Photoshop如何制作渐变效果的淘宝直通车图。
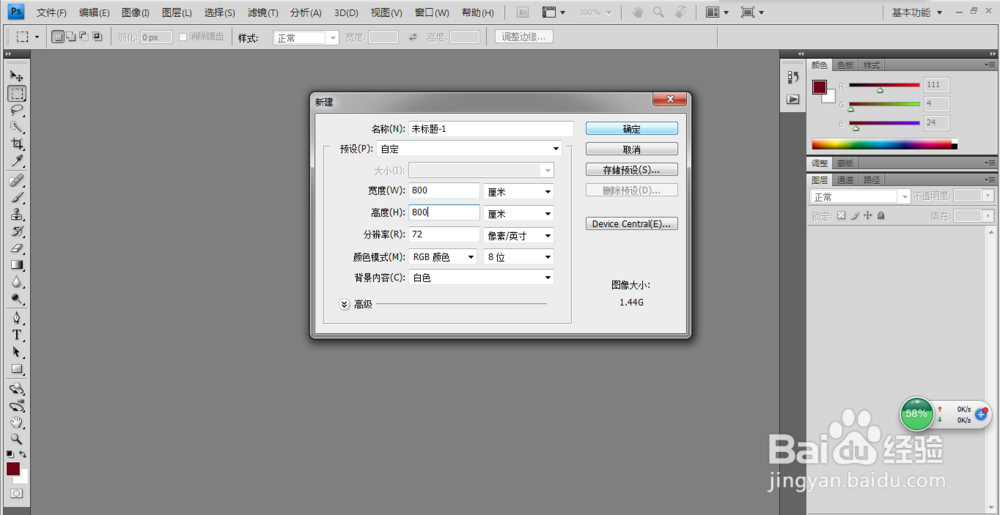
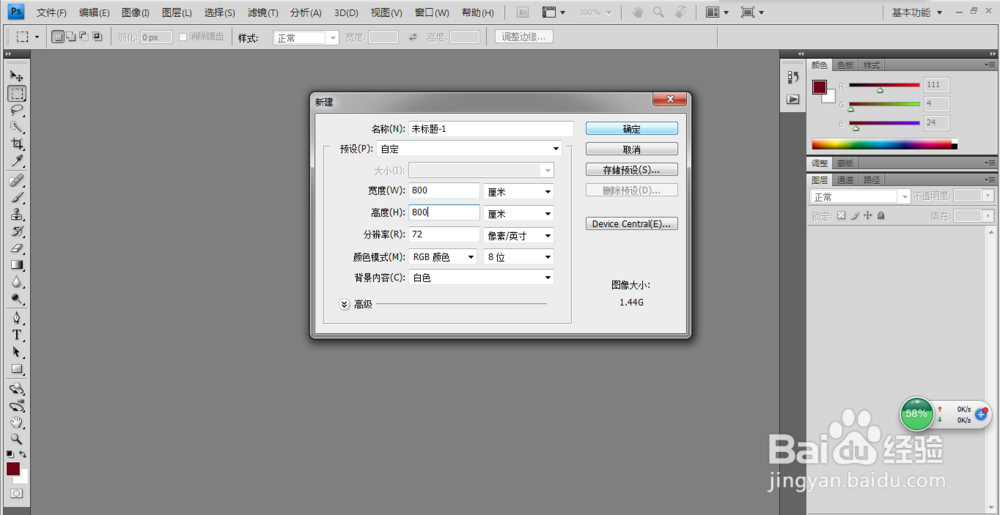
1、新建一个800像素*800像素的画布。


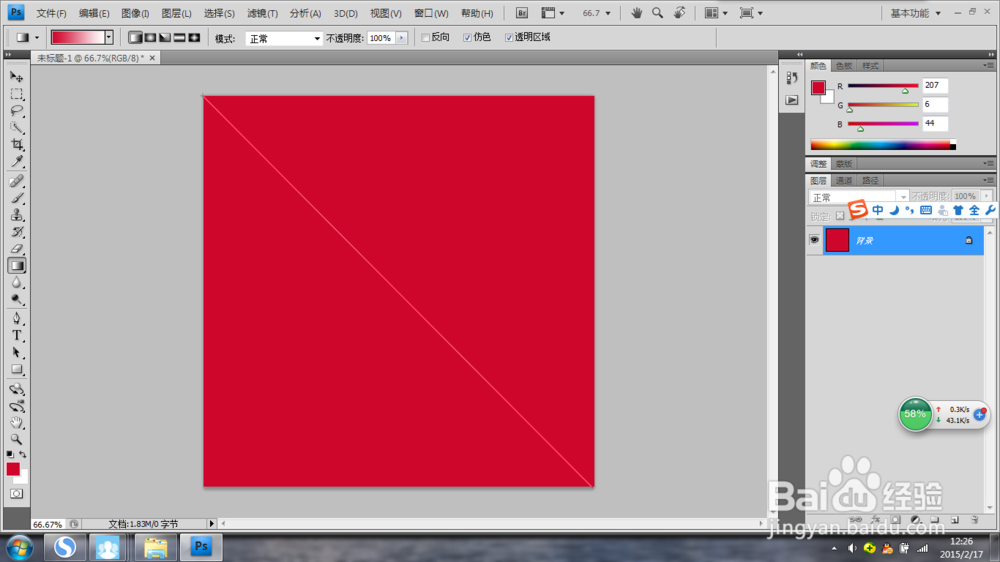
