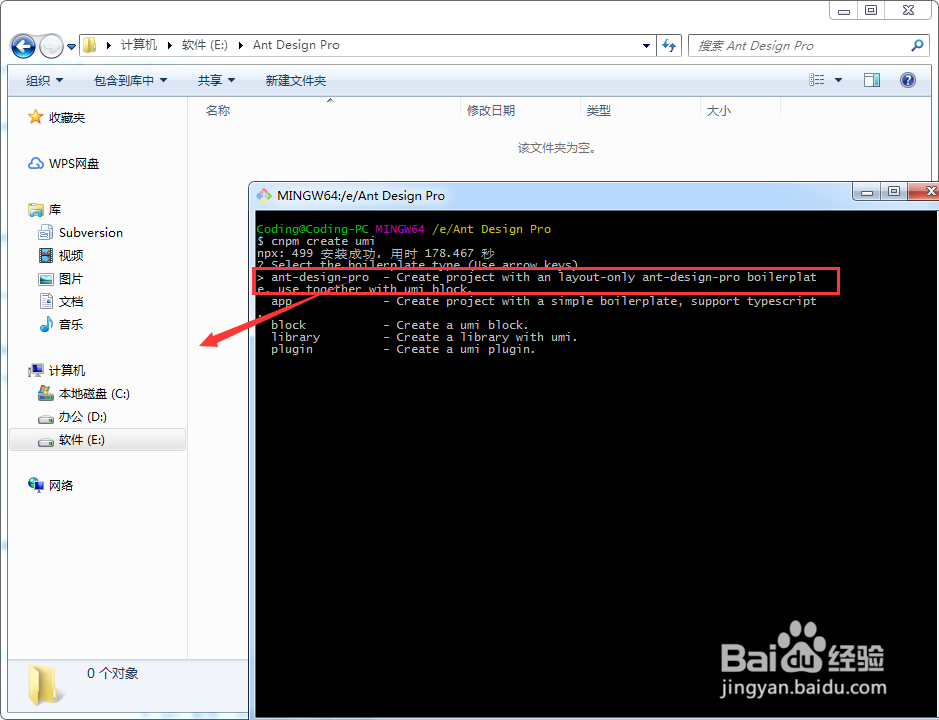
6、五、选择 ant-design-pro和 TypeScript 选项
(Git命令里同时按Shfit+上下键可切换 Use arrow keys选项)


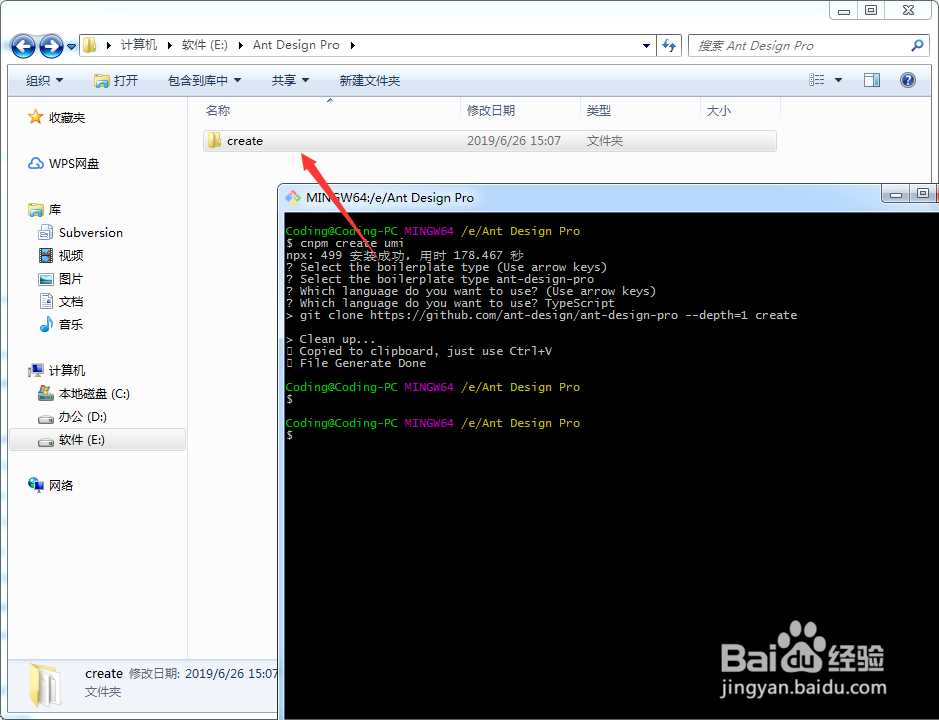
7、六、项目下载完成,打开create文件可查看完整项目目录

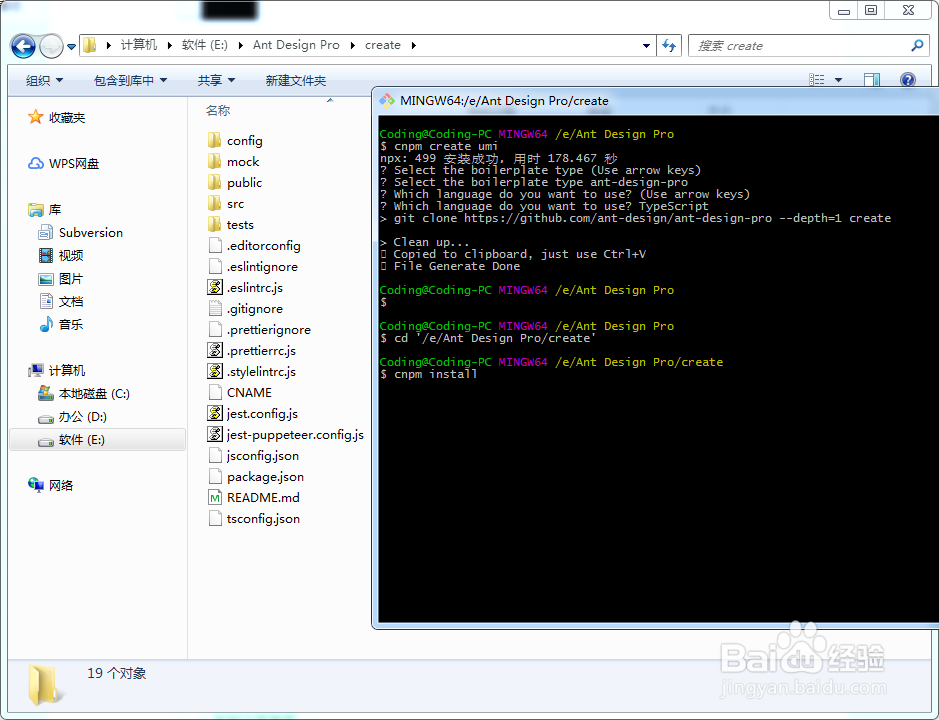
8、七、打开create进入 -- 安装项目依赖 cnpm install


9、八、运行项目 cnpm start
启动完成后会自动打开浏览器访问 http://localhost:8000,你看到下面的页面就代表成功了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:50
阅读量:183
阅读量:135
阅读量:37