HTML无序列表ul标签用法
1、<ul>是无序列标签,英文单词为“unordered list”,是闭合标签,尾巴为</ul>,具体使用语法如下:<ul>内容</ul>

2、编辑方式:可以网上百度在线HTML编辑器,或是新建文本文档输入内容后另外为”.html“格式,如下图:
ps:这里使用文本文档方式!


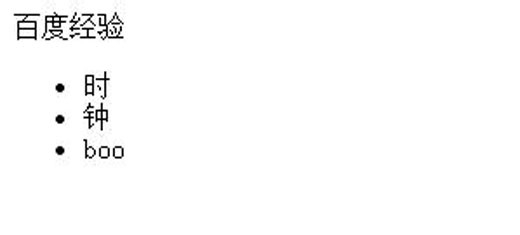
3、讲完编辑方法,现在正式说说<ul>用法,其常结合列表项标签<li>一起使用,使用格式如下图:
<html>
<body>
百度经验
<ul>
<li>时</li>
<li>钟</li>
<li>boo</li>
</ul>
</body>
</html>

4、<ul>type属性可定义列表情的标记付好,一般有disc(圆点)、circle(圆圈)、square(方块)、等!
①disc
输入内容:
<html>
<body>
百度经验
<ul type="disc">
<li>时</li>
<li>钟</li>
<li>boo</li>
</ul>
</body>
</html>
网页上显示内容跟上述是一样的,<ul>的属性一般默认为圆点!

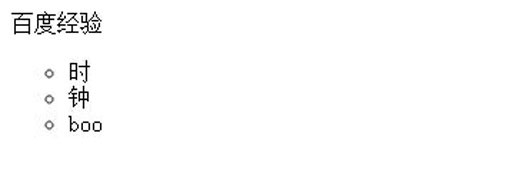
5、②circle
<html>
<body>
百度经验
<ul type="circle">
<li>时</li>
<li>钟</li>
<li>boo</li>
</ul>
</body>
</html>
网页上显示效果如下:

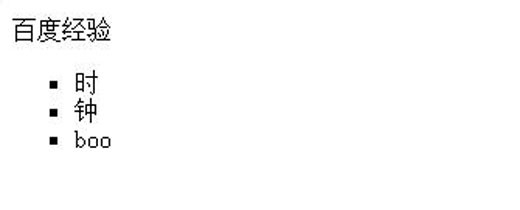
6、③square
<html>
<body>
百度经验
<ul type="square">
<li>时</li>
<li>钟</li>
<li>boo</li>
</ul>
</body>
</html>
网页上显示效果如下:

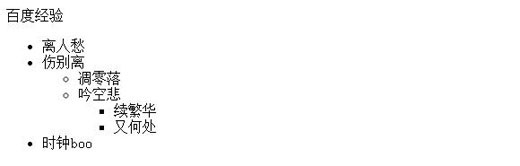
7、嵌套列表,第一个<ul>下嵌套2个列表项,第二个<ul>下嵌套1个列表项。
<html>
<body>
百度经验
<ul>
<li>离人愁</li>
<li>伤别离
<ul>
<li> 凋零落</li>
<li>吟空悲
<ul>
<li> 续繁华</li>
<li>又何处</li>
</ul>
</li>
</ul>
<li>时钟boo</li>
</li>
</ul>
</body>
</html>

8、<ul>是无序列表的 ,而<ol>是有序无序列表,用法格式类似,如下说明:
<html>
<body>
百度经验
<ol>
<li>离人愁</li>
<li>伤别离
<ol>
<li> 凋零落</li>
<li>吟空悲
<ol>
<li> 续繁华</li>
<li>又何处</li>
</ol>
</li>
</ol>
<li>时钟boo</li>
</li>
</ol>
</body>
</html>
