style 属性用于改变 HTML 元素的样式
1、创建html文件

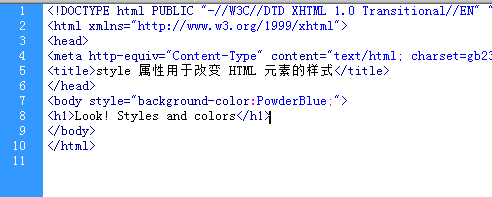
2、设置页面背景颜色

3、创建h1标签和内容

4、创建第一个p标签和内容,并为p标签设置样式style="font-family:verdana;color:red"

5、创建第二个p标签和内容,并为p标签设置样式style="font-family:times;color:green"

6、创建第三个p标签和内容,并为p标签设置样式style="font-size:30px"

7、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:186
阅读量:95
阅读量:77
阅读量:155
阅读量:53