如何在小程序中使用彩色的iconfont
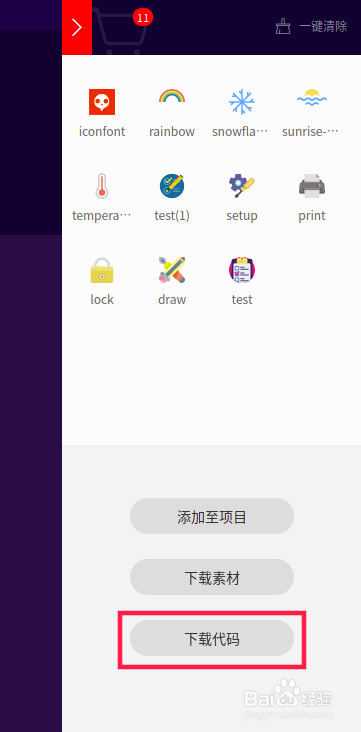
1、前往iconfont官网下载字体文件

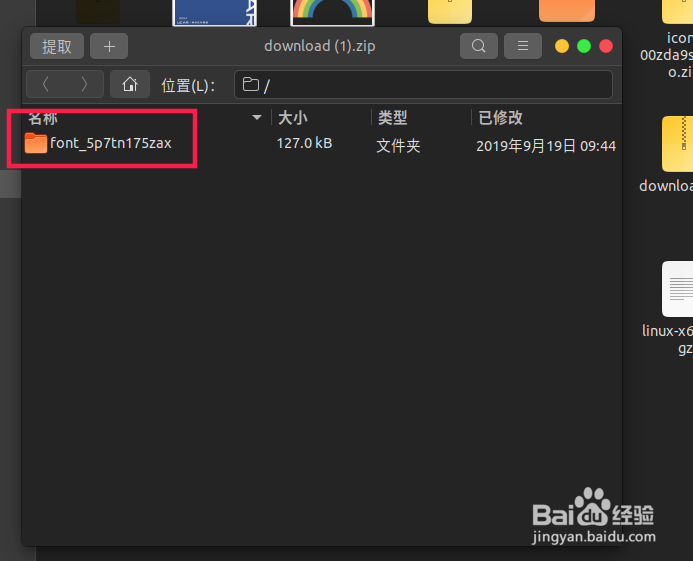
2、解压文件夹得到iconfont文件

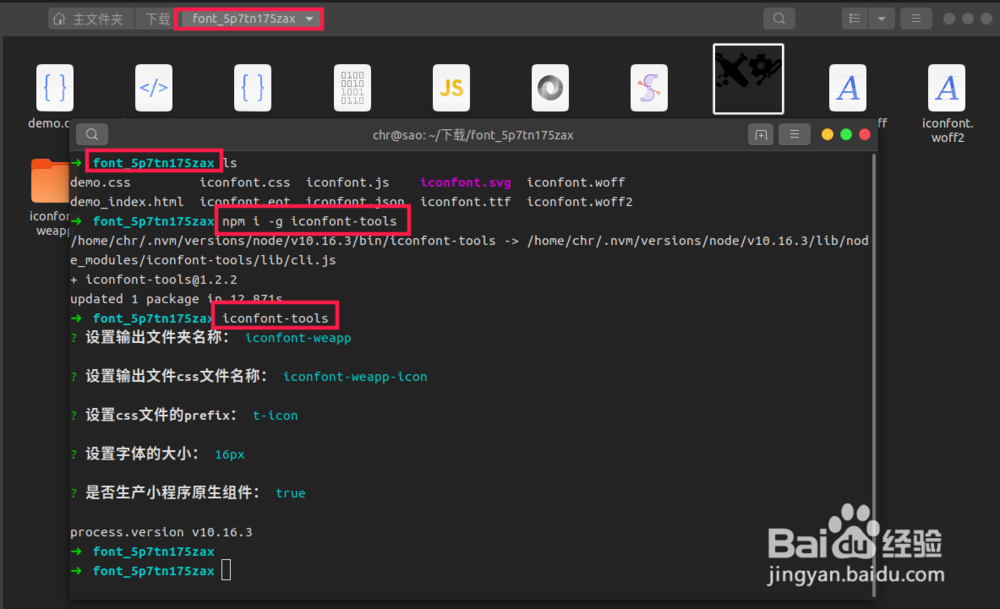
3、在文件夹所在的目录打开一个命令行窗口,或者切换到iconfont文件目录:
输入命令行:
npm install -g iconfont-tools

4、安装成功后:
运行命令行: iconfont-tools
输入自定义内容
生成目标文件: iconfont-weapp

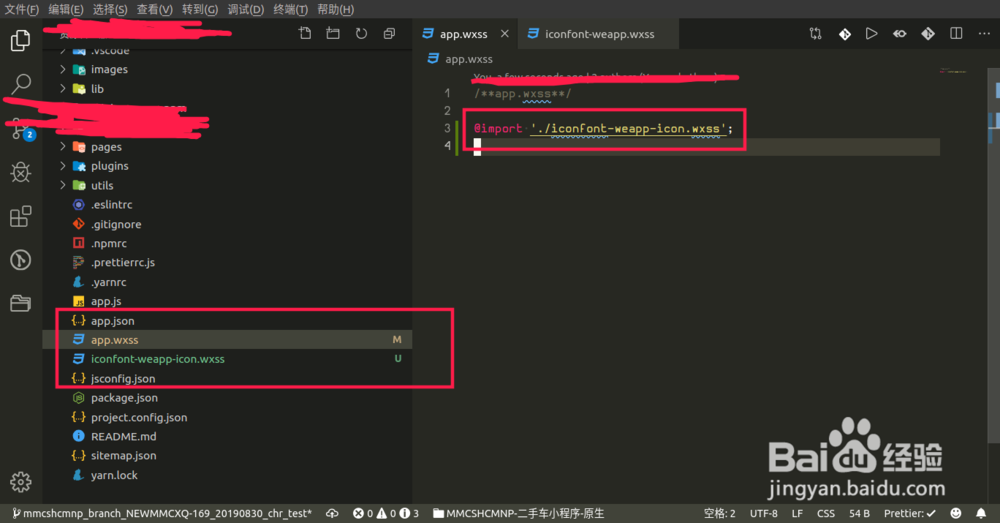
5、打开文件夹: iconfont-weapp

6、复制iconfont-weapp-icon.wxss到项目文件夹
app.wxss里引入文件
然后在需要图标的文件里添加class: t-icon t-icon-iconName

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:152
阅读量:67
阅读量:195
阅读量:173
阅读量:101