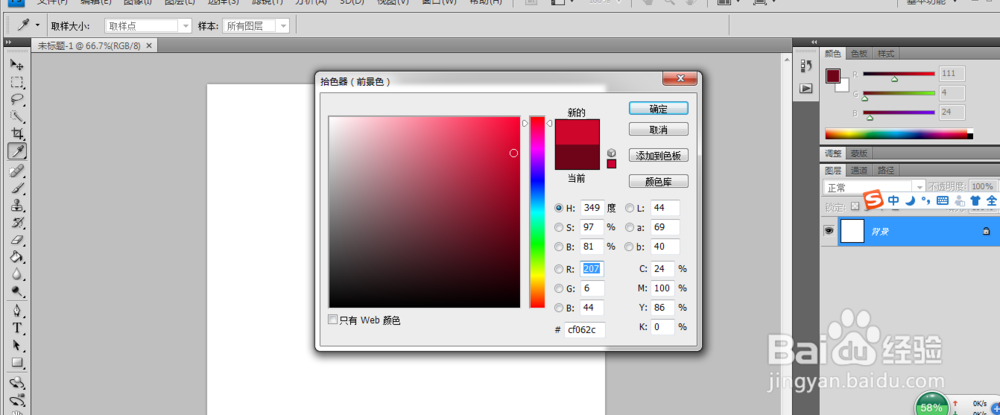
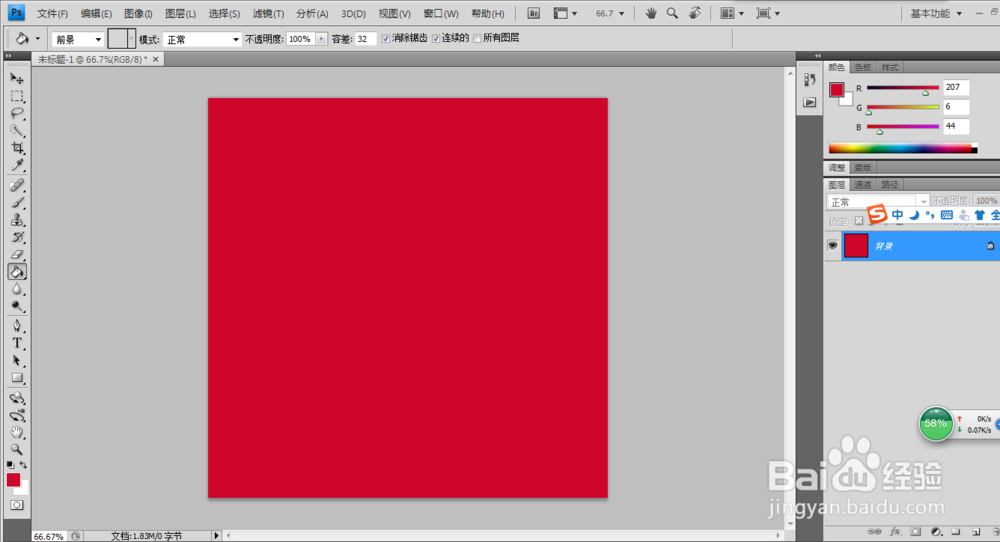
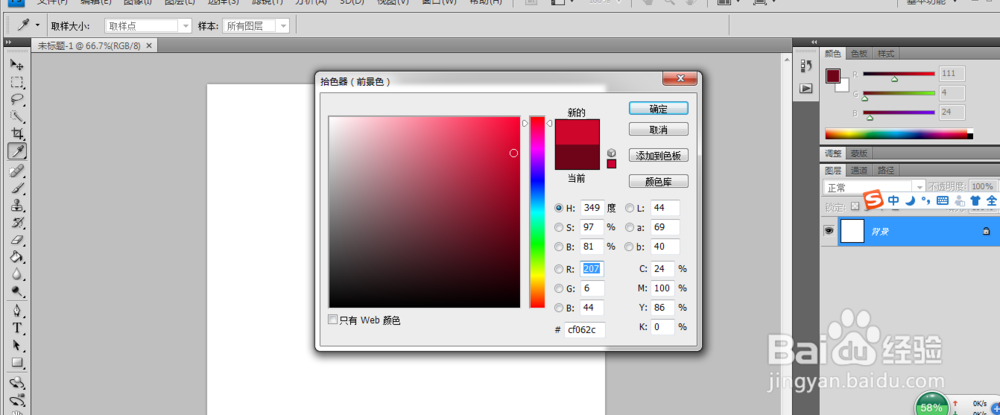
2、背景填充颜色,暂时选择红色



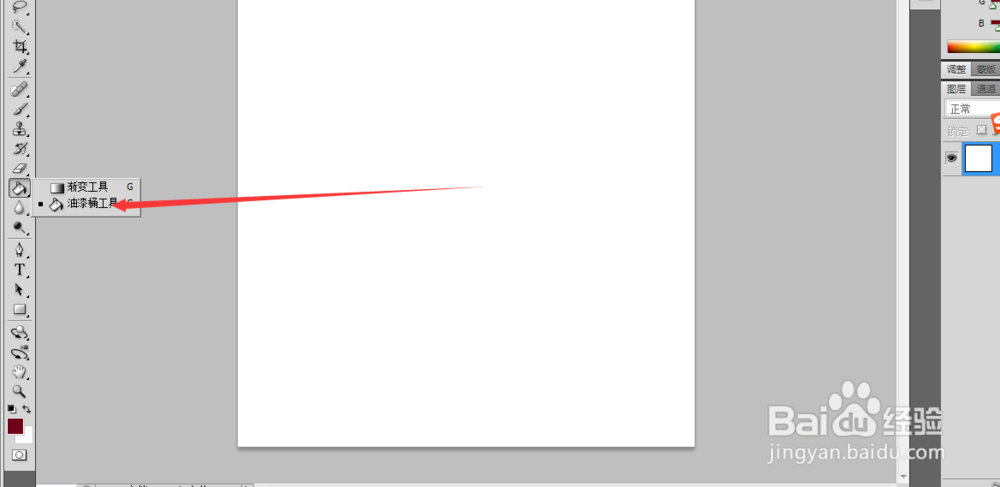
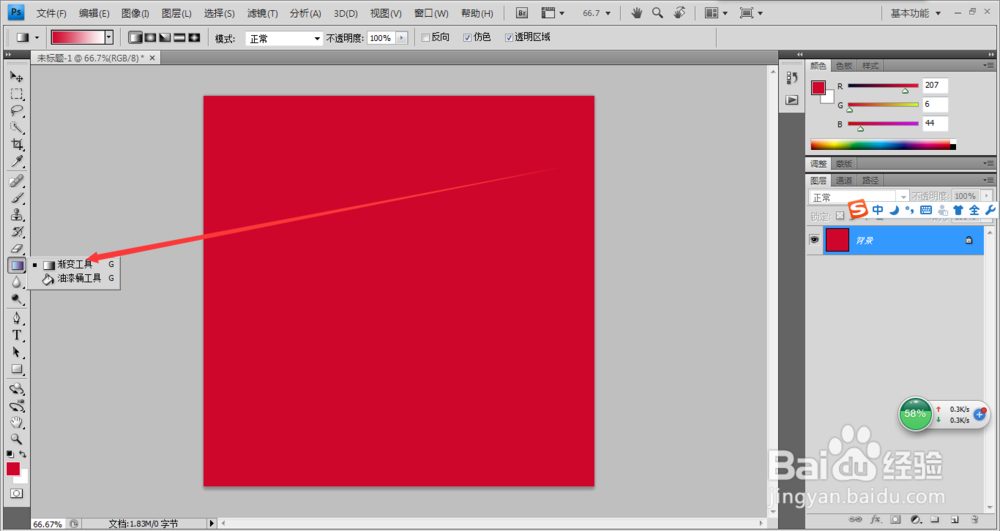
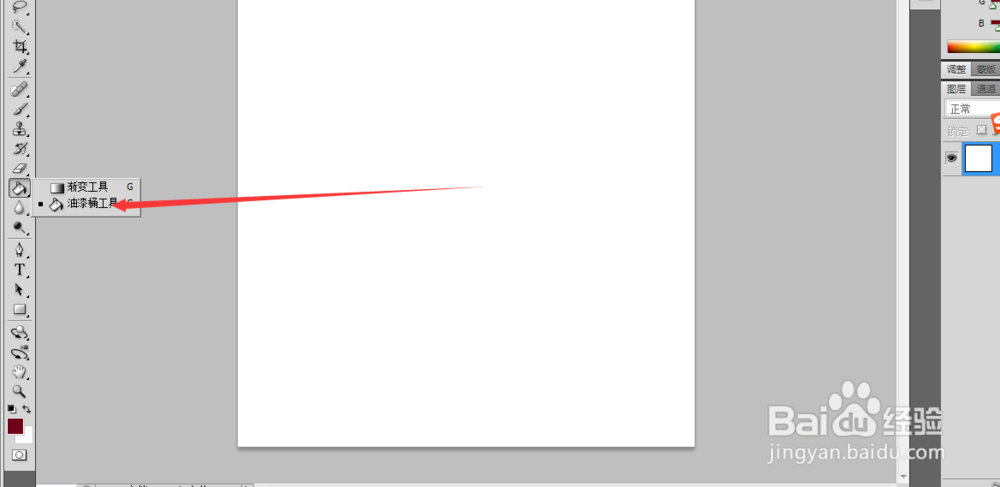
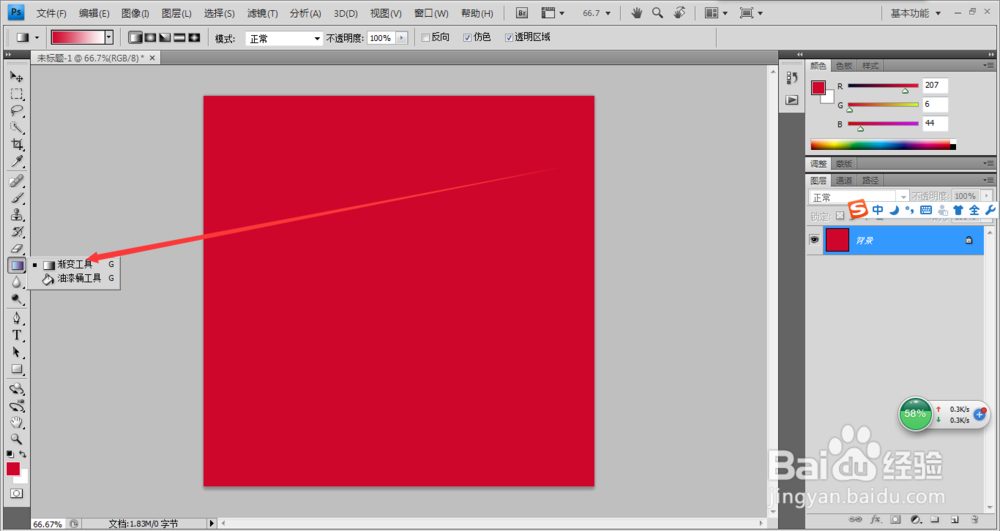
3、选择渐变工具

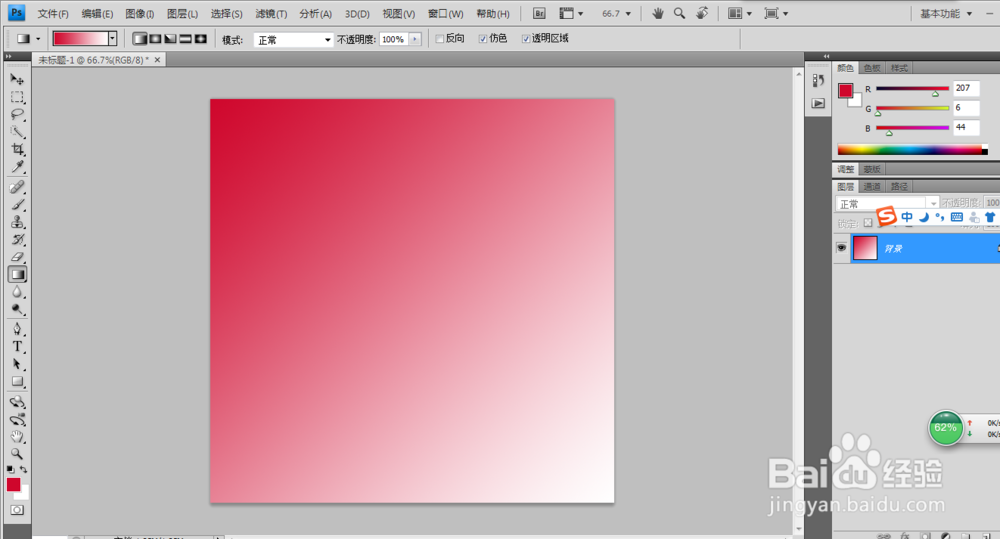
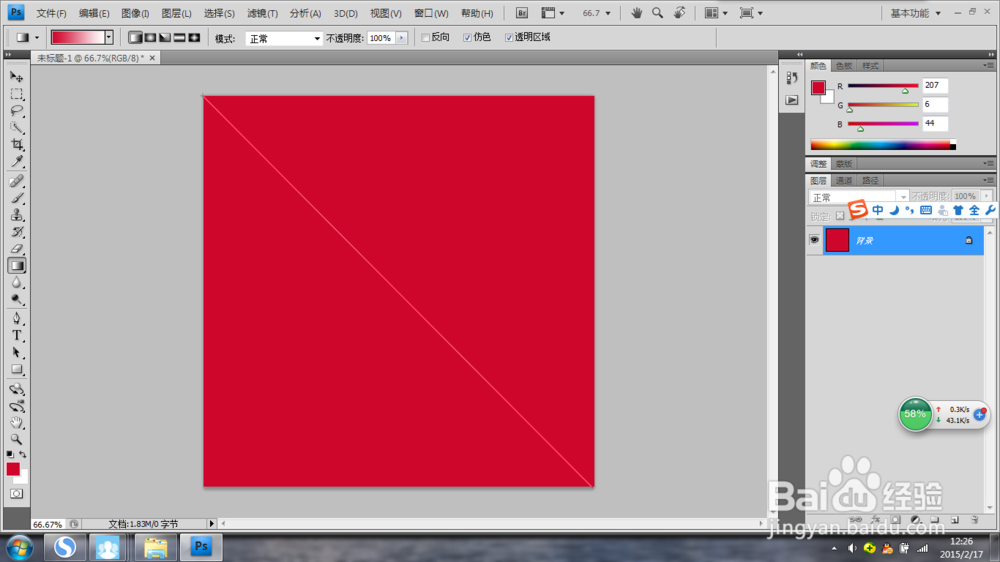
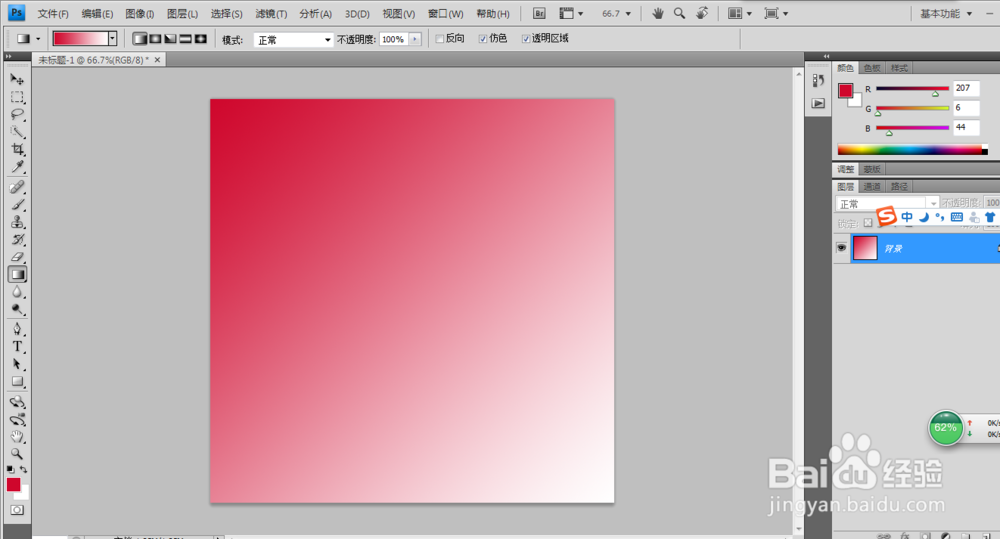
4、可以沿着对角线进行连接,最后效果如下


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:91
阅读量:66
阅读量:172
阅读量:103
1、新建一个800像素*800像素的画布。


2、背景填充颜色,暂时选择红色



3、选择渐变工具

4、可以沿着对角线进行连接,最后效果如下